Using Http Caching Request Metrics

Using Http Caching Request Metrics The cache control header. the cache control header has a number of directives to control caching behavior, but the most common is max age. max age specifies how many seconds after download the cached resource is valid. here’s an example: # cache this response for 10 minutes (600 seconds). cache control: max age=600. Test your http cache headers. enter the url of a webpage, image, script, font, or any other file to see the relevant caching headers returned from the server or cdn. url. check http caching. show example. enter a url to get started!.

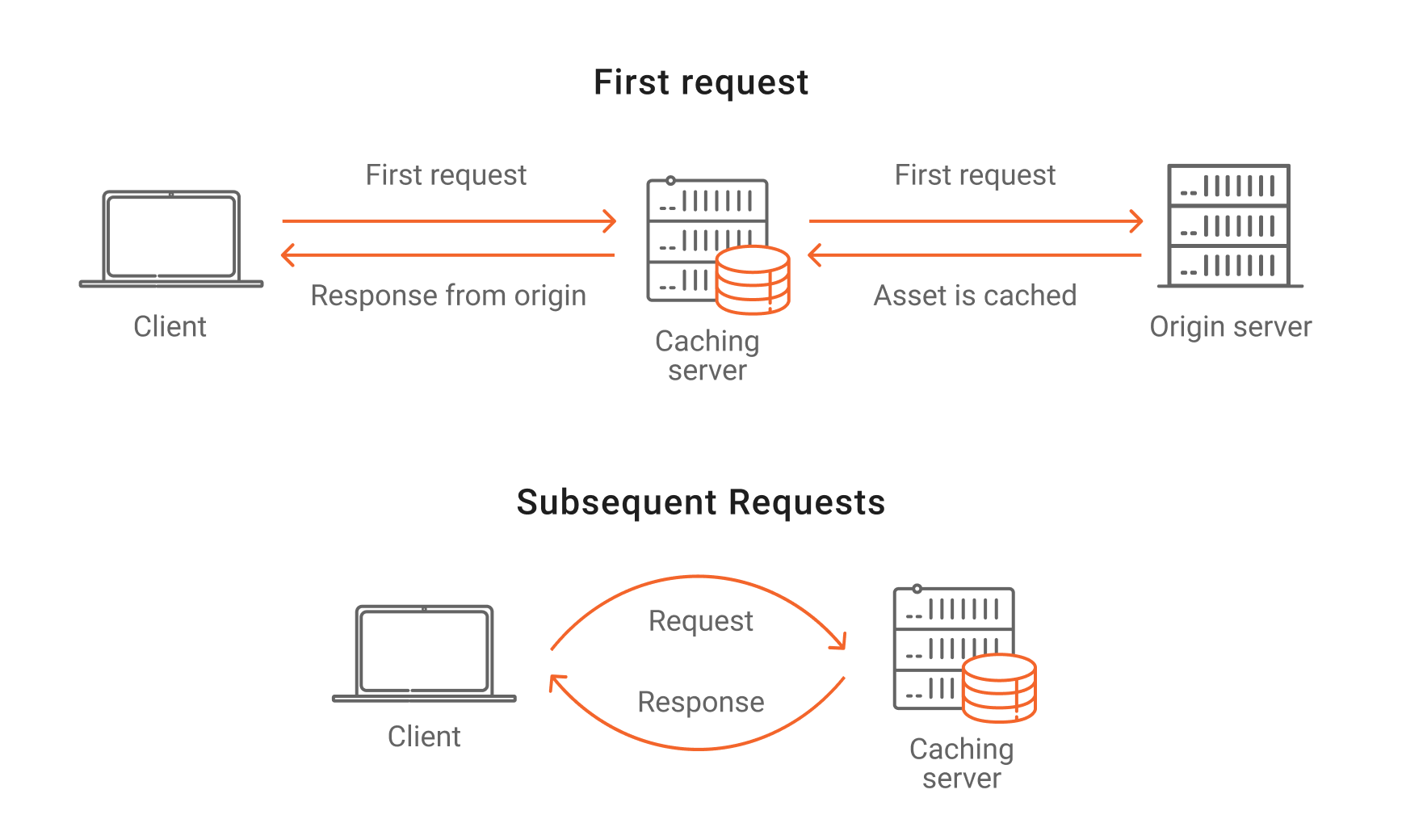
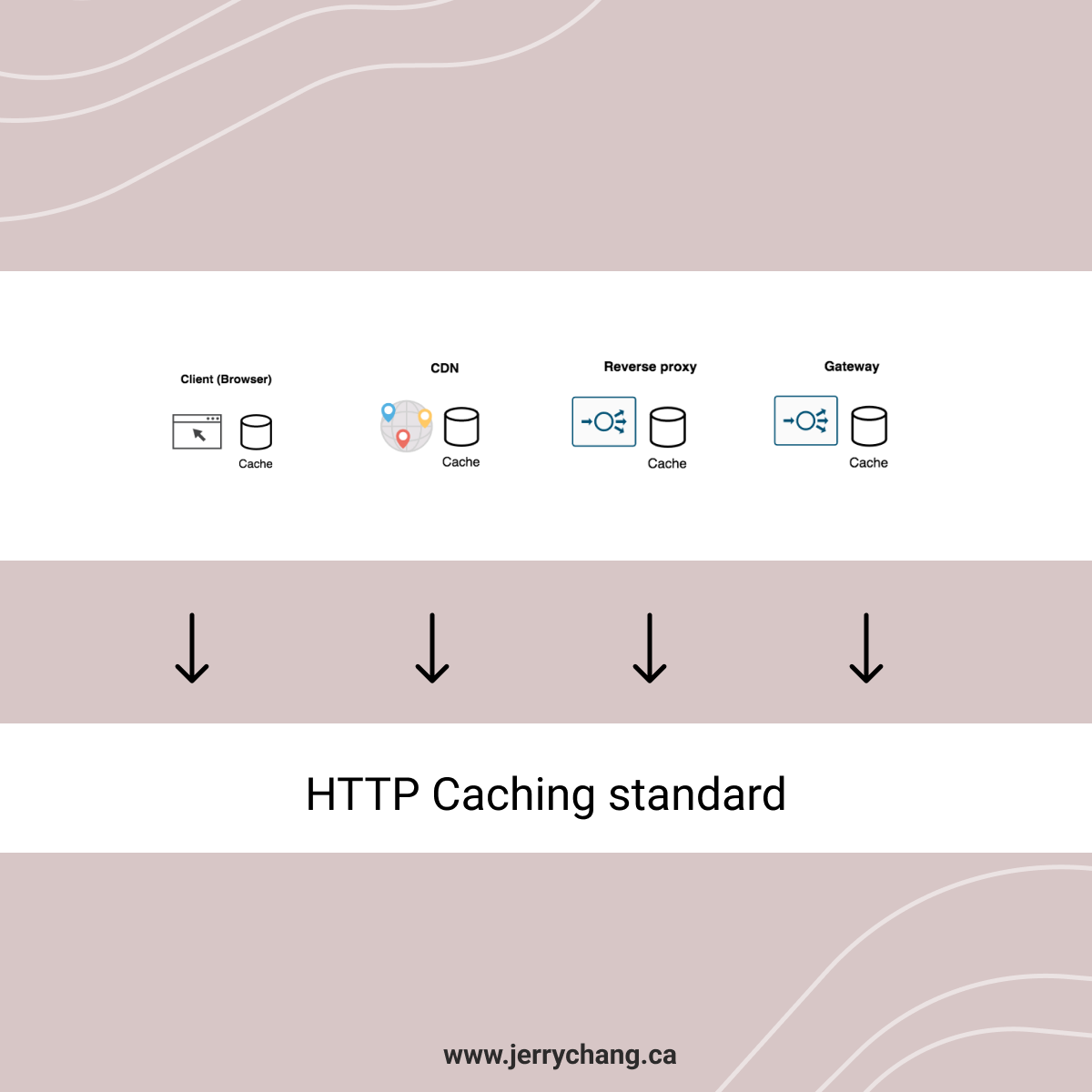
What Is Http Caching And How Does It Work Azion The http cache stores a response associated with a request and reuses the stored response for subsequent requests. there are several advantages to reusability. first, since there is no need to deliver the request to the origin server, then the closer the client and cache are, the faster the response will be. the most typical example is when the. One of the primary caching locations is the browser cache. this cache is unique to each user, storing responses according to individual http headers. the advantage here is that repeat visits to a website become much quicker because the browser has already stored much of the needed data. 3.2. proxy cache. Try it: try the http cache codelab to get first hand experience with cache control and etag in express. learn more. if you're looking to go beyond the basics of using the cache control header, check out jake archibald's caching best practices and max age gotchas guide. see love your cache for guidance on how to optimize your cache usage for. Content delivery networks (cdn) are the unified champions of the http caching world. most of them have installed tons of servers — akamai has ~ 240 000 — all geographically around the globe in order to serve our content closely to our end users. these companies have accumulated decades of experience on web performance.

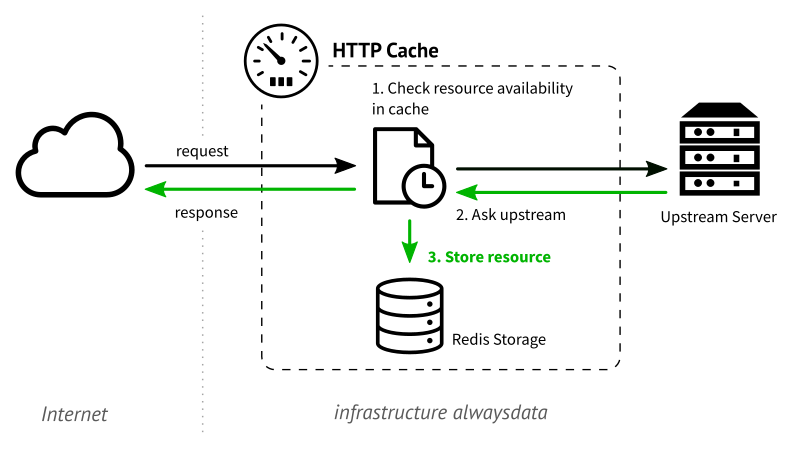
Http Cache Alwaysdata Documentation Try it: try the http cache codelab to get first hand experience with cache control and etag in express. learn more. if you're looking to go beyond the basics of using the cache control header, check out jake archibald's caching best practices and max age gotchas guide. see love your cache for guidance on how to optimize your cache usage for. Content delivery networks (cdn) are the unified champions of the http caching world. most of them have installed tons of servers — akamai has ~ 240 000 — all geographically around the globe in order to serve our content closely to our end users. these companies have accumulated decades of experience on web performance. A service worker intercepts http requests with event listeners (usually the fetch event). this code snippet demonstrates the logic of a cache first caching strategy. it's highly recommended to use workbox to avoid reinventing the wheel. for example, you can register resource url paths with a single line of regex code. Http caching is an important practice that is used to improve network performance. there are private caches used by a single client and public caches that can be shared by many. the concepts behind cache control are freshness, validation, and invalidation, and are in place to ensure that stored messages are up to date.

The 6 Core Concepts For Http Caching Hackernoon A service worker intercepts http requests with event listeners (usually the fetch event). this code snippet demonstrates the logic of a cache first caching strategy. it's highly recommended to use workbox to avoid reinventing the wheel. for example, you can register resource url paths with a single line of regex code. Http caching is an important practice that is used to improve network performance. there are private caches used by a single client and public caches that can be shared by many. the concepts behind cache control are freshness, validation, and invalidation, and are in place to ensure that stored messages are up to date.

Comments are closed.