Tooltip Hover Transition For Social Media Icons Html Css Tutorial

Social Media Icons With Tooltip Hover Effect Using Html And Css By faraz july 20, 2024. learn how to create pure css social media icons for facebook, twitter, instagram, github, and with tooltip hover effect in this comprehensive tutorial. from design to implementation, everything is covered. join us on telegram. read also create a gooey effect loader with html and css. Create tooltip transitions with css only! | animated socials section with html and css source code here: coding2go create amazing animations h.

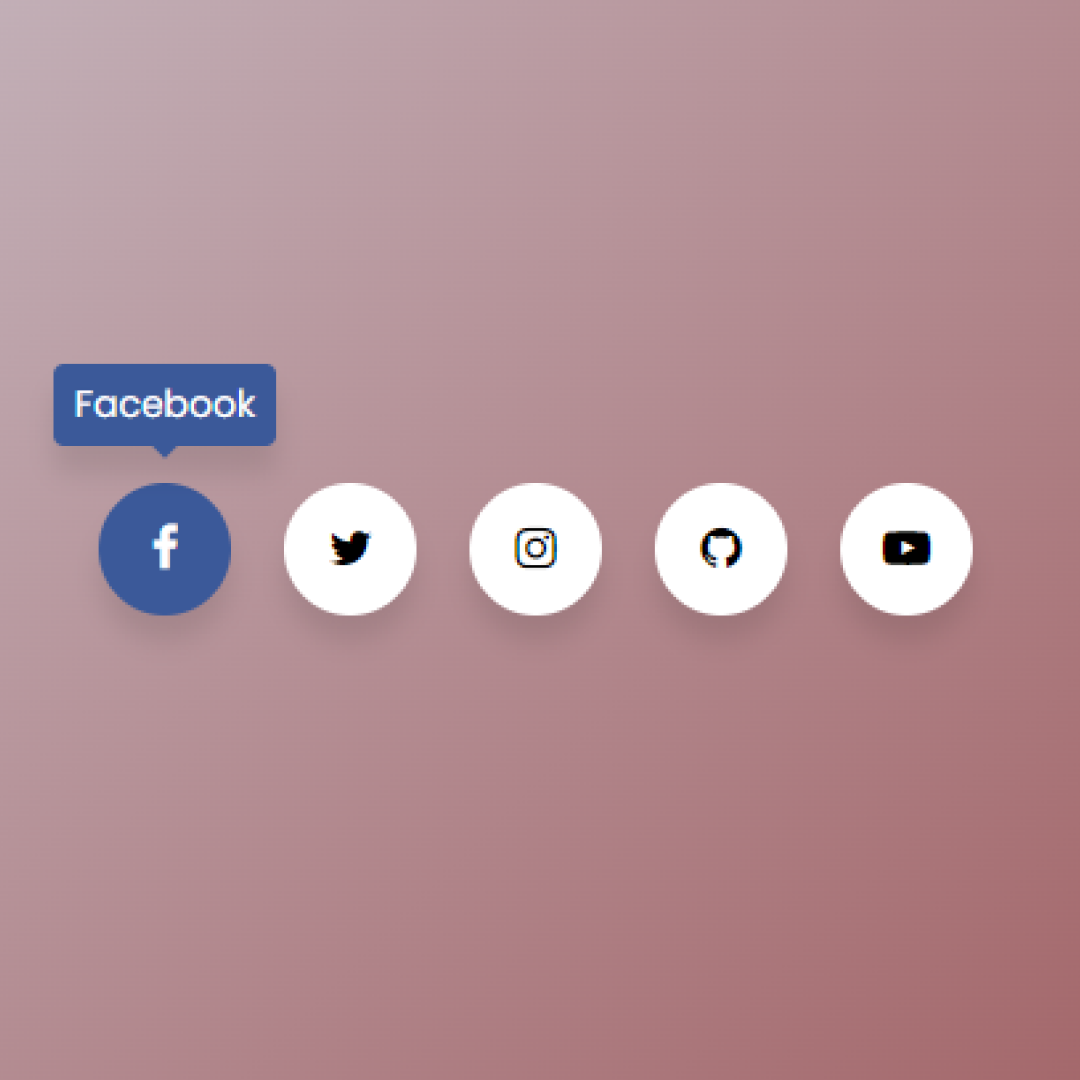
Pure Css Social Media Icons With Tooltip Hover Effect Here is the css for when .icon is hovered over. it also sets the position so that it ‘pops up’ rather than just appearing. .wrapper .icon:hover .tooltip{ opacity: 1; pointer events: auto; top: 70px; } here is what your social navigation looks like with the hover effect: right now, the hovered over pill is missing the tooltip part. In this in depth tutorial, we’ll walk you through the process of creating captivating social media buttons with interactive tooltips on hover using html and css. ⭐️code repo⭐️: https. Additionally, you will need a code editor such as visual studio code or sublime text to write and save your code. step 1 (html code): to get started, we will first need to create a basic html file. in this file, we will include the main structure for our social media icons. here, to get the base shapes for the icons, we will be using the free. Step 2 (css code): once the basic html structure of the social media icons is in place, the next step is to add styling to the social media icons using css. next, we will create our css file. in this file, we will use some basic css rules to create our social media icons with custom tooltip. the stylesheet contains several rules that are used.

Social Media Icons With Tooltip On Hover Using Html And Css Future Coders Additionally, you will need a code editor such as visual studio code or sublime text to write and save your code. step 1 (html code): to get started, we will first need to create a basic html file. in this file, we will include the main structure for our social media icons. here, to get the base shapes for the icons, we will be using the free. Step 2 (css code): once the basic html structure of the social media icons is in place, the next step is to add styling to the social media icons using css. next, we will create our css file. in this file, we will use some basic css rules to create our social media icons with custom tooltip. the stylesheet contains several rules that are used. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. You can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency.

Social Media Buttons With Tooltip On Hover Using Html Css Social Icon You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. You can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency.

Social Media Icons With Tooltip Hover Effect Tutorial In Html Css Youtube

Comments are closed.