Web Design Guide For Beginners Bootstrap Creative

Web Design Guide For Beginners Bootstrap Creative Home free digital marketing resources & tools 2024 web design guide for beginners. bootstrap creative b2b website design & optimization. metro detroit. Create a website with bootstrap 3. bootstrap is the most popular html, css, and javascript framework for developing responsive, mobile first websites. bootstrap is completely free to download and use. note: if you don't know bootstrap, we suggest that you read our bootstrap tutorial. note: the newest version of bootstrap is bootstrap 5.

Web Design For Beginners Html5 Css3 Bootstrap Istudy Summary. i believe web development beginners should learn in the following order: learn the history of the web and how mobile changed the way sites are built and read. learn how frameworks like bootstrap help make responsive design easier. then build something usable and shareable fast by using bootstrap code snippets. Free bootstrap 5 tutorials for beginners – webnots. bootstrap is one of the world’s most popular open source and frontend framework. it is free and contains precompiled css and javascript files for designing mobile friendly websites. bootstrap grid layouts are popular nowadays in designing ultra responsive websites. Bootstrap: a beginners guide. bootstrap is a popular open source front end framework for developing responsive and mobile first websites and web applications. it provides a collection of pre built design templates, css and javascript components, and other tools, making it easier and faster to create visually appealing and functional web projects. Web 1.0 was all about fetching, and reading information. web 2.0 is all about reading, writing, creating, and interacting with the end user. it was famously called the participative social web. web 3.0 is the third generation of the world wide web, and is a vision of a decentralized web which is currently a work in progress. it is all about reading.

How To Make A Website Using Html Css Bootstrap Complete Website Bootstrap: a beginners guide. bootstrap is a popular open source front end framework for developing responsive and mobile first websites and web applications. it provides a collection of pre built design templates, css and javascript components, and other tools, making it easier and faster to create visually appealing and functional web projects. Web 1.0 was all about fetching, and reading information. web 2.0 is all about reading, writing, creating, and interacting with the end user. it was famously called the participative social web. web 3.0 is the third generation of the world wide web, and is a vision of a decentralized web which is currently a work in progress. it is all about reading. This parallels directly with tweaking bootstrap to fit specific design requirements, making web pages not just functional but also distinctively branded. how to override bootstrap’s styles for unique design needs. initially, using bootstrap straight out of the box might seem limiting when unique branding elements are essential. Bootstrap 3 supports the latest versions of the google chrome, firefox, internet explorer, opera, and safari (except on windows). it additionally supports back to ie8 and the latest firefox extended support release (esr). [12] since 2.0, bootstrap supports responsive web design. this means the layout of web pages adjusts dynamically, taking.

How To Make Complete Responsive Website Using Bootstrap Html Css This parallels directly with tweaking bootstrap to fit specific design requirements, making web pages not just functional but also distinctively branded. how to override bootstrap’s styles for unique design needs. initially, using bootstrap straight out of the box might seem limiting when unique branding elements are essential. Bootstrap 3 supports the latest versions of the google chrome, firefox, internet explorer, opera, and safari (except on windows). it additionally supports back to ie8 and the latest firefox extended support release (esr). [12] since 2.0, bootstrap supports responsive web design. this means the layout of web pages adjusts dynamically, taking.

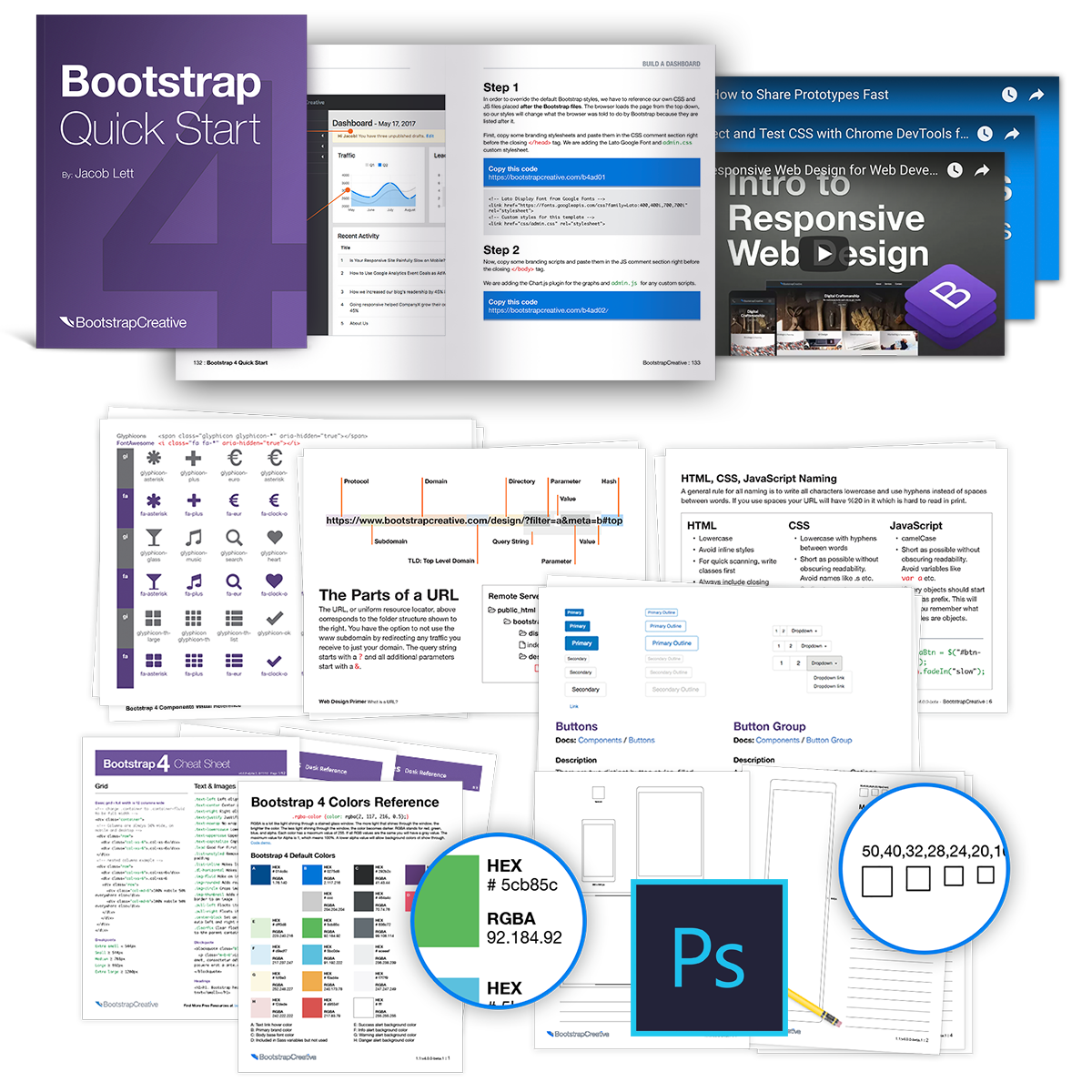
Bootstrap 4 Quick Start Book Pdf Responsive Web Development Tutorial

Comments are closed.