Tributepage

Simple Clean Tribute Page Design By Al Designs On Dribbble A tribute page is an overview of someone whom we admire in our life. in this article, we are creating a tribute webpage of the late a.p.j. abdul kalam sir using html and css . the page features a clean and visually appealing design, incorporating a header with a centered title, a main section with content including text and images, and a footer. 5. add the link in the footer. the last thing left to do is add the footer content which includes the #tribute link. add the target attribute to the link so it opens on another page! give the footer some padding and a line height to match the reference like so: <footer>.

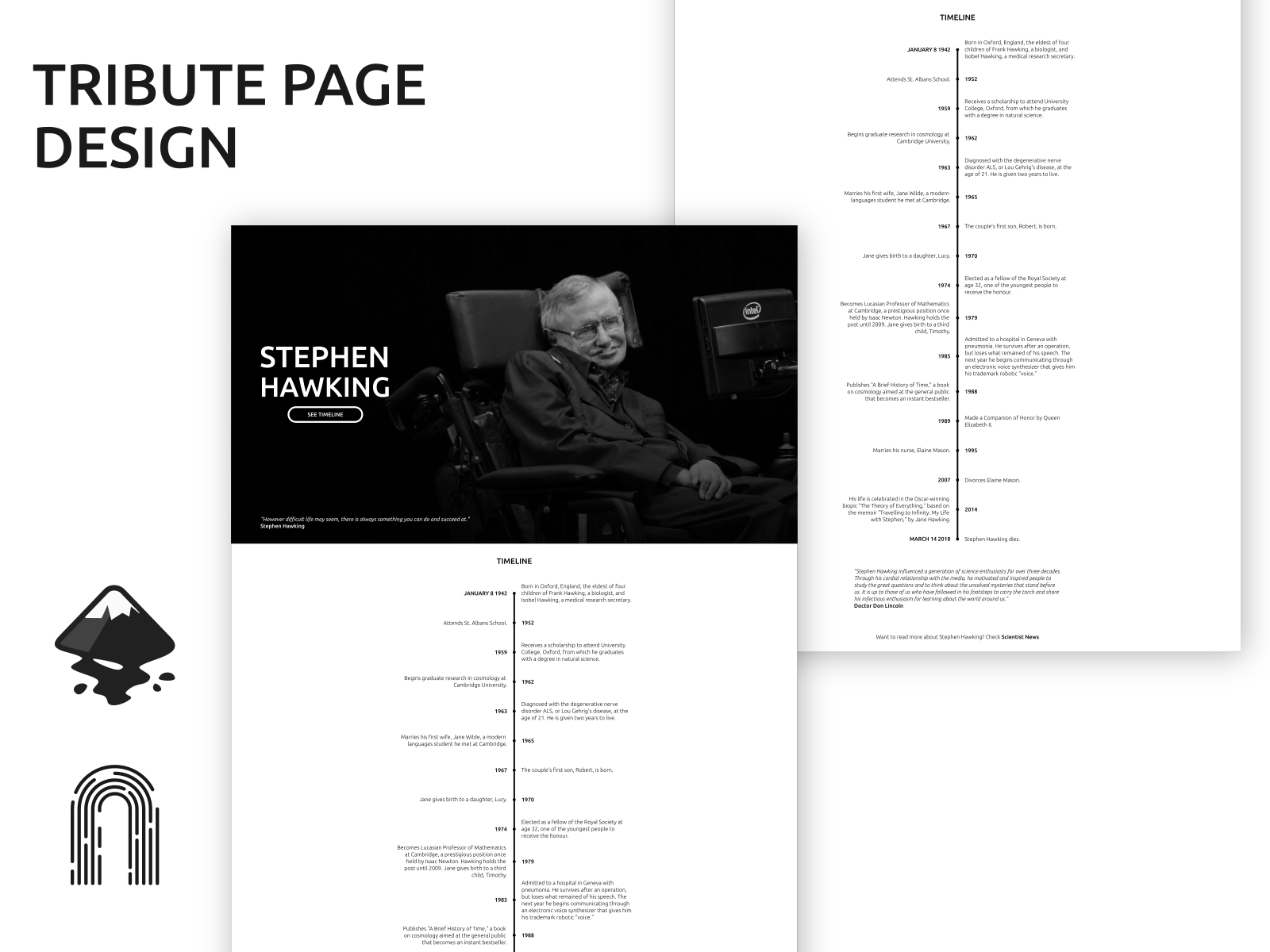
Design A Tribute Page Using Html And Css Javatpoint Your tribute page should have a main element with a corresponding id of main, which contains all other elements; you should see an element with an id of title, which contains a string (i.e. text), that describes the subject of the tribute page (e.g. "dr. norman borlaug") you should see either a figure or a div element with an id of img div. The tribute page on freecodecamp has a list of features to add to get a complete project. these are commonly referred to as “user stories”. you must include all the user stories in order to pass the tribute page project. some of the features are: you must include a title or heading on the tribute page. you should include an image on the. Before we start discussing design, code stuff, and how i built the tribute page, you should definitely check how it will look, after completion: live: check; complete code: check; now, let us start discussing (or understanding) the components of the tribute page i built with html5 & css3 step by step 😎. Build a tribute page | responsive web design (freecodecamp)learn how to build a tribute page and pass the freecodecamp responsive web design certification ch.

Html Css For Beginners Simple Tribute Page Website For Linus Before we start discussing design, code stuff, and how i built the tribute page, you should definitely check how it will look, after completion: live: check; complete code: check; now, let us start discussing (or understanding) the components of the tribute page i built with html5 & css3 step by step 😎. Build a tribute page | responsive web design (freecodecamp)learn how to build a tribute page and pass the freecodecamp responsive web design certification ch. In this video i complete the "tribute page" course from the "responsive web design" course on freecodecamp.try it here: freecodecamp.org learn 20. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .cssurl extension) and we'll pull the css from that pen and include it. if it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing.

Design A Tribute Page Using Html And Css Geeksforgeeks In this video i complete the "tribute page" course from the "responsive web design" course on freecodecamp.try it here: freecodecamp.org learn 20. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .cssurl extension) and we'll pull the css from that pen and include it. if it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing.

Tribute Page Page Template Templates Tribute

Tributepage Designs Themes Templates And Downloadable Graphic

Comments are closed.