Warp Text Into Any Shape With Illustrator Tips Tricks Design

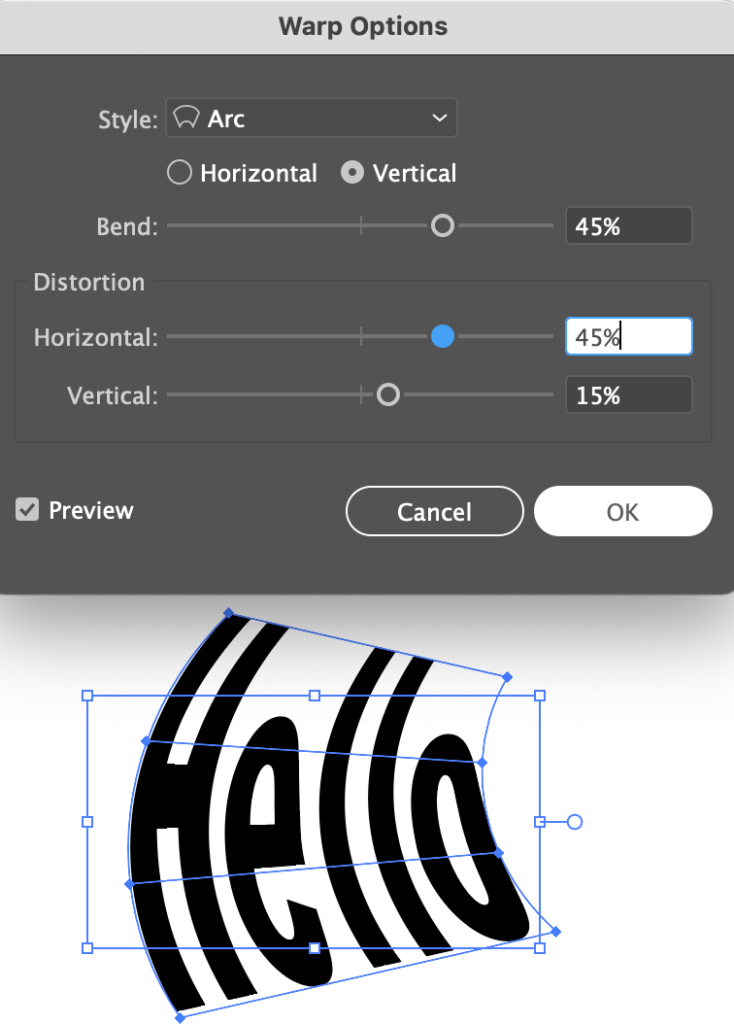
Warp Text Into Any Shape With Illustrator Tips Tricks Design How to warp text into any shape with illustrator: 1. create your desired text2. create any shape3. use paintbrush to draw lines4. select pathfin. This allows you to transform your text into a series of different predetermined shapes. create a text object, select it, then go to object > envelope distort > make with warp. the warp options window should appear with some presets for warping your text object. the style drop down references all of the different shapes you an warp your text into.

Warp Text Into Any Shape With Adobe Illustrator Tutorial Youtube Different types of tools are used in this video 1. pen tool 2. reflect option 3. average join 4. text tool 5. arrange option 6. envelop distort7. fill colo. Go to select > all (or press ctrl a on your keyboard) in order to select the text and the shape. step 6. go to object > envelope distort > make with top object. step 7. even now that our text is warped into a shape, we can still edit it as we normally edit the text in illustrator. simply double click over the text and make any changes you like. Step 1: add text to your illustrator document and duplicate the text several times so that you can see different versions of the warp effect. it’s also easier for you to edit the text. step 2: select the text, go to the overhead menu, and select object > envelop distort > make with warp. the default style is a horizontal arc with a 50% bend. Once you have completed drawing your shape, put the top object above your base layer, so that it is hidden. go to object > envelope distort > make with top object. do this with both the base and top layers selected, as shown. once you click on this, the objects should merge into a new shape! you can edit the colors of this resulting shape.

How To Warp Text Into Shapes Adobe Illustrator Tutorial Youtube Step 1: add text to your illustrator document and duplicate the text several times so that you can see different versions of the warp effect. it’s also easier for you to edit the text. step 2: select the text, go to the overhead menu, and select object > envelop distort > make with warp. the default style is a horizontal arc with a 50% bend. Once you have completed drawing your shape, put the top object above your base layer, so that it is hidden. go to object > envelope distort > make with top object. do this with both the base and top layers selected, as shown. once you click on this, the objects should merge into a new shape! you can edit the colors of this resulting shape. 12. warping text using shapes. there's more than just one method that you can use to warp text in illustrator, but probably the fastest and most versatile is this one. all you'll need is some text and a shape. select both of these elements and go to object > envelope distort > make with top object. this will warp your text, making it fit into. Great! now you can see that we have warped the text in the shape of the top heart shape. 11. duplicate the process for the lower text and the middle heart shape. 12. afterwards, unhide our backup heart we created earlier. simply go to the layer panel and click again the box to unhide the backup heart shape. 13.

Warp Text Into Any Shape Typography Bottle Design With Adobe 12. warping text using shapes. there's more than just one method that you can use to warp text in illustrator, but probably the fastest and most versatile is this one. all you'll need is some text and a shape. select both of these elements and go to object > envelope distort > make with top object. this will warp your text, making it fit into. Great! now you can see that we have warped the text in the shape of the top heart shape. 11. duplicate the process for the lower text and the middle heart shape. 12. afterwards, unhide our backup heart we created earlier. simply go to the layer panel and click again the box to unhide the backup heart shape. 13.

2 Quick Easy Ways To Warp Text In Adobe Illustrator

Comments are closed.