Tokens Vs Variables In Tokens Studio For Figma Variables Series

Tokens Vs Variables In Tokens Studio For Figma Variables Series Youtube Once you have created your tokens in the plugin, select the styles & variables button from the tokens page. select export styles & variables. review the export to figma options and select your configuration based on your desired task. choose to export as themes or token sets. select which theme or sets to export. In this video, samiam designs will walk you through the features in the tokens studio plug in for figma that allow you to create variables that are synced to.

Creating Variables Tokens Studio For Figma Update 1: tokens, variables, and styles. this is a written version of our introduction to design systems: update 1 video tutorial. we’ve edited some of the language for brevity. watch the video and follow along with the written course below. previously in our intro to design systems course, we followed kai—a product designer at a habit. I've been getting a ton of questions lately around if @figma variables or @tokensstudio is the better option to be using. so, this video is for those torn be. Included in this set are: predefined variables and variable groups (divided into global, alias, and an exemplary component set) linked github repo of the token set as a json file. get started section with explanations of the token anatomy and short instructions on how to insert the json file into tokens studio and synchronize it with the. Choose a design token or figma variable tool. there are a number of different tools available for managing design tokens and figma variables. some popular options include tokens studio, style dictionary, and specify. define your design tokens or figma variables. once you have chosen a tool, you need to define your design tokens or figma variables.

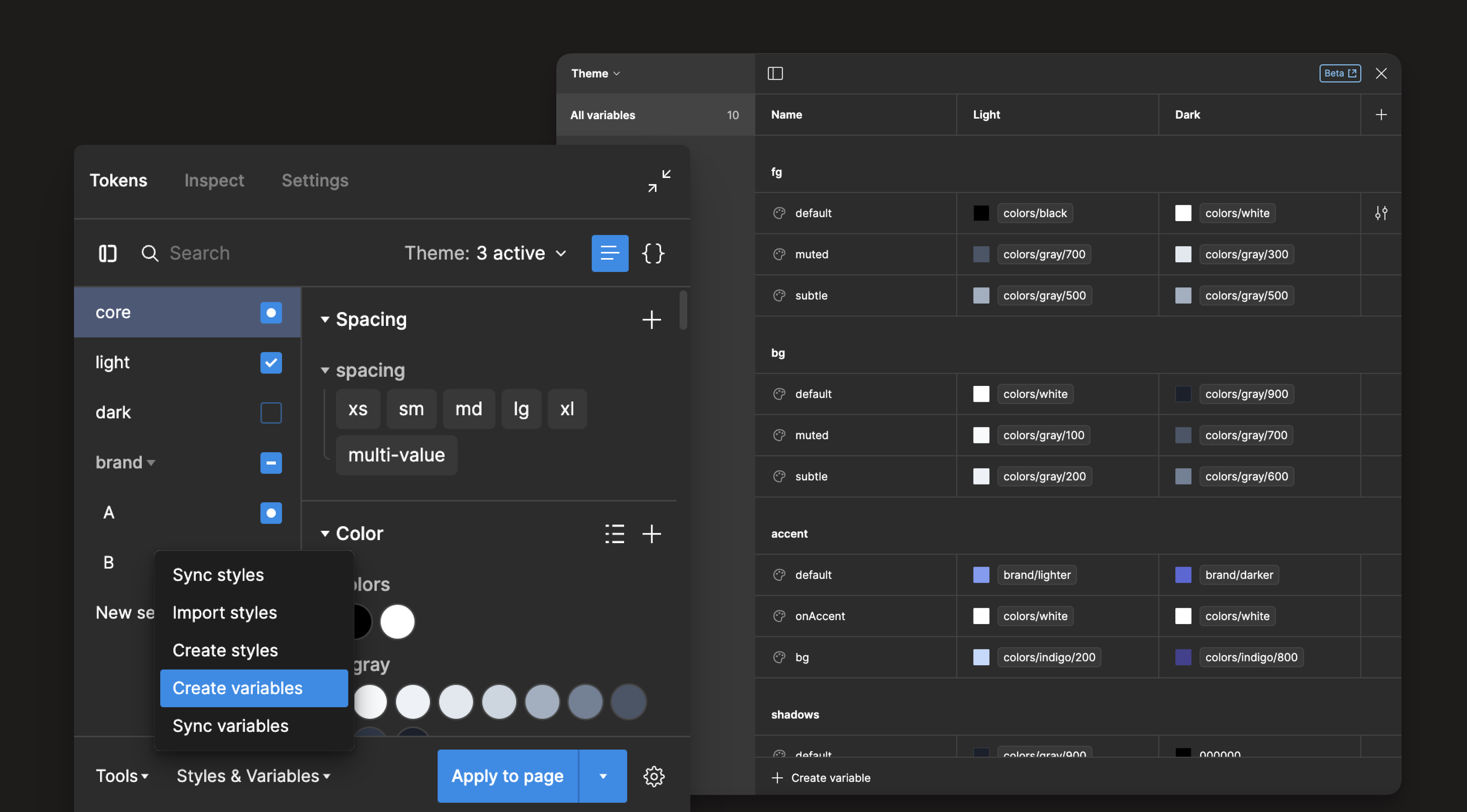
Figma Variables Vs Tokens Studio Which To Use In 2024 Youtube Included in this set are: predefined variables and variable groups (divided into global, alias, and an exemplary component set) linked github repo of the token set as a json file. get started section with explanations of the token anatomy and short instructions on how to insert the json file into tokens studio and synchronize it with the. Choose a design token or figma variable tool. there are a number of different tools available for managing design tokens and figma variables. some popular options include tokens studio, style dictionary, and specify. define your design tokens or figma variables. once you have chosen a tool, you need to define your design tokens or figma variables. To create a new token, first create it normally in tokens studio, then click "create variables" under "styles & variables". any new tokens should appear as variables in their respective collections. to remove an existing token, delete it as you normally would in tokens studio. then click "sync variables" under "styles & variables". With tokens studio you can create multi dimension design systems. it means you can create different themes composed of different sets: theme = core (set) brand a (set). tokens studio helps you compose themes like you could do in code. in figma you can already alias variables from different collections.

Tokens Studio Vs Figma Variables Youtube To create a new token, first create it normally in tokens studio, then click "create variables" under "styles & variables". any new tokens should appear as variables in their respective collections. to remove an existing token, delete it as you normally would in tokens studio. then click "sync variables" under "styles & variables". With tokens studio you can create multi dimension design systems. it means you can create different themes composed of different sets: theme = core (set) brand a (set). tokens studio helps you compose themes like you could do in code. in figma you can already alias variables from different collections.

Comments are closed.