The Golden Ratio Principles Of Design Youtube

The Golden Ratio Principles Of Design Youtube Figma is free to use. sign up here: bit.ly 3u3asltfree golden ratio template: figma community file 919086945442328044?utm source=yout. Check out envato elements here, free for 7 days: 1.envato.market c 2383170 1159027 4662if there's anything you would like me to cover in a video, the.

19 Design Principles Golden Ratio Youtube This video provides a basic explanation of the golden ratio and the fibonacci sequence in an easy, enthusiastic, and accessible manner. examples illustrate. This handy video tutorial shows you how to use golden ratio to design a logo in illustrator. if you can get past the odd robotic voice, this is a great guide to using the principles in practice. 04. golden ratio typography calculator. this calculator helps you to create the perfect typography for your website in line with theory's principles. Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle.

Design With The Golden Ratio Youtube Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle. Think of a rectangle, with a short side of length 1. to calculate the most aesthetically pleasing rectangle, you simply multiply the length of the short side by the golden ratio approximation of 1.618. so, the long side, in this instance, would have a length of 1.618. if you have a pencil, paper and ruler handy, try drawing a rectangle of this. At its core, the golden ratio describes a specific proportion: approximately 1:1.618. put simply, if we divide a line into two segments so that the length divided by the longer part equals the longer part divided by the shorter part, we get the golden ratio. the exact value is: (a b) a = a b = 1.61803398875….

How To Use The Golden Ratio In Design With Examples Think of a rectangle, with a short side of length 1. to calculate the most aesthetically pleasing rectangle, you simply multiply the length of the short side by the golden ratio approximation of 1.618. so, the long side, in this instance, would have a length of 1.618. if you have a pencil, paper and ruler handy, try drawing a rectangle of this. At its core, the golden ratio describes a specific proportion: approximately 1:1.618. put simply, if we divide a line into two segments so that the length divided by the longer part equals the longer part divided by the shorter part, we get the golden ratio. the exact value is: (a b) a = a b = 1.61803398875….

How To Use The Golden Ratio To Find Your Logo S Balance Youtube

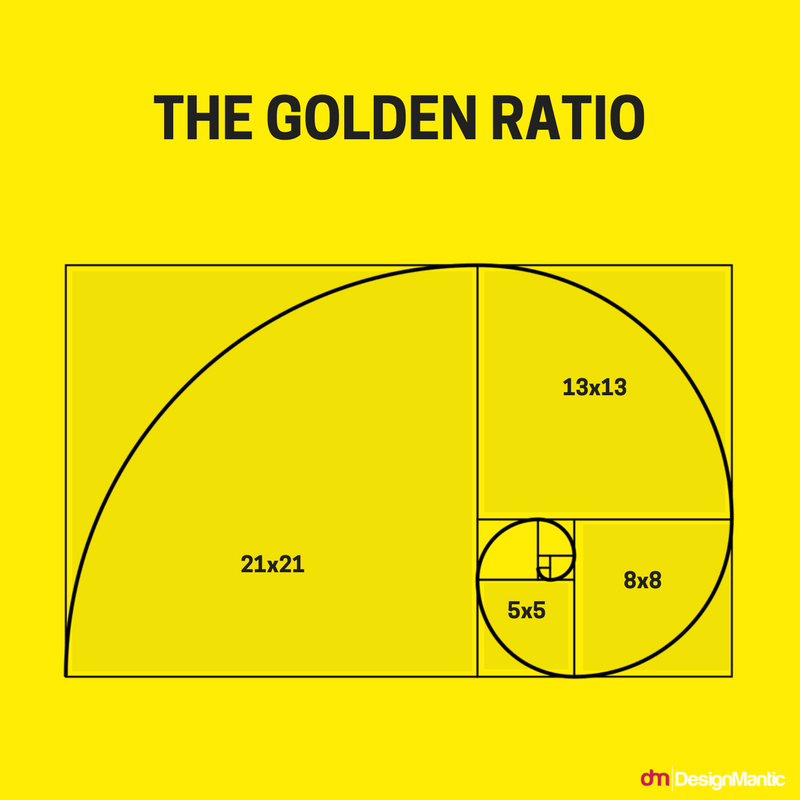
Golden Ratio In Design Designmantic The Design Shop

Comments are closed.