Tools For Wireframes And Mockups Mockupscreative

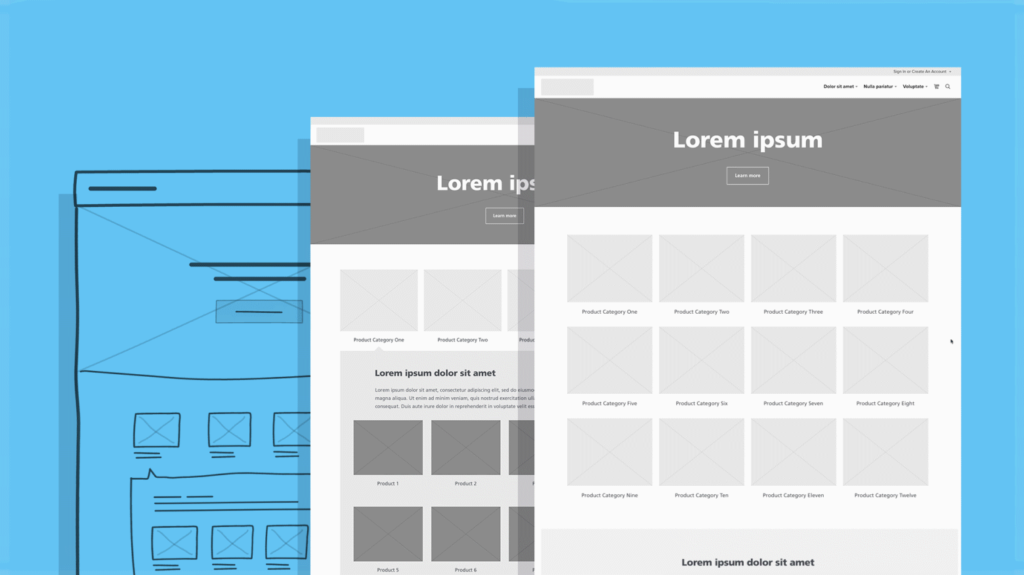
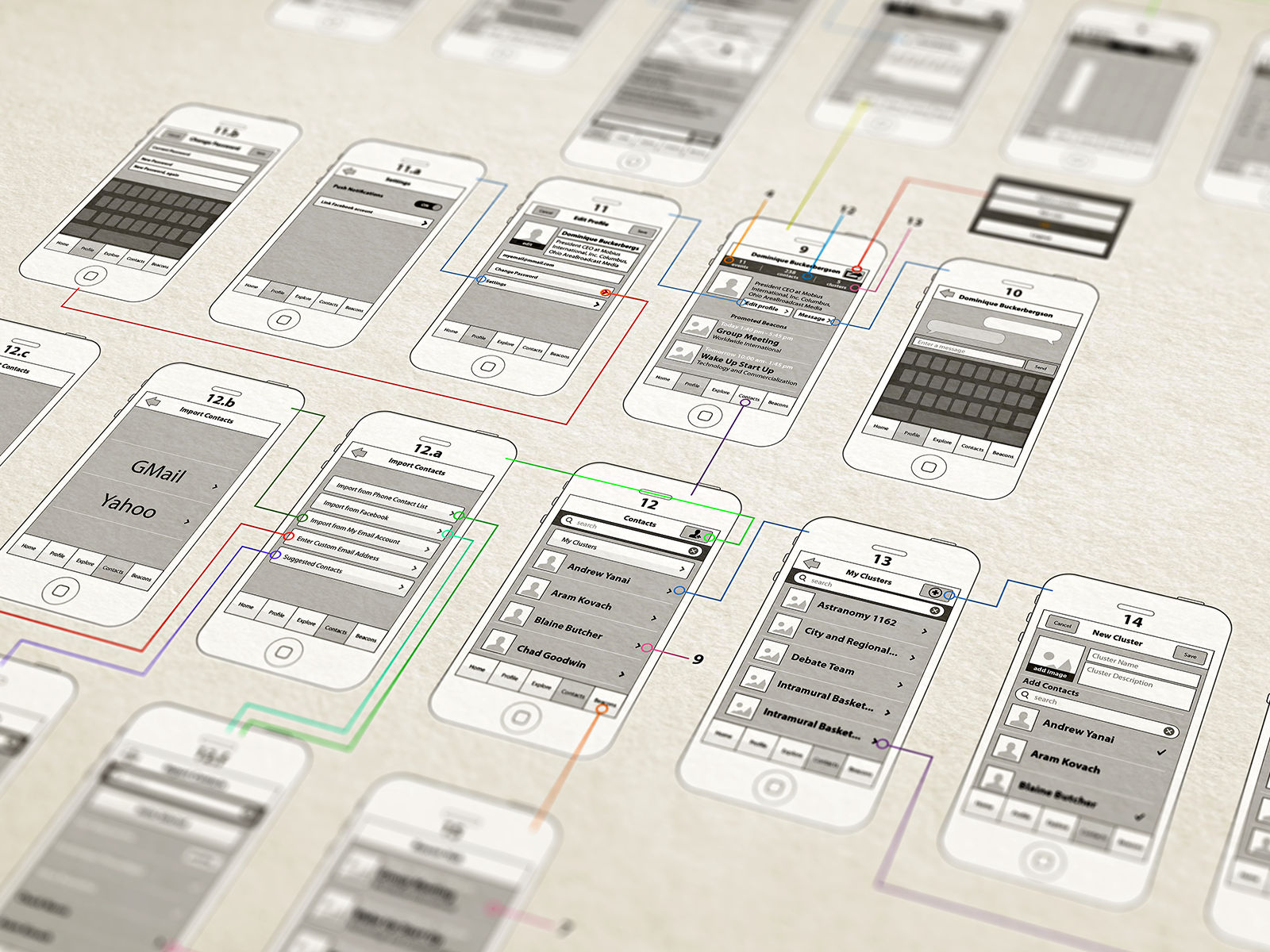
Tools For Wireframes And Mockups Mockupscreative Mockup: whereas a wireframe typically consists of basic text and shapes to serve as placeholders, a mockup is a fully designed interface that includes colors and images. prototype: a prototype is an interactive wireframe or mockup that allows users to click through and "use" the design even before it has been translated into code by developers. Wireframes are about structuring the content and functionality of your project, while mockups are about refining the visual aspect of that structure. understanding when and how to use each can greatly enhance the efficiency and effectiveness of your design process, leading to more refined, user centered digital products.

Tools For Wireframes And Mockups Mockupscreative Move on to mockups when you're ready to visualize the look and feel of your project. they're your polish, allowing you to experiment with the visual aspects and finalize the design before development kicks off. wireframe vs. mockups: key takeaway. mastering wireframes and mockups is essential for design professionals keen on refining their craft. 10. mockplus. mockplus lets you create interactive wireframe designs that look like fully functional prototypes. available on both windows and macos, mockplus has a library of more than 3,000 built in icons, components, and templates, allowing you to use the simple drag and drop interface to quickly create wireframes. Wireframe vs. mock up—what’s the difference? wireframes and mock ups both support product development, helping design teams create captivating user experiences. but while wireframes focus on a high level design concept’s basic layout and user flow, mock ups showcase the visual design of the final product. read on to learn more about: what. Streamline your design workflow and unify your team. from conception to presentation with one online solution. no credit card required. moqups is a streamlined and intuitive web app that helps you create and collaborate on wireframes, mockups, diagrams and prototypes — for any type of project.

5 Great Free To Use Wireframe Tools Ixdf Wireframe vs. mock up—what’s the difference? wireframes and mock ups both support product development, helping design teams create captivating user experiences. but while wireframes focus on a high level design concept’s basic layout and user flow, mock ups showcase the visual design of the final product. read on to learn more about: what. Streamline your design workflow and unify your team. from conception to presentation with one online solution. no credit card required. moqups is a streamlined and intuitive web app that helps you create and collaborate on wireframes, mockups, diagrams and prototypes — for any type of project. Visualize the final design: mockups bridge the gap between wireframes and prototypes by adding visual elements to the design. they provide a quasi realistic representation of the final product’s appearance. refine aesthetics: mockups allow designers to experiment with colors, typography, and other visual elements. 1. figma. figma has emerged as a frontrunner in the wireframing and design world, offering an all in one solution that encompasses wireframing, whiteboarding, and prototyping. known for its vector based approach, figma stands out as a versatile tool catering to a range of design needs.

Moqups Review An Overview Of Wireframe And Prototyping Tool Visualize the final design: mockups bridge the gap between wireframes and prototypes by adding visual elements to the design. they provide a quasi realistic representation of the final product’s appearance. refine aesthetics: mockups allow designers to experiment with colors, typography, and other visual elements. 1. figma. figma has emerged as a frontrunner in the wireframing and design world, offering an all in one solution that encompasses wireframing, whiteboarding, and prototyping. known for its vector based approach, figma stands out as a versatile tool catering to a range of design needs.

The 11 Best Free Wireframe Tools For Ux Ui Designers 2022

Comments are closed.