The Golden Ratio In Design Examples Tips Osman Assem Digital Art

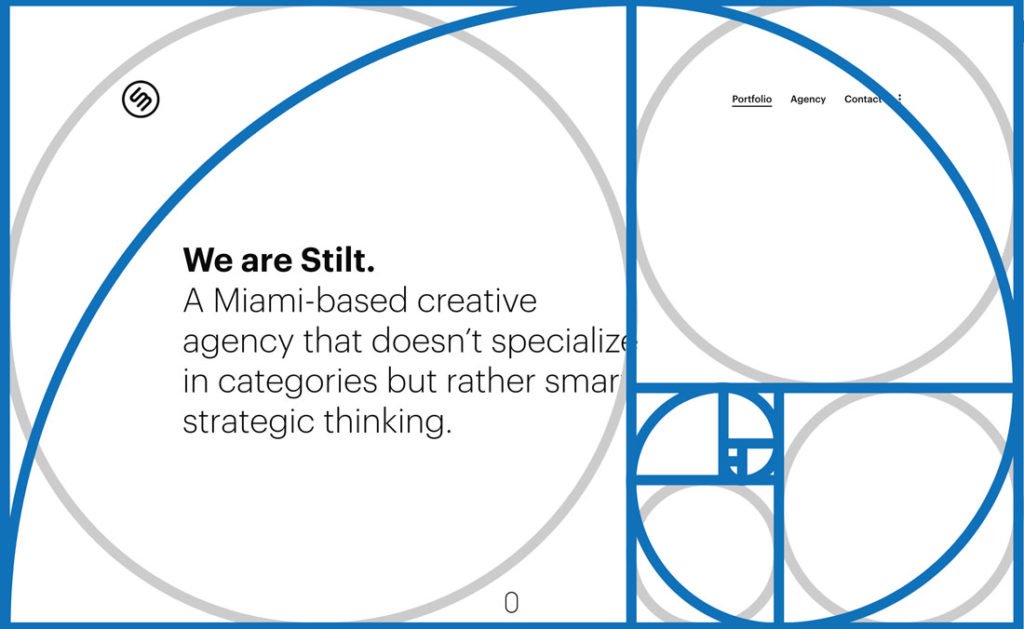
The Golden Ratio In Design Examples Tips Osman Assem Digital Art Here are three tips for using the golden ratio in design projects. use the ratio to create a base website grid for the main content area and sidebar. according to w3schools, the most common browser resolution at the start of 2018 is 1366 by 768 pixels. apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. Mathematically calculate the ratio using the formula for phi: a b = (a b) a = 1.618033987 = Φ. the applications for print and web design projects are often less precise than that 1 to 1.618. many designers will round numbers when creating a mathematic golden ratio for grids that are easier to work with.

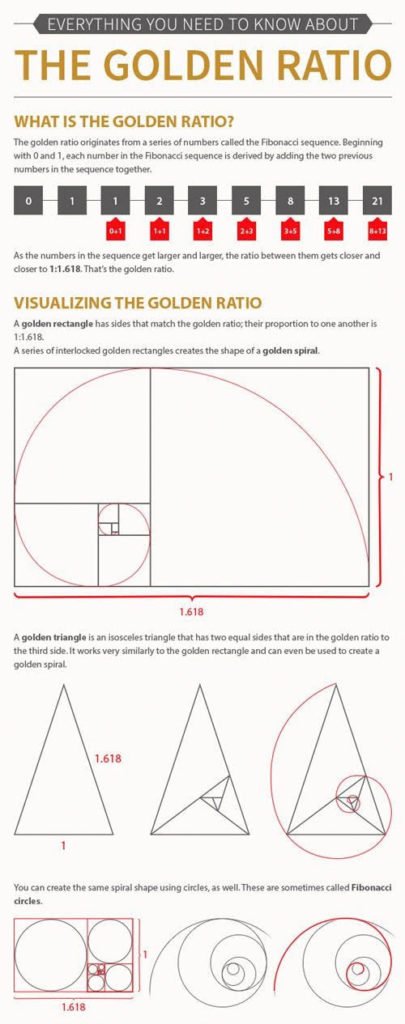
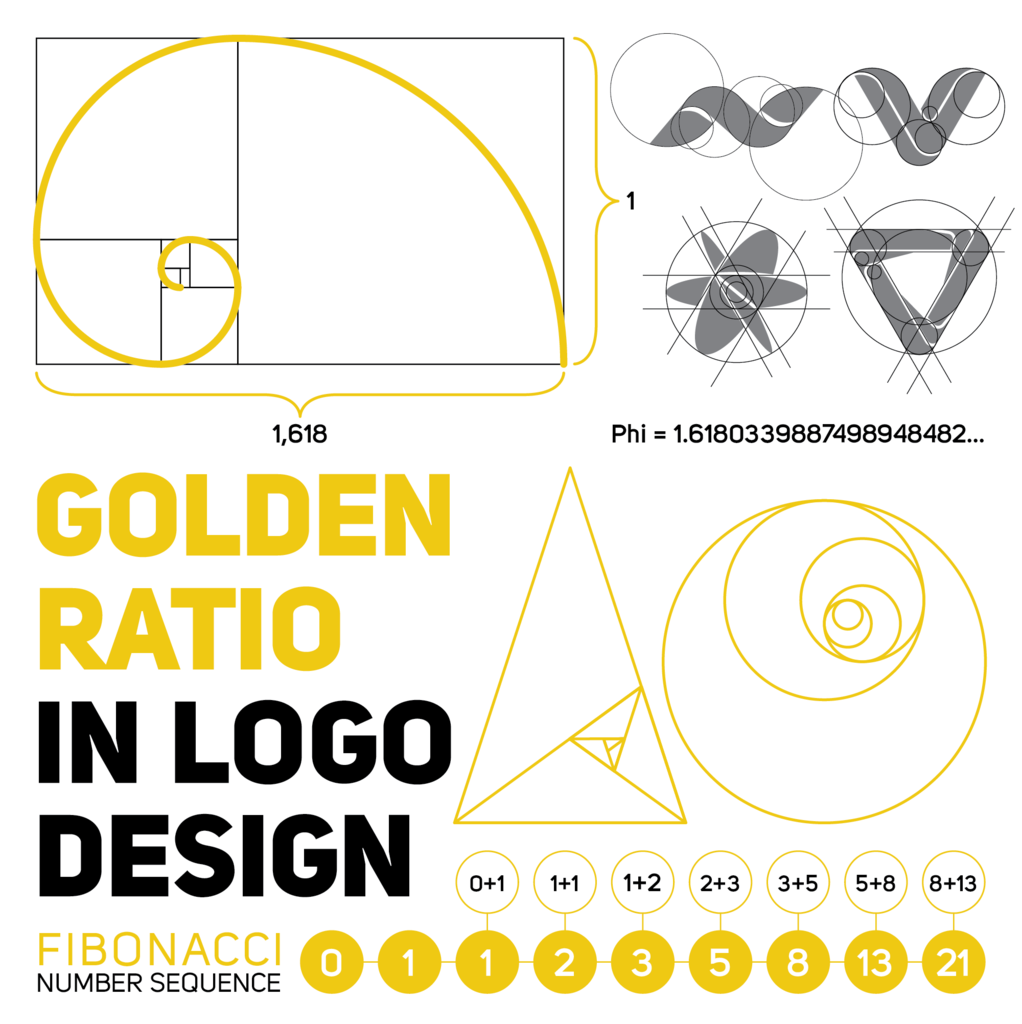
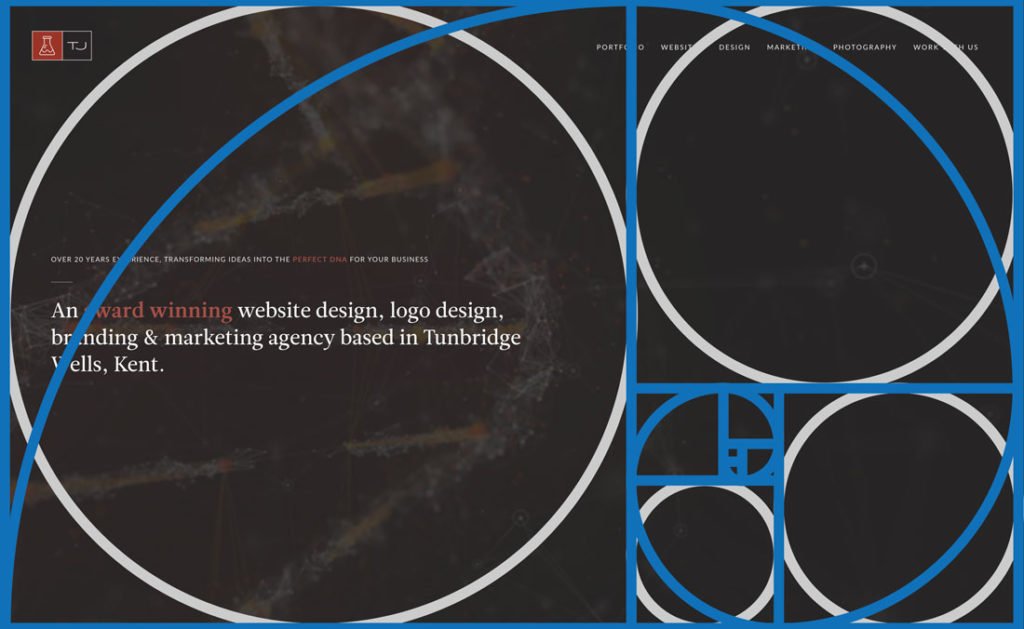
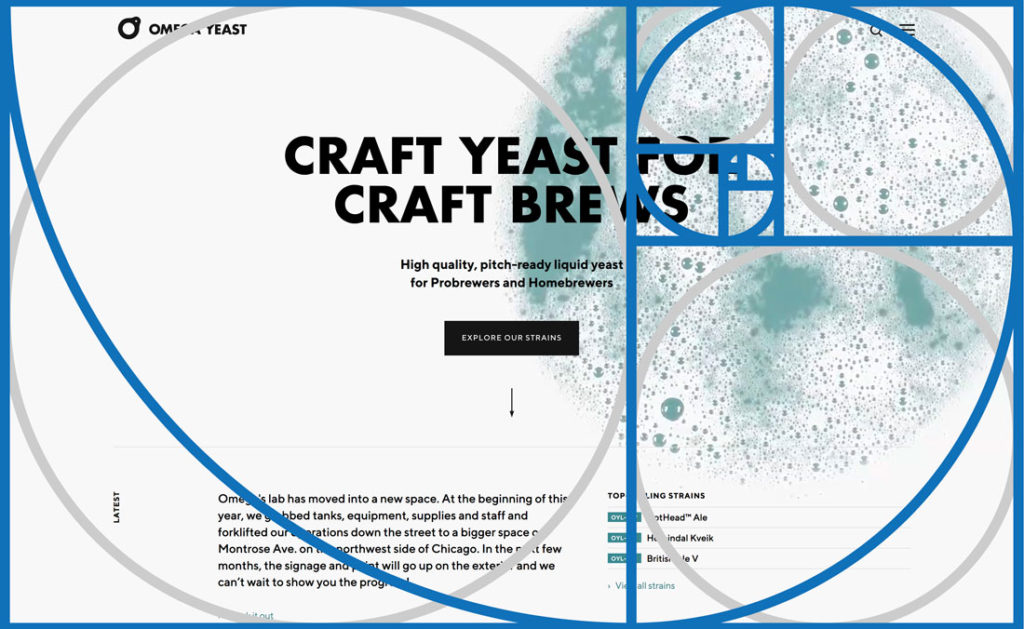
The Golden Ratio In Design Examples Tips Osman Assem Digital Art The golden ratio in the digital age: new frontiers. as we hurtle through the digital age, the golden ratio is finding new applications in emerging technologies: 1. responsive web design. the golden ratio can be used to create fluid, responsive layouts that adapt seamlessly to different screen sizes. designers can create harmonious compositions. A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral. Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle. Typography. the easiest way to start using the golden ratio is to implement it within your typographical graphic design elements. for example, let’s say that you’re using 10pt font for the body text. using the golden ratio, you can determine the best size for the headings by multiplying by 1.618.

The Golden Ratio In Design Examples Tips Osman Assem Digital Art Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle. Typography. the easiest way to start using the golden ratio is to implement it within your typographical graphic design elements. for example, let’s say that you’re using 10pt font for the body text. using the golden ratio, you can determine the best size for the headings by multiplying by 1.618. You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle. But in reality it gives you the opportunity to make your design fly. here are a few examples of how it can be used in various types of design and tips on getting started. logo design. when you need to come up with a logo design, consider employing the golden ratio. it can help you instantly recognize and create patterns that will establish harmony.

The Golden Ratio In Design Examples Tips Osman Assem Digital Art You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle. But in reality it gives you the opportunity to make your design fly. here are a few examples of how it can be used in various types of design and tips on getting started. logo design. when you need to come up with a logo design, consider employing the golden ratio. it can help you instantly recognize and create patterns that will establish harmony.

The Golden Ratio In Design Examples Tips Osman Assem Digital Art

The Golden Ratio In Design Examples Tips Osman Assem Digital Art

Comments are closed.