The Golden Ratio In Ui Design

Ui Design How Golden Ratio Works In User Interfaces Examples of the golden ratio in ui design. how is the golden ratio used in interface designs? let’s consider a couple of common examples: text sizes. different font sizes can be in a golden ratio. let’s say the body font size on your website is 16px. the header font size could be a golden ratio multiple of your body size — that is, it. Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px.

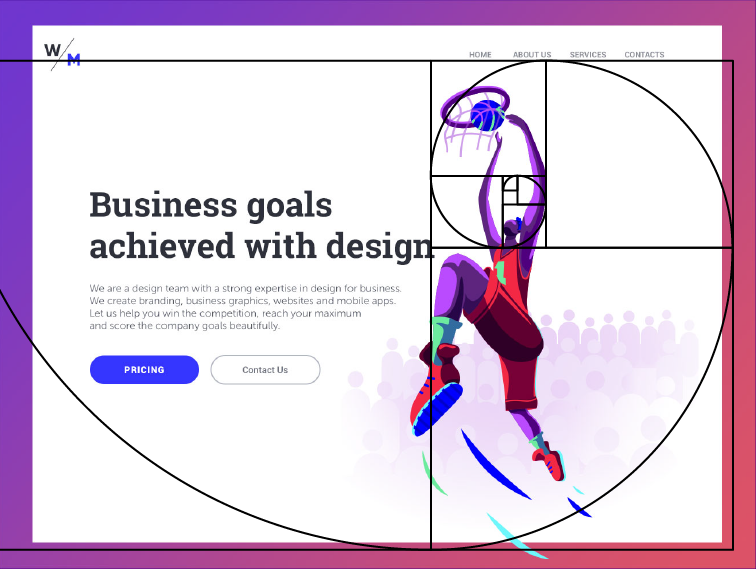
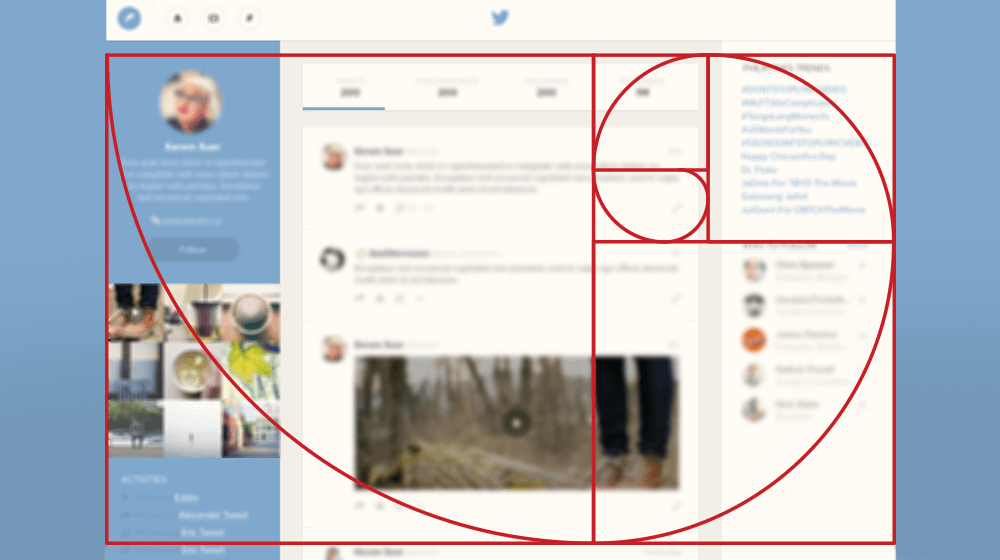
The Golden Ratio In Design Enosh Wilson In this video, i'm going to show you how you can use the golden ratio in your ui ux design projects and level up your design dramatically.👉 become a ui des. 5. ui design: creating intuitive interfaces. in user interface design, the golden ratio can help create more intuitive, user friendly layouts: use the ratio to determine the relationship size between different ui elements. apply it to the spacing between elements. use it to create a visual hierarchy that guides users through your interface. This ratio, about 1.618, is the ultimate in beauty and balance, considered by many to be a base in design principles. how to apply the golden ratio in ui ux design, layout, and construction: the golden ratio can guide designers in the overall layout of a web page or an application interface. for example, when considering constructing a page, it. A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral.

Golden Ratio For Web And Ui Design Know Everything About This ratio, about 1.618, is the ultimate in beauty and balance, considered by many to be a base in design principles. how to apply the golden ratio in ui ux design, layout, and construction: the golden ratio can guide designers in the overall layout of a web page or an application interface. for example, when considering constructing a page, it. A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral. Think of a rectangle, with a short side of length 1. to calculate the most aesthetically pleasing rectangle, you simply multiply the length of the short side by the golden ratio approximation of 1.618. so, the long side, in this instance, would have a length of 1.618. if you have a pencil, paper and ruler handy, try drawing a rectangle of this. The impact of golden ratio application on user satisfaction: a study on horizontal scrolling in user interface (ui) design. international journal of design creativity, 14 (1), 60 75. the golden ratio is widely used to enhance aesthetic appeal and visual harmony in various design contexts.

Golden Ratio In Ui Design Prototypr Think of a rectangle, with a short side of length 1. to calculate the most aesthetically pleasing rectangle, you simply multiply the length of the short side by the golden ratio approximation of 1.618. so, the long side, in this instance, would have a length of 1.618. if you have a pencil, paper and ruler handy, try drawing a rectangle of this. The impact of golden ratio application on user satisfaction: a study on horizontal scrolling in user interface (ui) design. international journal of design creativity, 14 (1), 60 75. the golden ratio is widely used to enhance aesthetic appeal and visual harmony in various design contexts.

Golden Ratio In Ux Ui Design Living Proof Creative

Comments are closed.