What Is The Golden Ratio And How To Use It In Graphic Design

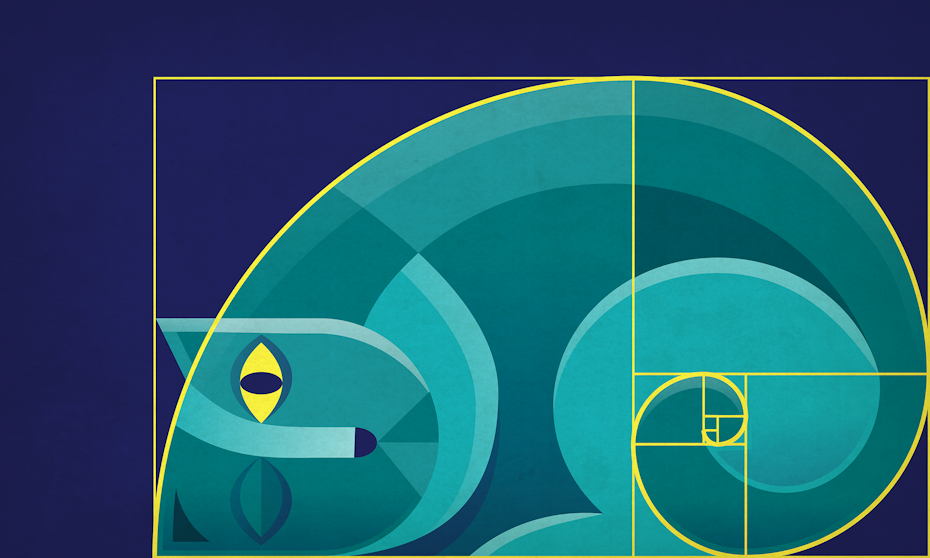
The Golden Ratio And How To Use It In Graphic Design 99designs Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px. How to use the golden ratio in graphic design — one of the best things about the golden ratio is that it gives you a simple number to help structure the otherwise expressive nature of design. simply multiply an element’s size by 1.618 to figure out the size of another element, or overlay the golden spiral to adjust their placement.

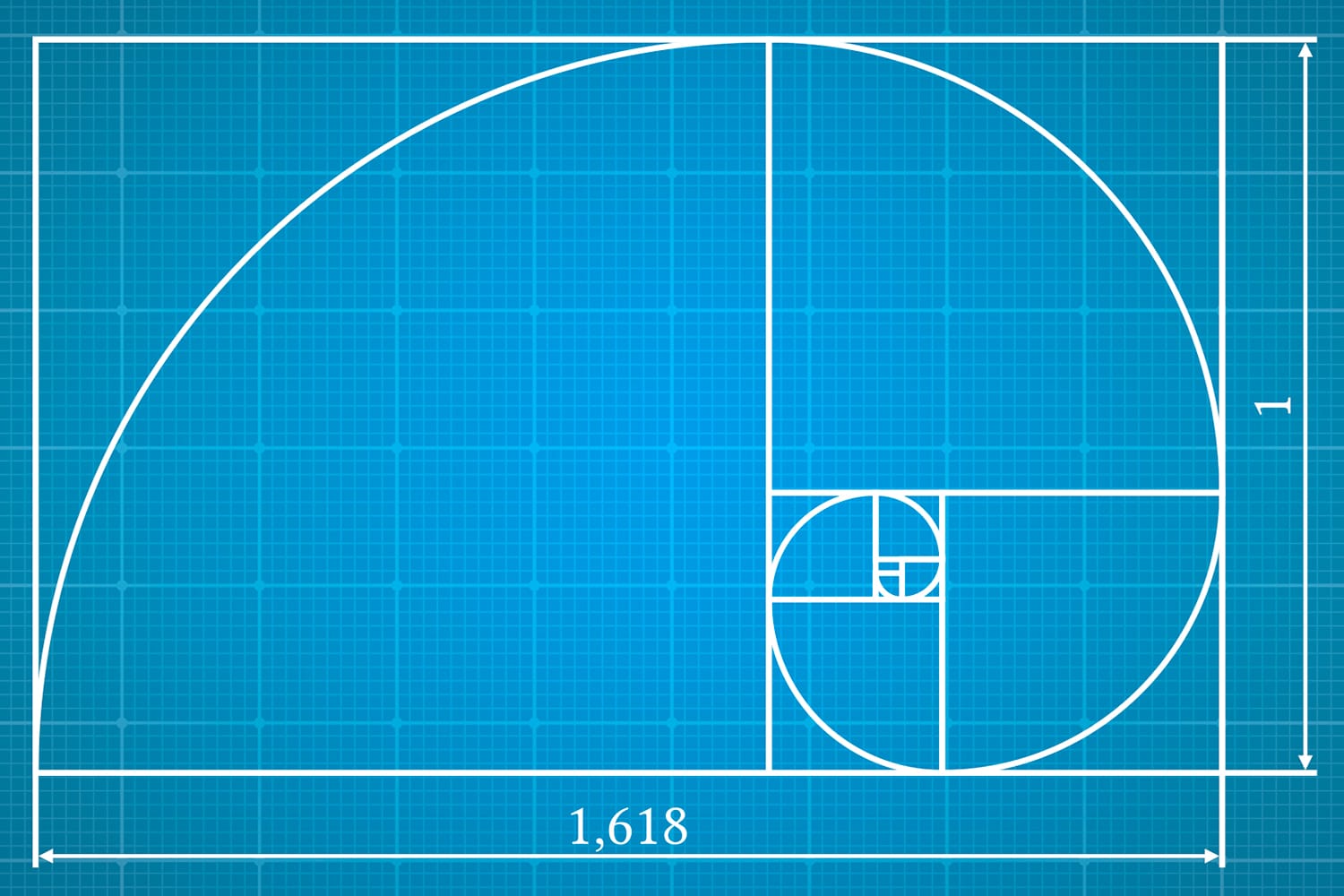
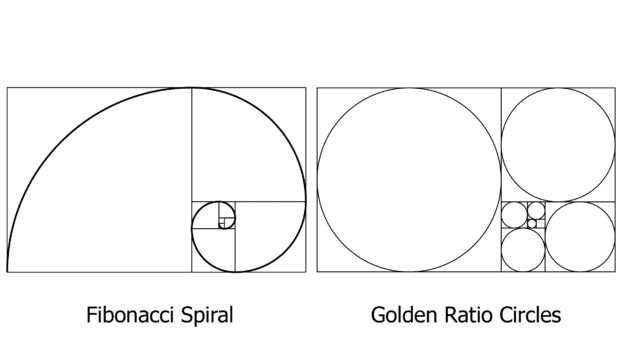
How To Use The Golden Ratio To Create Stunning Compositions Contrastly What is the golden ratio? the golden ratio, also known as the golden number, golden proportion, or the divine proportion, is a ratio between two numbers that equals approximately 1.618. usually written as the greek letter phi, it is strongly associated with the fibonacci sequence, a series of numbers wherein each number is added to the last. Graphic design. in layout design, the golden ratio helps designers create balanced and visually appealing compositions by dividing space in a way that naturally guides the viewer’s eye. typography benefits from the ratio through the proportional sizing of fonts, line heights and space, ensuring readability and harmony. The golden ratio in use. it's believed that the golden ratio has been in use for at least 4,000 years in human art and design. however, it may be even longer than that – some people argue that the ancient egyptians used the principle to build the pyramids. in more contemporary times, the golden ratio can be observed in music, art, and design. Apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. when considering the ratio for this purpose the height isn’t important. use the ratio to create a guide for spacing in the design. prototypr.io has this advice: “use larger squares like unit 8 and 13 to define layouts.

What Is The Golden Ratio In Graphic Design A Complete Guide For Designers The golden ratio in use. it's believed that the golden ratio has been in use for at least 4,000 years in human art and design. however, it may be even longer than that – some people argue that the ancient egyptians used the principle to build the pyramids. in more contemporary times, the golden ratio can be observed in music, art, and design. Apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. when considering the ratio for this purpose the height isn’t important. use the ratio to create a guide for spacing in the design. prototypr.io has this advice: “use larger squares like unit 8 and 13 to define layouts. Typography. you can use the golden ratio to work out the sizes of the fonts used in your design. for example, if the body text is a 10pt font, multiply it by 1.618 to find the best size for the header font. in this case, it will be 10 x 1.618 = 16.18, or a 16pt font. Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2.

How To Use The Golden Ratio In Design With Examples Typography. you can use the golden ratio to work out the sizes of the fonts used in your design. for example, if the body text is a 10pt font, multiply it by 1.618 to find the best size for the header font. in this case, it will be 10 x 1.618 = 16.18, or a 16pt font. Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2.

How To Use The Golden Ratio In Graphic Design Graphic Design

Golden Ratio In Design Designmantic The Design Shop Golden Ratio

Comments are closed.