Tutorial On Chart Axis Canvasjs Javascript Charts

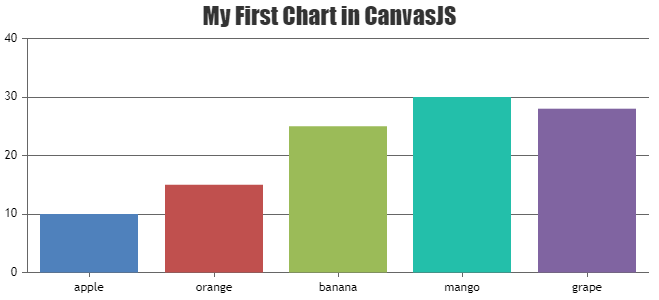
Tutorial On Chart Axis Canvasjs Javascript Charts Overview – axis elements in chart. axis is the reference scale corresponding to which charts are plotted. canvasjs supports four axis types. primary x axis, secondary x axis, primary y axis, and secondary y axis. below image shows placements of all four axis types for a column chart. The above code template can be used to create various types of charts. follow the steps below to get started. copy the code template above and save it locally as html file. run the saved html file. you will see the above chart running on your machine. now change the type parameter to “doughnut”.

Tutorial On Creating Charts Using Javascript Html Canvasjs Overview – working with data in chart. this section explains how to add data to the chart. all the data that you want to be plotted should be added to an array called “data” which is a property of chart options. each element in the array is an object called dataseries which is a logical grouping of related data elements. Fixed y axes min and max values from canvasjs: maximum:number sets the maximum value permitted on axis. values greater than maximum are clipped. maximum also set the upper limit while panning chart. default: automatically calculated based on the data. example: 100, 350 notes: if maximum value is not set, it is automatically calculated. while. Here are the steps. 1) for initial rendering pass sampled datapoints to chart. 2) once user zoom or pan into a region you can know viewportmininum and viewportmaximum using rangechanging event. 3) then within rangechanging event handler use ajax request to populate chart data for selected viewport range. Chart.js. previous next . chart.js is an free javascript library for making html based charts. it is one of the simplest visualization libraries for javascript, and comes with the many built in chart types: scatter plot. line chart. bar chart. pie chart. donut chart.

Javascript Chart Classic Gauge Jscharting Tutorials Here are the steps. 1) for initial rendering pass sampled datapoints to chart. 2) once user zoom or pan into a region you can know viewportmininum and viewportmaximum using rangechanging event. 3) then within rangechanging event handler use ajax request to populate chart data for selected viewport range. Chart.js. previous next . chart.js is an free javascript library for making html based charts. it is one of the simplest visualization libraries for javascript, and comes with the many built in chart types: scatter plot. line chart. bar chart. pie chart. donut chart. Using the canvas js plugin, we can add more than one dataseries element to a data array to create multi series charts. we have to use the type property of the data point to define the chart you want to render. the type property can take values “column”, “line”, “area”, “bar”, “bubble”, “stackedarea”, “stackedcolumn. Creating dynamic charts; multiple y axis; hide unhide data series on legend click; sync zooming and panning across charts; render chart from user input; render multiple charts in a page; javascript charts from json api using ajax; creating charts from xml; creating charts from csv; live updating charts from json api & ajax; position image over.

Simple And Flexible Javascript Charts Using The Canvas Chart Js Using the canvas js plugin, we can add more than one dataseries element to a data array to create multi series charts. we have to use the type property of the data point to define the chart you want to render. the type property can take values “column”, “line”, “area”, “bar”, “bubble”, “stackedarea”, “stackedcolumn. Creating dynamic charts; multiple y axis; hide unhide data series on legend click; sync zooming and panning across charts; render chart from user input; render multiple charts in a page; javascript charts from json api using ajax; creating charts from xml; creating charts from csv; live updating charts from json api & ajax; position image over.

Comments are closed.