Using The Figma Grid Features To Design A Responsive Layout Logrocket

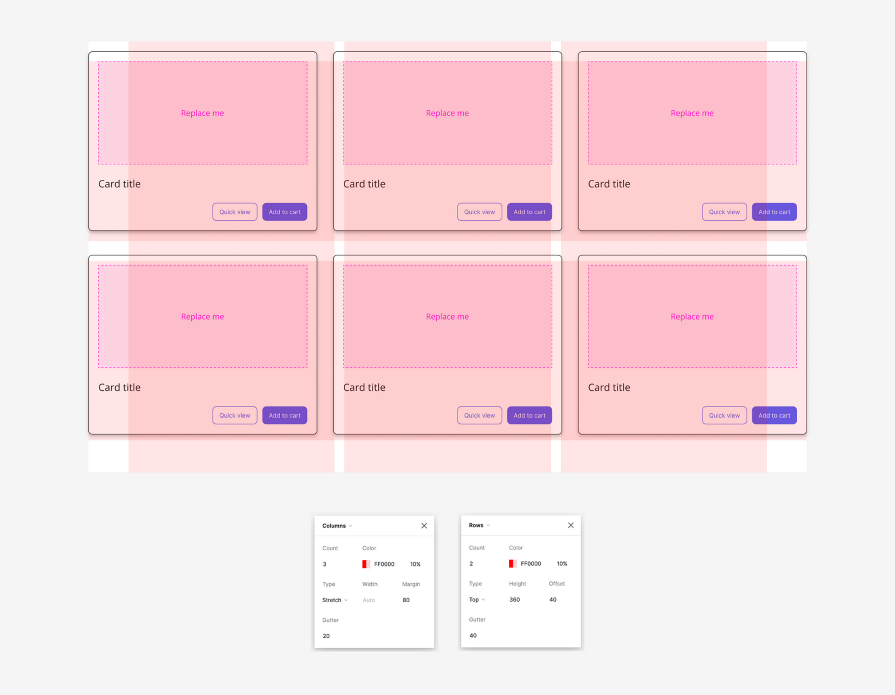
Using The Figma Grid Features To Design A Responsive Layout Logrocket Figma is a leading design tool, known for its extensive features, including its grids. using figma’s layout grid features, designers can easily apply modular, column, or row grids to their frames and components. this is especially helpful for creating responsive designs and adapting layouts to different screen sizes. A responsive layout grid is characterized by elements on a screen that adapt dynamically to changes in screen size. this behavior guarantees that websites can be viewed effectively on various devices and screen sizes, offering a consistent and user friendly experience. depending on the screen size, the number and size of the columns will change.

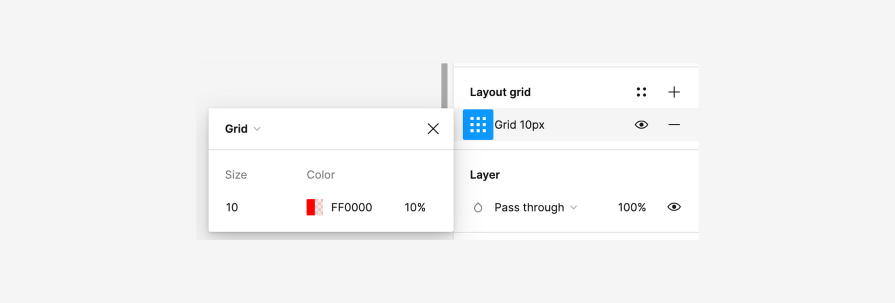
Using The Figma Grid Features To Design A Responsive Layout Logrocket Before start designing you can create a grid by following the next steps: enable the grid: access the view menu in figma and select layout grids. this will open the grid settings panel. customize grid properties: adjust the grid properties according to your design requirements. Welcome to the grid playground in figma, your creative canvas for mastering precision and refining layouts. this dynamic workspace is designed to help you experiment with grids, guiding you through the intricate world of alignment, spacing, and responsive design. key features: 1. grid systems: dive into various grid systems to understand how. Welcome to the ultimate guide on mastering responsive design! in this tutorial series, we dive deep into harnessing the power of layout grid and auto layout. Logrocket’s ai capabilities easily allow teams across common app to proactively identify the highest impact issues and their causes in the areas of our app we care about the most.” read the.

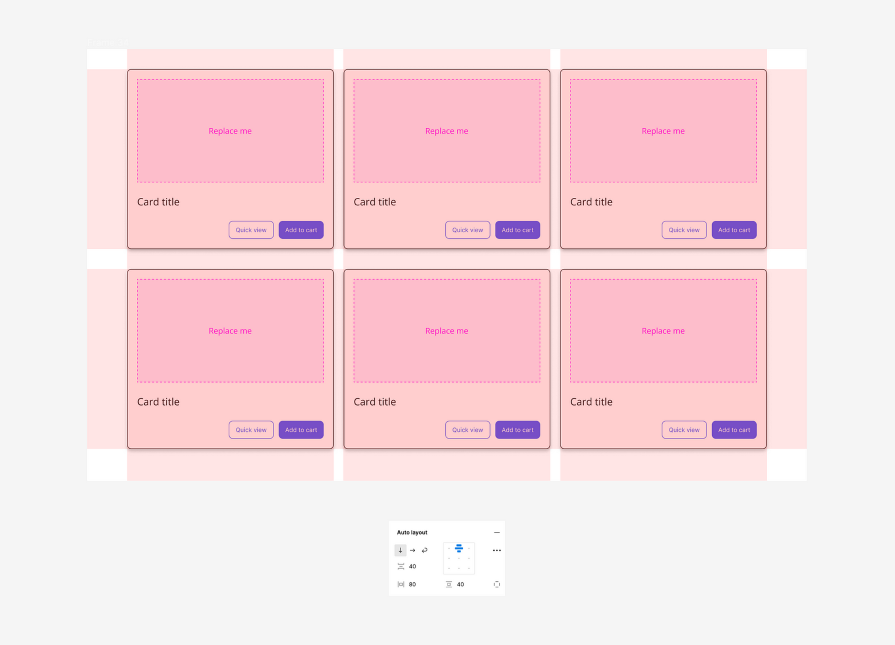
Using The Figma Grid Features To Design A Responsive Layout Logrocket Welcome to the ultimate guide on mastering responsive design! in this tutorial series, we dive deep into harnessing the power of layout grid and auto layout. Logrocket’s ai capabilities easily allow teams across common app to proactively identify the highest impact issues and their causes in the areas of our app we care about the most.” read the. Desktop, tablet, and mobile viewports are created from the pre built frames in figma. 2. add a layout grid. with your frame selected, go to the right hand side panel under the “design” tab. here, you’ll see an option for “layout grid”. click the “ ” icon to add a new grid. figma offers three types of grids: grid (default), columns. Responsive: minimal media queries needed for screen adaptation. use cases: multi column layouts, dashboards, intricate designs. grid responsive design: handles complex layouts on large screens. key limitations for grid responsive design in figma: no grid layout display. no support for fr or %. no column span feature.

Using The Figma Grid Features To Design A Responsive Layout Logrocket Desktop, tablet, and mobile viewports are created from the pre built frames in figma. 2. add a layout grid. with your frame selected, go to the right hand side panel under the “design” tab. here, you’ll see an option for “layout grid”. click the “ ” icon to add a new grid. figma offers three types of grids: grid (default), columns. Responsive: minimal media queries needed for screen adaptation. use cases: multi column layouts, dashboards, intricate designs. grid responsive design: handles complex layouts on large screens. key limitations for grid responsive design in figma: no grid layout display. no support for fr or %. no column span feature.

Comments are closed.