Update Multiple Webflow Items Simultaneously

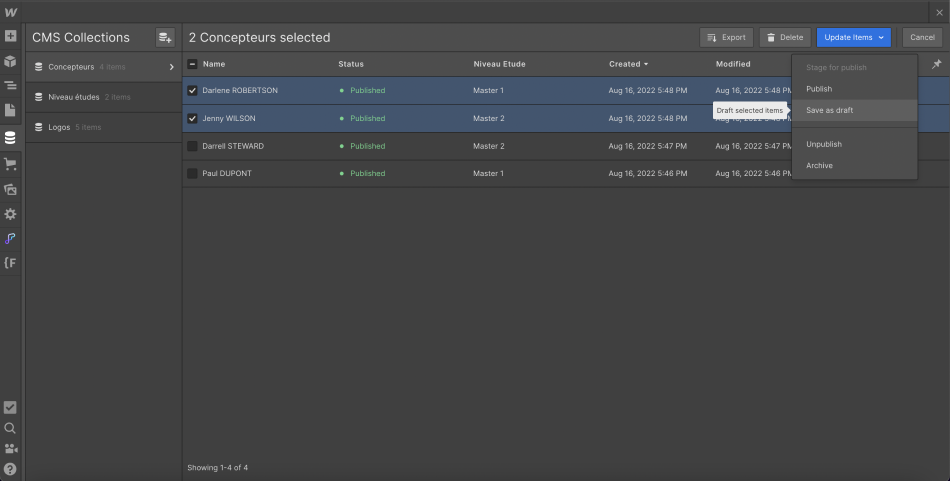
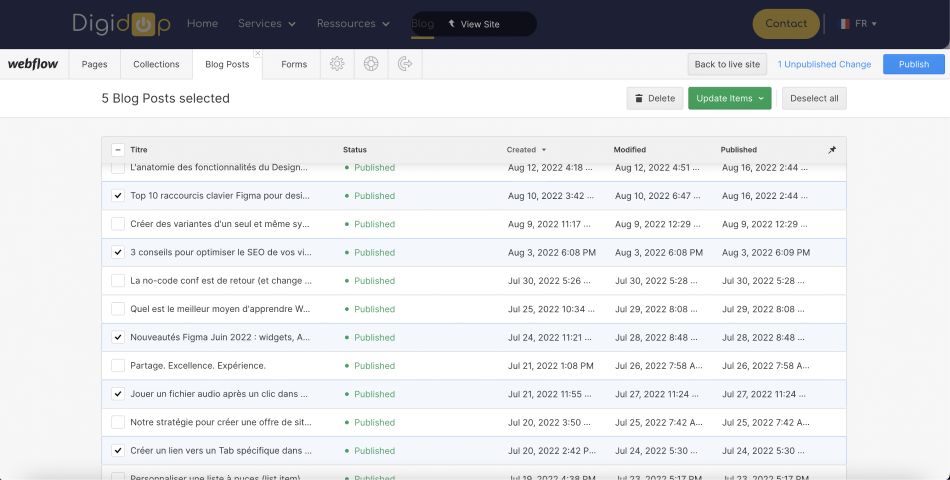
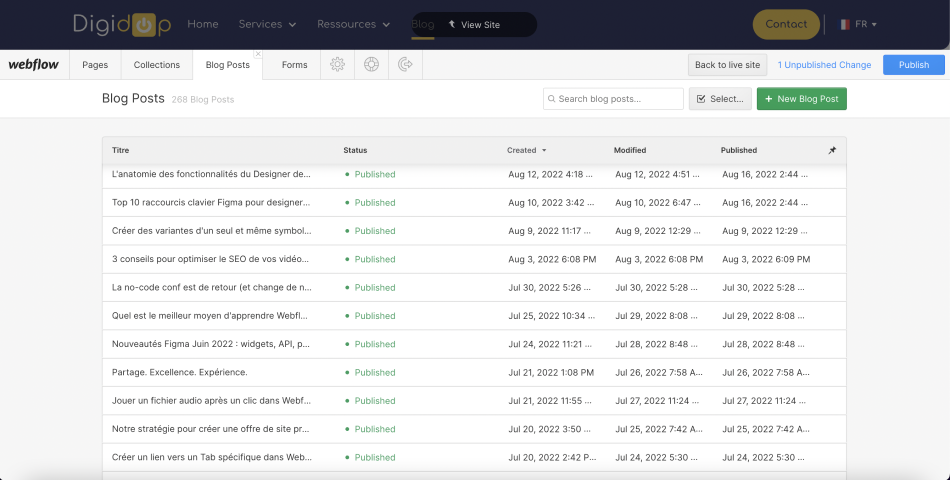
Update Multiple Webflow Items Simultaneously With this csv import enhancement, we're adding the ability to: update existing collection items via csv import based on "item id". skip importing individual items in a csv import. update items via csv upload. we're also shipping an enhancement to our existing cms bulk operations. currently, we support selective bulk actions in the webflow cms. Activate bulk action mode! from there, you can select multiple or all of your items and delete, draft, or archive them in a single click. you can also use shift click to select a range of items. this should make everyone's life a bit easier. and in the editor: same same, but different. just like in the designer, you can then select multiple.

Update Multiple Webflow Items Simultaneously Cms webflow feature: manage several cms elements at the same time. this new feature simply allows you to update items in a grouped way from the cms. this is a huge time saver for people who used to publish, unpublish, archive or draft their items one by one. with just a few clicks, you can update 2, 3, 4 or even 200 items at a time. Update a single live item or multiple live items (up to 100) in a collection **note:** if the `cmslocaleid` parameter is undefined or empty and the items are localized, items will be updated only in the primary locale. Open the collection page for the collection to which you’d like to add a sample item. click the collection items dropdown. click generate new [collection item] (e.g., generate new blog post) (optional) enter a prompt that describes the sample content you’d like to generate. click the “ generate ” icon. the ai assistant will generate a. Look for the "w" in the upper left corner and click the menu and you can find the editor button. you can also access the editor in the top toolbar in the project settings. when you open the editor, you'll be able to explore the site in preview mode or "live site" mode. to switch to edit mode, click the "edit site" button at the lower right of.

Update Multiple Webflow Items Simultaneously Open the collection page for the collection to which you’d like to add a sample item. click the collection items dropdown. click generate new [collection item] (e.g., generate new blog post) (optional) enter a prompt that describes the sample content you’d like to generate. click the “ generate ” icon. the ai assistant will generate a. Look for the "w" in the upper left corner and click the menu and you can find the editor button. you can also access the editor in the top toolbar in the project settings. when you open the editor, you'll be able to explore the site in preview mode or "live site" mode. to switch to edit mode, click the "edit site" button at the lower right of. Update a single item or multiple items (up to 100) in a collection. note: if the cmslocaleid parameter is undefined or empty and the items are localized, items will be updated only in the primary locale. What you need: 2 or more webflow site plan accounts (equivalent to the number of users you need to work concurrently). a reverse proxy server like nginx to combine all your webflow websites in a.

Comments are closed.