The Infographics Colour Science

The Infographics Colour Science It is a simple process of identifying other elements using the scientific color palette. for example, shades of blue and red are often used to denote temperatures on a heat map. the use of red makes the audience think hot (increase), and the use of blue indicates cold (decrease). similarly, the use of green and brown on a map can convey. Choose a color palette that looks good to you and best represents your data. use the information in this article to help you make good initial choices. step 2. test the colors in the viz palette tool to see how they will affect a color blind audience. step 3. adjust color, hue and saturation in the viz palette until there are no color conflicts.

How We See Red Color Infographic Stock Illustration 694883869 Use 60% of your dominant color, 30% of a secondary color, and 10% of an accent color. background color: choose a neutral background color (e.g., white, light gray, or beige) to ensure your data and visuals stand out. accent colors: use accent colors sparingly to highlight key elements and create visual interest. Infographics consist of three components – the visual component, the content component and the knowledge component. examples of the components are displayed in the infographic below. this infographic is about temperature anomalies – whether annual temperatures are warmer or colder than baseline temperatures gathered over a 30 year period. Tip 6: limit your word count. all those in favour of banning walls of text say “i” 🙋🏻♂️. scientific infographics are all about balancing the amount of written information with eye catching visuals. while we won’t set a hard and fast limit on the word count, we highly recommend aiming for less than 200 words if you can for an. The same thing occurs with colors. if your infographic is about a horror movie, go for dark, shadow colors. if you are talking about boats, then picking blue as a hue and playing with tint, tone and shadow will work. if it’s a business infographic, don’t go for bright, funny colors like yellow or orange.

How To Choose Colours For Data Visualisation Tip 6: limit your word count. all those in favour of banning walls of text say “i” 🙋🏻♂️. scientific infographics are all about balancing the amount of written information with eye catching visuals. while we won’t set a hard and fast limit on the word count, we highly recommend aiming for less than 200 words if you can for an. The same thing occurs with colors. if your infographic is about a horror movie, go for dark, shadow colors. if you are talking about boats, then picking blue as a hue and playing with tint, tone and shadow will work. if it’s a business infographic, don’t go for bright, funny colors like yellow or orange. Try the 60 30 10 rule to add balance to your graphic. this design rule states that 60% of your graphic should use one color (this base color is typically one that’s more neutral), 30% should use a complementary color and 10% should use an accent color. Color theory 101. with the right colors, you can help attract people to your infographic. you can also set the stage for how people will absorb your information. color can be your most powerful design tool in this age of “information overload” because it simply helps you stand out. colors affect us in numerous ways, both mentally and.

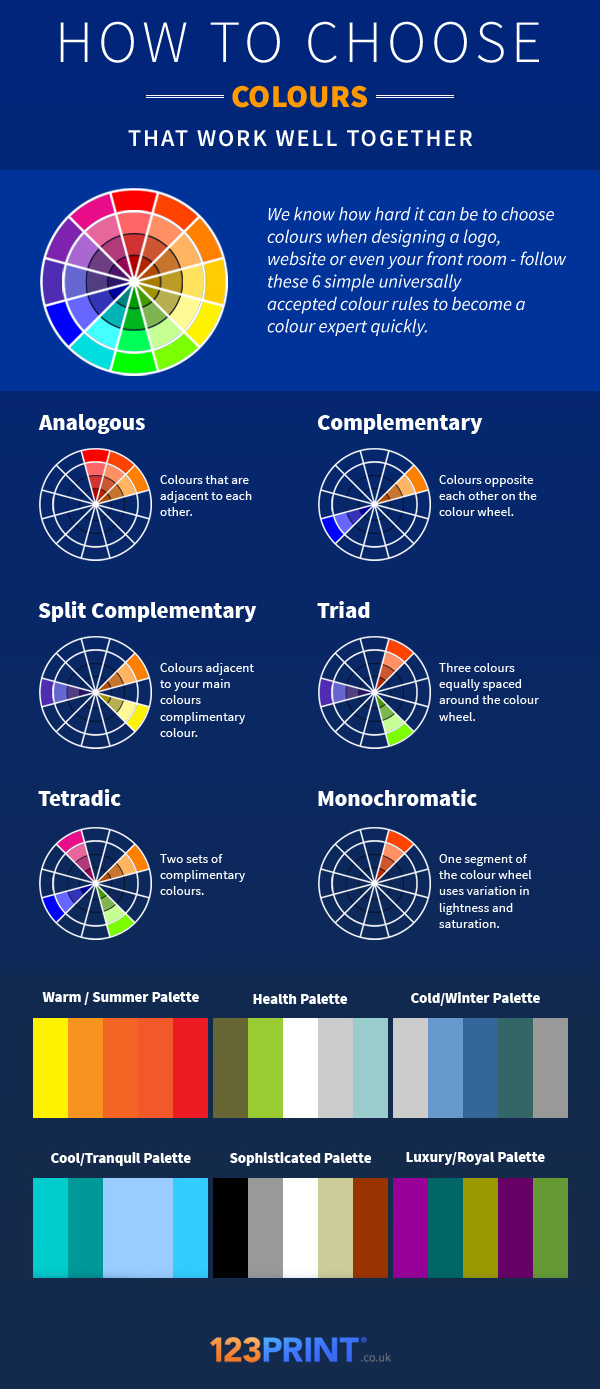
How To Choose Colours That Work Well Together Infographic Try the 60 30 10 rule to add balance to your graphic. this design rule states that 60% of your graphic should use one color (this base color is typically one that’s more neutral), 30% should use a complementary color and 10% should use an accent color. Color theory 101. with the right colors, you can help attract people to your infographic. you can also set the stage for how people will absorb your information. color can be your most powerful design tool in this age of “information overload” because it simply helps you stand out. colors affect us in numerous ways, both mentally and.

Comments are closed.