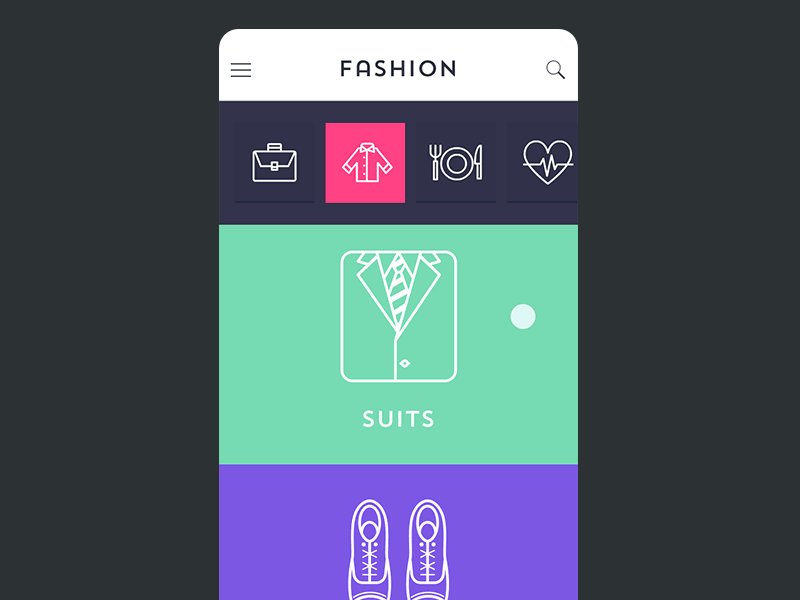
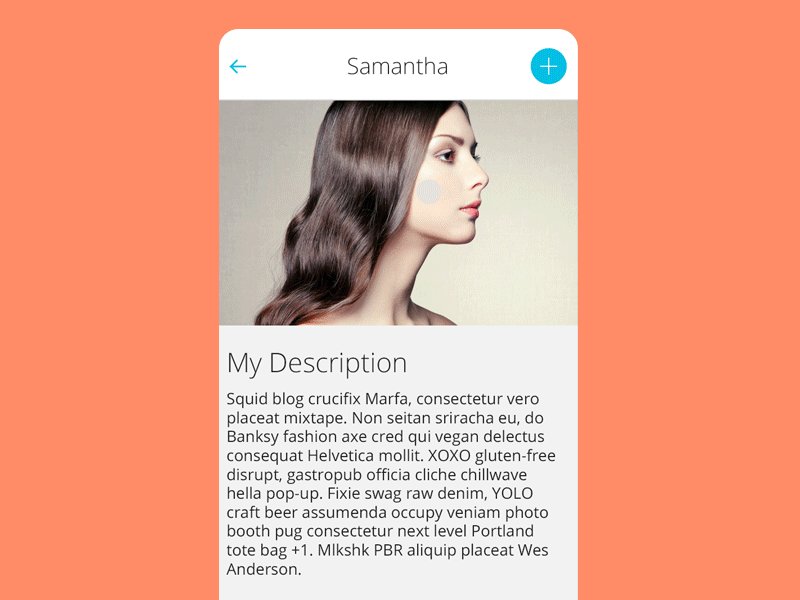
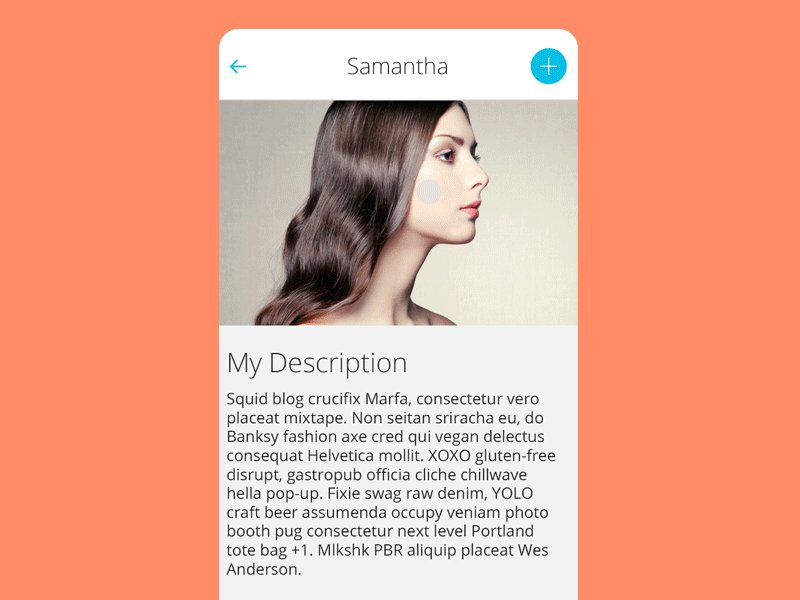
Top Menu Animation By Dmytro Prudnikov For Yalantis On Dribbble

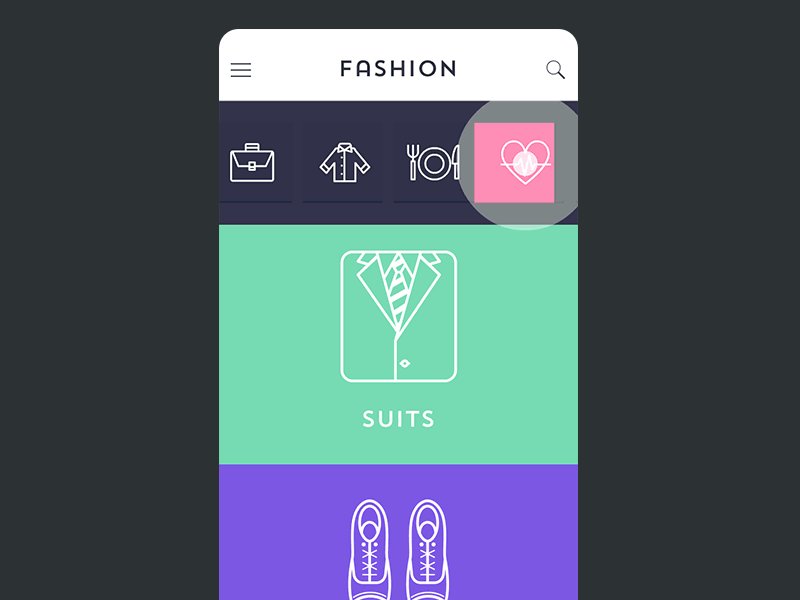
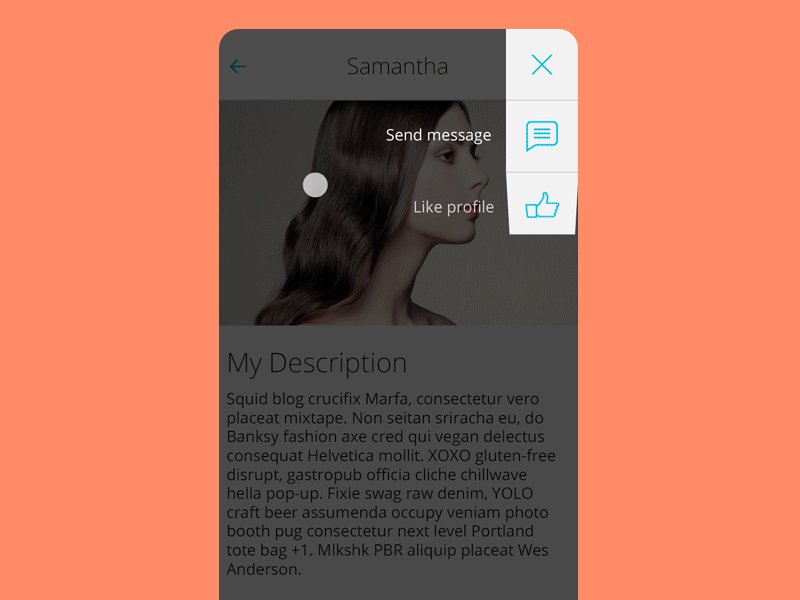
Top Menu Animation By Dmytro Prudnikov For Yalantis On Dribbble Top menu animation designed by dmytro prudnikov for yalantis. connect with them on dribbble; the global community for designers and creative professionals. Menu animation for additional functions designed by dmytro prudnikov for yalantis. connect with them on dribbble; the global community for designers and creative professionals. <style>ol.dribbbles { display: block !important }< style>.

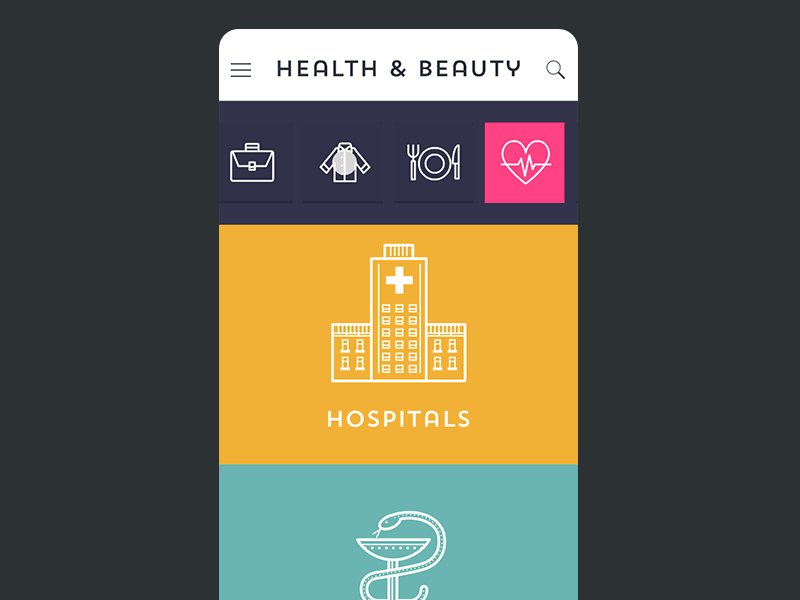
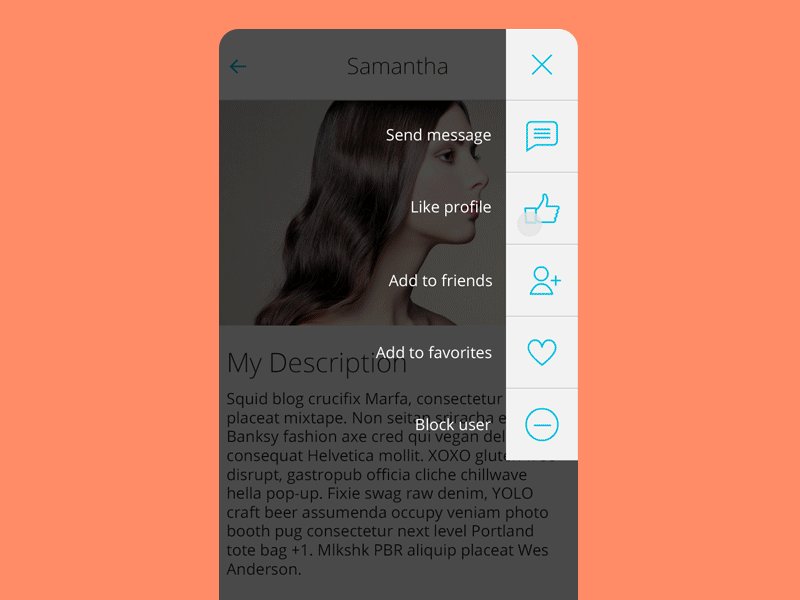
Menu Animation For Additional Functions By Dmytro Prudnikov For 1,535. 30. view feedback. online. yalantis. welcome to our design portfolio on dribbble. get in touch. side menu animation designed by dmytro prudnikov for yalantis. connect with them on dribbble; the global community for designers and creative professionals. It's possible to specify menu position starting from version 2.0.2. to position menu on the left side you should pass .left to position in menutransitionanimator init. to position menu on the right side pass .right accordingly. Soon after, our android developer dmytro denysenko took up the challenge to implement the same animation but on the android platform (check it out on github). he couldn’t even predict what. Mobile ui and material design animations & interactions. made in the yalantis mobile laboratory. 4.7k. 95.8k. 240. published: october 13th 2014.

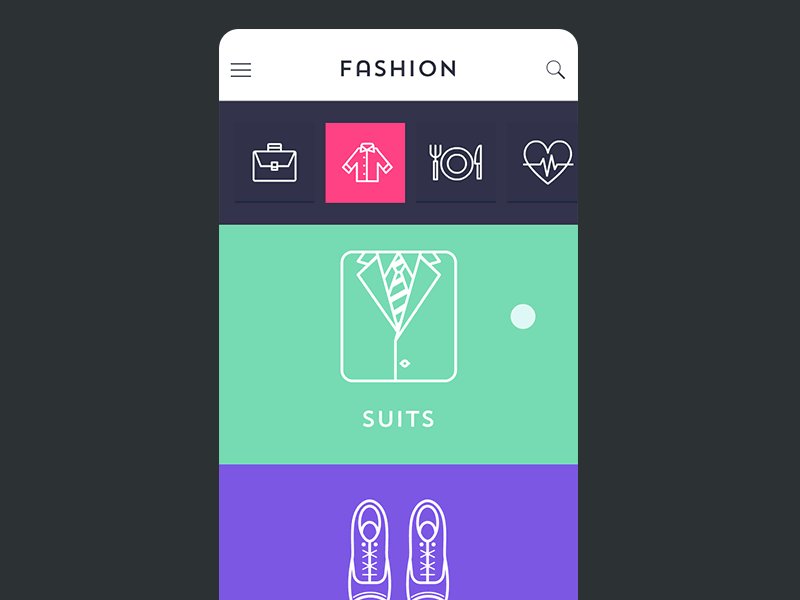
Animated Counter Psd By Dmytro Prudnikov For Yalantis On Dribbble Soon after, our android developer dmytro denysenko took up the challenge to implement the same animation but on the android platform (check it out on github). he couldn’t even predict what. Mobile ui and material design animations & interactions. made in the yalantis mobile laboratory. 4.7k. 95.8k. 240. published: october 13th 2014. Just send an email to github@yalantis and do let us know if you have any questions or suggestion regarding the animation. p.s. we’re going to publish more awesomeness wrapped in code and a tutorial on how to make ui for ios (android) better than better. Hi, everyone! in yalantis, we create a lot of different animations. and we want to share with you a presentation of our the best animations we have created in 2015.

Comments are closed.