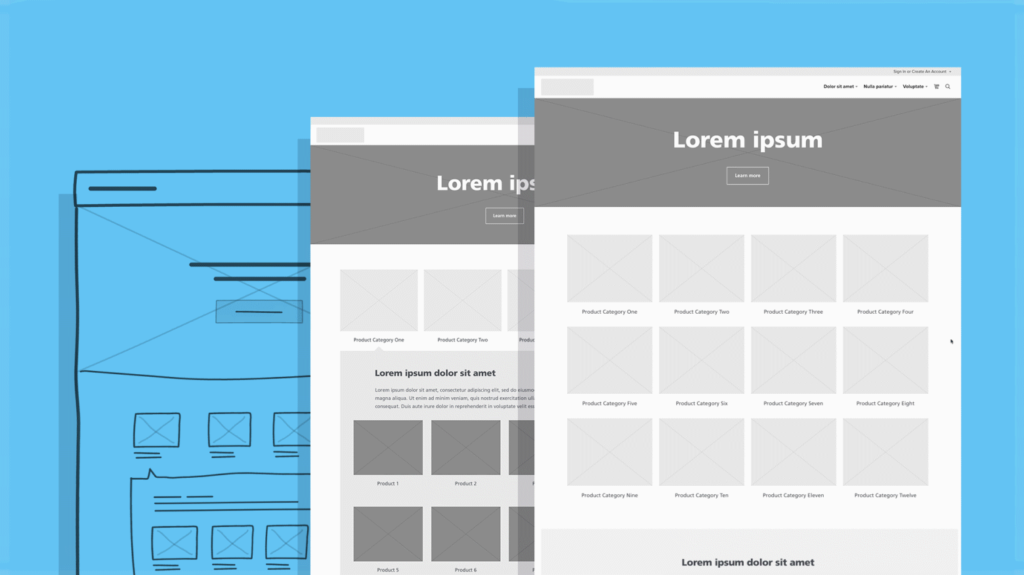
Wireframes And Mockups Mockupscreative

Tools For Wireframes And Mockups Mockupscreative Wireframes are about structuring the content and functionality of your project, while mockups are about refining the visual aspect of that structure. understanding when and how to use each can greatly enhance the efficiency and effectiveness of your design process, leading to more refined, user centered digital products. Wireframe vs. mock up—what’s the difference? wireframes and mock ups both support product development, helping design teams create captivating user experiences. but while wireframes focus on a high level design concept’s basic layout and user flow, mock ups showcase the visual design of the final product. read on to learn more about: what.

Mockups And Wireframes Mockupscreative Mockups take the basic structure provided by wireframes and enrich it with a higher level of detail that brings the design closer to the final product. where wireframes are often grayscale and contain placeholders, mockups incorporate the actual visual design elements that will appear in the finished product. A mockup is the next, more in depth iteration of the wireframe outline. a mockup is a static wireframe that includes more stylistic and visual ui details to present a realistic model of what the final page or application will look like. a good way to think of it is that a wireframe is a blueprint and a mockup is a visual model. Visualize the final design: mockups bridge the gap between wireframes and prototypes by adding visual elements to the design. they provide a quasi realistic representation of the final product’s appearance. refine aesthetics: mockups allow designers to experiment with colors, typography, and other visual elements. A wireframe is a low fidelity sketch of the basic structure of a product and its features. it uses placeholder shapes to denote where things like buttons, menus, images, copy, and other components will go in the design. wireframes are usually the earliest drafts of a product's ui, used to make broad ux design decisions and to hammer out how the.

Wireframes And Mockups Mockupscreative Visualize the final design: mockups bridge the gap between wireframes and prototypes by adding visual elements to the design. they provide a quasi realistic representation of the final product’s appearance. refine aesthetics: mockups allow designers to experiment with colors, typography, and other visual elements. A wireframe is a low fidelity sketch of the basic structure of a product and its features. it uses placeholder shapes to denote where things like buttons, menus, images, copy, and other components will go in the design. wireframes are usually the earliest drafts of a product's ui, used to make broad ux design decisions and to hammer out how the. Wireframe: a wireframe is a blueprint or schematic that helps communicate the structure of your app or website to the relevant stakeholders. mockup: a mockup is a high fidelity render of your design that showcases how the finished product will look. prototype: a prototype is an early model of a product that focuses on functionality and gives. Mastering wireframes and mockups is essential for design professionals keen on refining their craft. they're more than steps in the design process; they're your roadmap and your canvas. and with tools like miro, sketch, and figma, you've got everything you need to turn good ideas into great user experiences.

Comments are closed.