The Ultimate Guide To Monochromatic Colors In Graphic Design

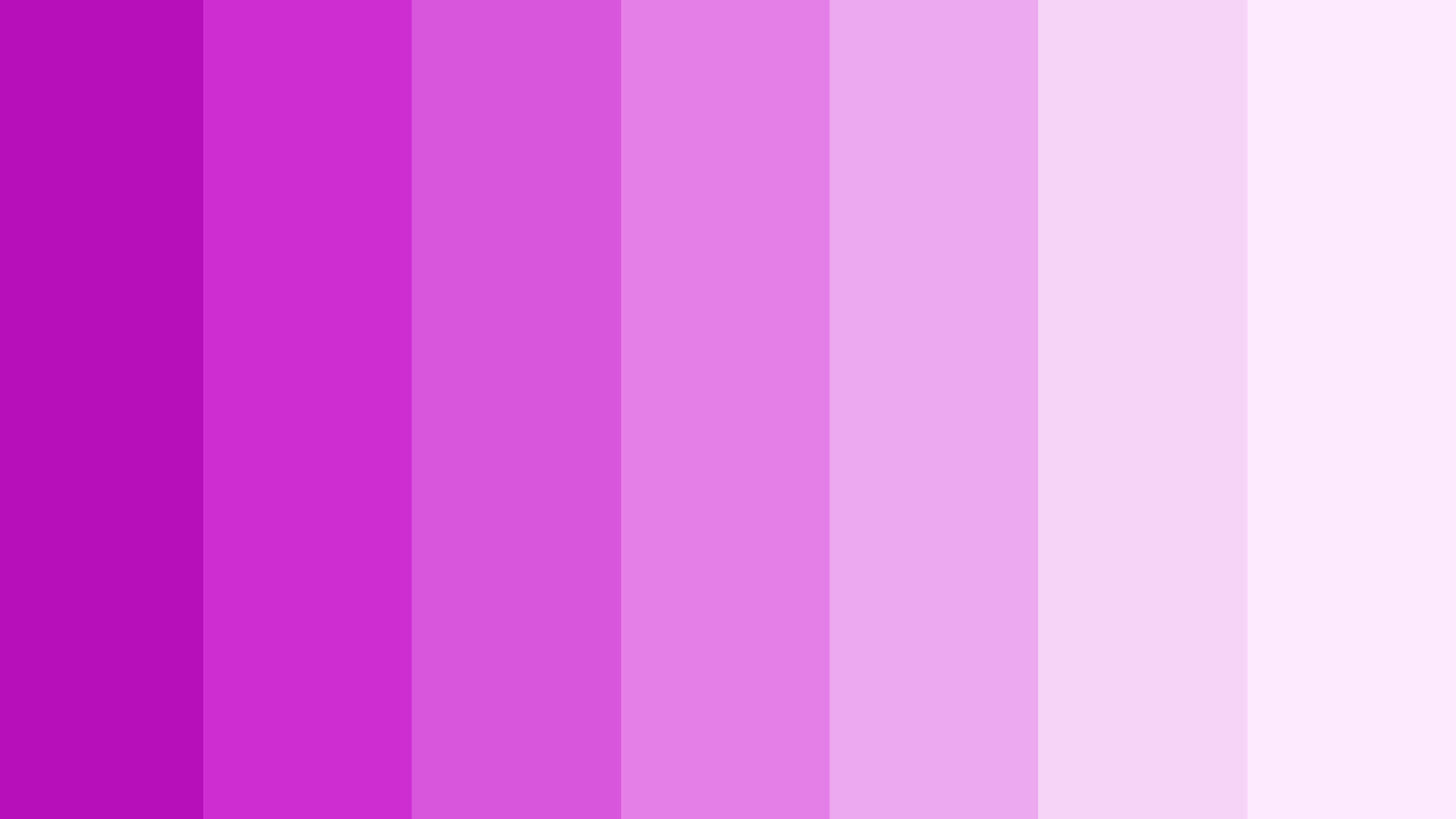
The Ultimate Guide To Monochromatic Colors In Graphic Design Artofit Get podcast cover template. 2. create your monochromatic color palette. monochromatic schemes usually consist of three to seven color variations in your one color palette, with darker shades, lighter tints, and duller tones of the original color. by using just one hue, you can create a balanced design. In fact, digital graphic design tools like photoshop and simplified make it simple to explore and build a palette, making the monochromatic design process much easier. 3. use a bold or intense color in a subdued manner. experimenting with different color combinations as a designer can be a lot of fun.

The Ultimate Guide To Monochromatic Colors In Graphic Design A monochromatic palette consists of a single main color presented in a variety of tones, tints, and hues. white is used to providing tints to colors. this modifies the lightness of a color. tints include pastel tones like candy pink and ocean blue. black is used to modify colors in order to generate shades. this alters the darkness of a color. To add depth, be sure to use different textures and contrasts among the various shades. this will give your design more dimension and help it stand out. incorporate a focal point: monochromatic designs can be enhanced by adding in a focal point of brighter or darker shades of the same color. this will draw the eye and create an interesting. 2) it doesn’t draw attention to itself, but lets your content shine. 3) it can help associate brands with a specific, memorable color. 4) it makes your job as a designer easier and faster; you don’t have to stress over picking colors or wondering if they go together. 9 techniques for designing with monochromatic color. Monochromatic color schemes use the shades, tints, and tones of a single color taken from the 12 colors of the color spectrum. a base color, such as red, can be darkened with black to create a shade, lightened with white to create a tint, or desaturated with gray to create a tone. these various hues are then combined to create a graduating.

The Ultimate Guide To Monochromatic Colors In Graphic Design 2) it doesn’t draw attention to itself, but lets your content shine. 3) it can help associate brands with a specific, memorable color. 4) it makes your job as a designer easier and faster; you don’t have to stress over picking colors or wondering if they go together. 9 techniques for designing with monochromatic color. Monochromatic color schemes use the shades, tints, and tones of a single color taken from the 12 colors of the color spectrum. a base color, such as red, can be darkened with black to create a shade, lightened with white to create a tint, or desaturated with gray to create a tone. these various hues are then combined to create a graduating. When talking about colors — and especially monochromatic color palettes, there are a few key terms you should know: hue: this is the name of the color itself. for example, red, blue, green, periwinkle, and hot pink. tint: tint is when white is added to a hue to lighten it. tone: a tone happens when gray is added to a hue. Using monochromatic color palettes simplifies design decisions while maintaining design consistency. it’s a powerful technique for creating visual harmony and focusing the viewer’s attention on other design elements or content rather than on complex color interactions. this is why it’s popular in graphic design and web design.

Comments are closed.