Triggers Animations Webflow Interactions And Animations Tutorial

Triggers Animations Webflow Interactions And Animations Tutorial How does one create an interaction? there are two pieces: triggers and animations. a trigger—like a click or a hover or a scroll—is what starts or continues. You can delete triggers or animations from the interactions panel. this removes the trigger or animation from its target element or page action. to delete a trigger or animation: go to the interactions panel. hover over the animation or trigger you want to delete. click the “ trash ” icon next to the trigger name.

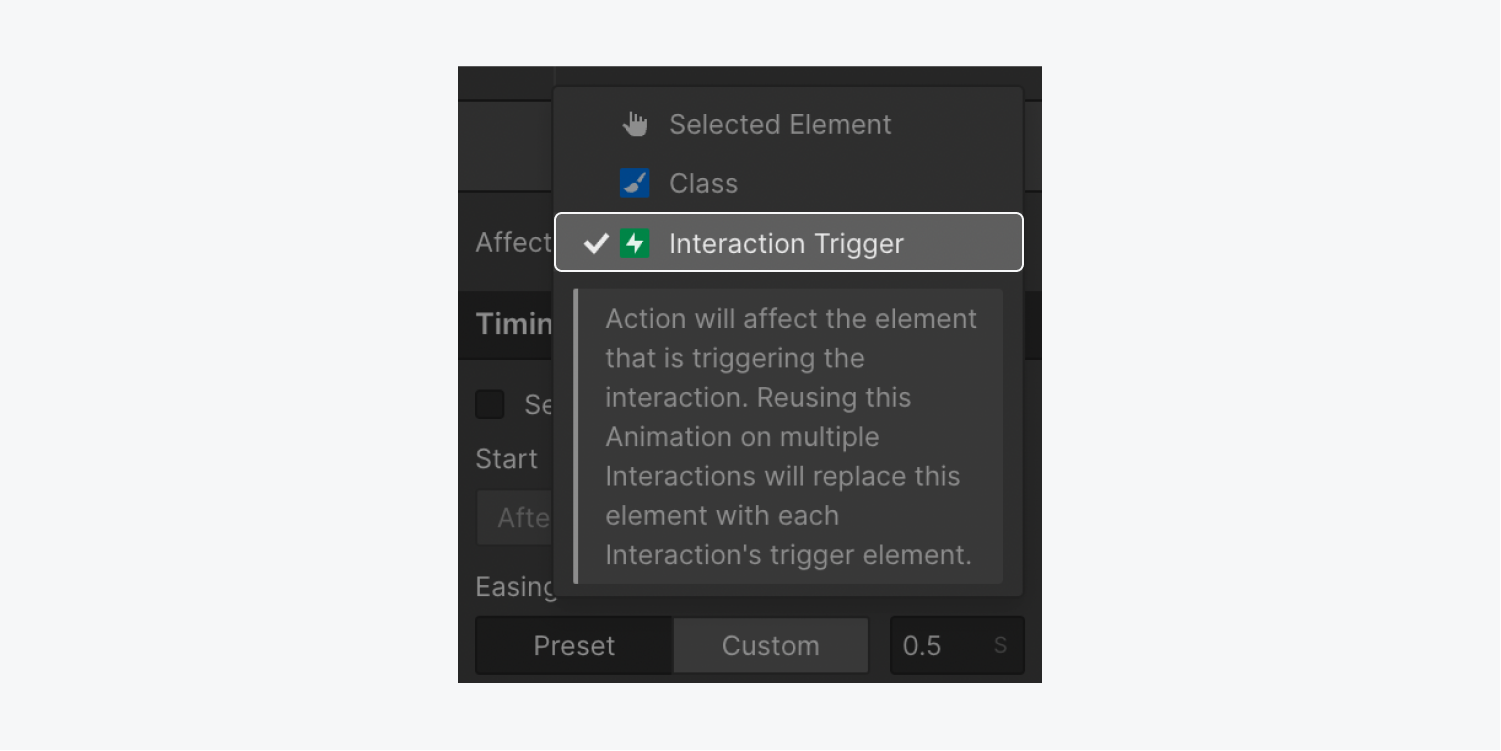
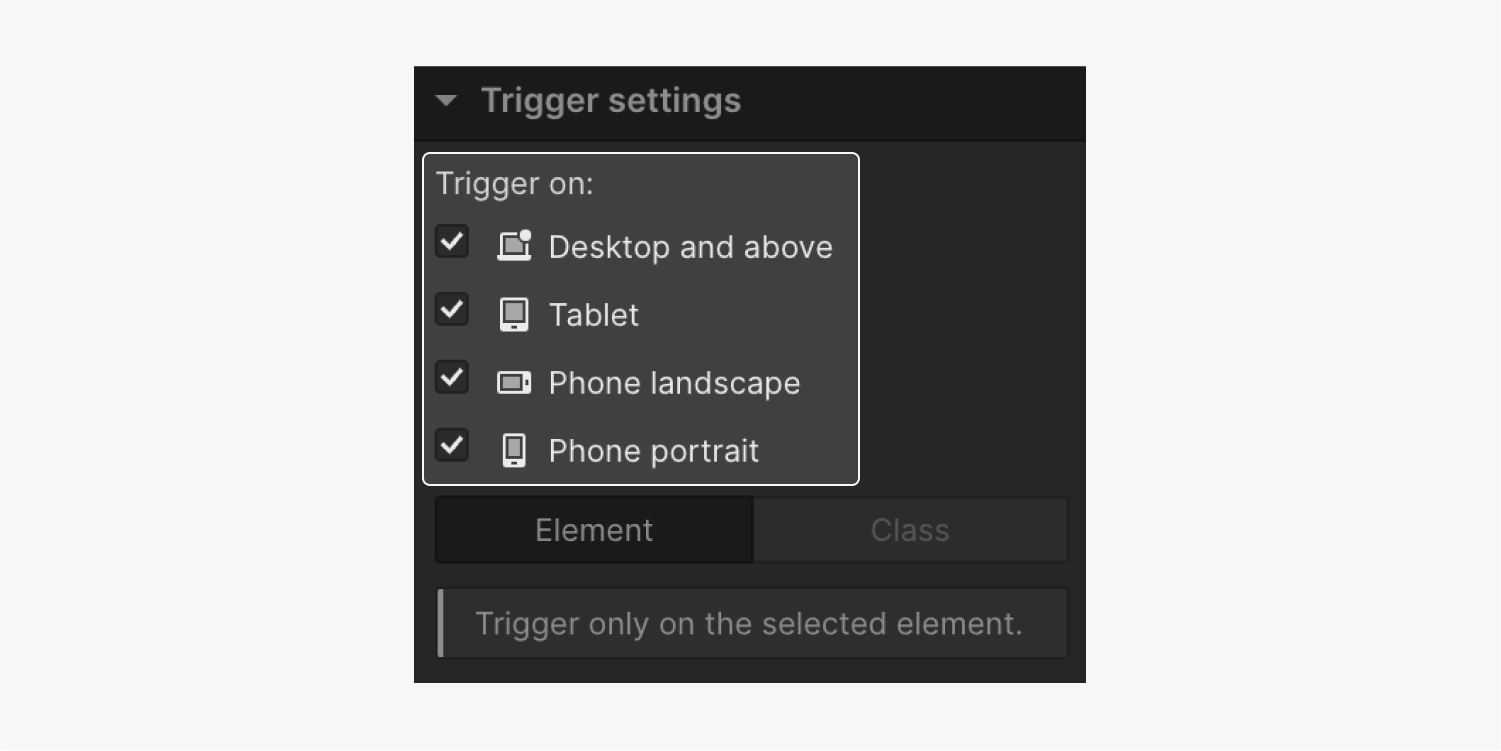
Triggers And Animations Webflow University Documentation Interactions give designers and developers insane superpowers that can turn a simple design into something truly incredible. in this brief introduction to th. Build website animations and interactions visually. webflow's interactions and animations tools bring all the power of css and javascript into a completely visual tool, empowering designers to build complex, rich animations without even thinking about code. get started — it's free. Learn how to create a sequenced animation featuring multiple elements during or after a page loads. we cover how to set up a timed animation based on the pag. There are two pieces: triggers and animations. a trigger—like a click or a hover or a scroll—is what starts or continues an animation. in this lesson, we go into the two types of triggers, as well as an overview of the animation timeline. steps in the video: 00:00 introduction. 00:14 trigger selection. 01:13 animation timeline.

Triggers And Animations Webflow University Documentation Learn how to create a sequenced animation featuring multiple elements during or after a page loads. we cover how to set up a timed animation based on the pag. There are two pieces: triggers and animations. a trigger—like a click or a hover or a scroll—is what starts or continues an animation. in this lesson, we go into the two types of triggers, as well as an overview of the animation timeline. steps in the video: 00:00 introduction. 00:14 trigger selection. 01:13 animation timeline. Purchase button interactions. select purchase and go to interactions. click on the ' ' icon next to element trigger and select 'mouse move over element'. in action, select play mouse animation and then add a new animation by clicking on the ' ' icon. rename the animation to purchase. Interactions & animations course. learn how to animate multiple elements managed on a single timeline — bring your designs to life with rich, sequenced interactions and animations. we’re transitioning to a new ui, and are in the process of updating our webflow university courses and videos. building layouts and styling pages is a great.

Comments are closed.