The Golden Ratio How To Use It In Your Next Design Golden Ratio

How To Use The Golden Ratio In Design With Examples Here are four ways to use the golden ratio in design: 1. typography and defining hierarchy. the golden ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. let’s say your body copy is 12px. To incorporate the golden ratio into a design project, designers can follow these steps: determine the dimensions: calculate the dimensions of your layout using the ratio (1:1.618). this helps establish the overall proportions of your design.

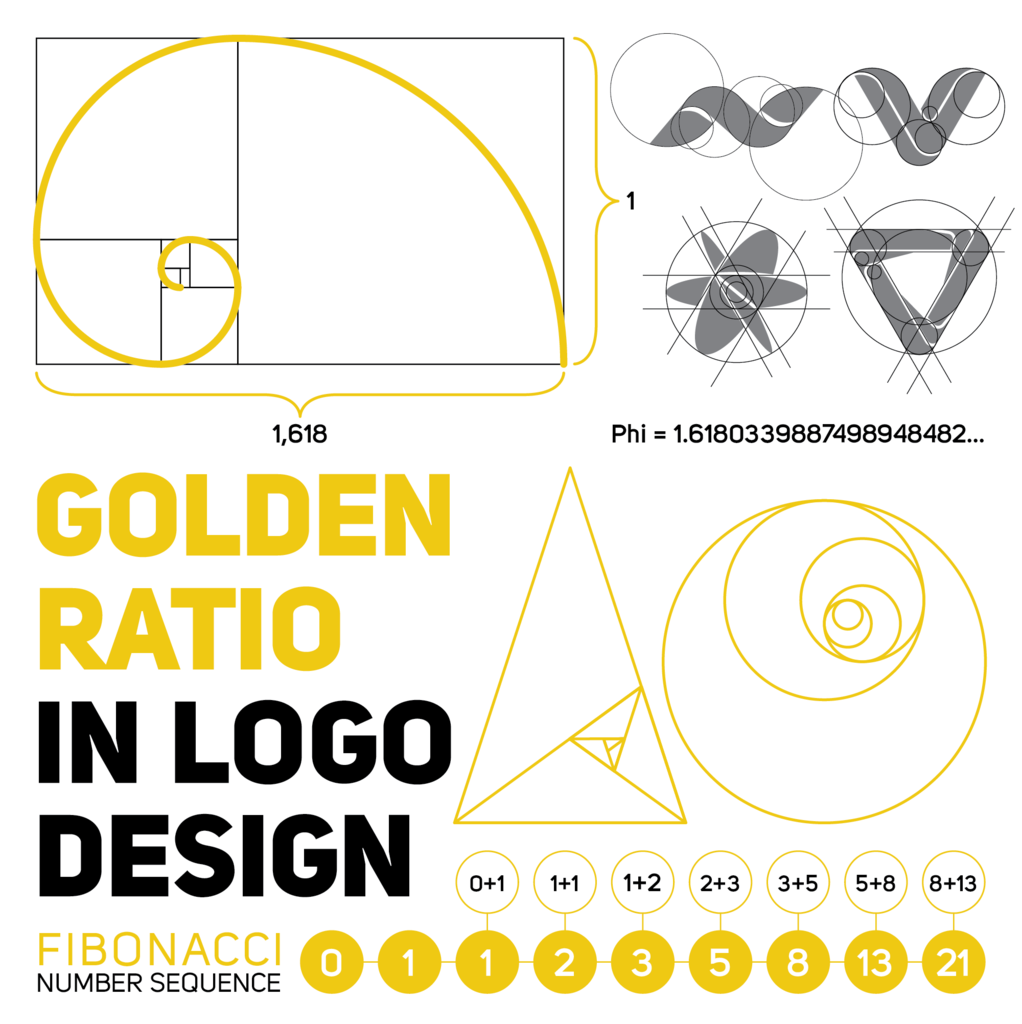
The Golden Ratio In Design Examples Tips Osman Assem Digital Art In user interface design, the golden ratio can help create more intuitive, user friendly layouts: use the ratio to determine the relationship size between different ui elements. apply it to the spacing between elements. use it to create a visual hierarchy that guides users through your interface. For instance, 1 1 = 2, therefore the first three numbers in the sequence are 1, 1, 2, and the next would be 3 (1 2 = 3). using the golden ratio in your design work is simpler than it may seem. The golden ratio is a number that’s (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. you take a line and divide it into two parts – a long part (a) and a short part (b). the entire length (a b) divided by (a) is equal to (a) divided by (b). and both of those numbers equal 1.618. What is the golden ratio? the golden ratio, also known as the golden number, golden proportion, or the divine proportion, is a ratio between two numbers that equals approximately 1.618. usually written as the greek letter phi, it is strongly associated with the fibonacci sequence, a series of numbers wherein each number is added to the last.

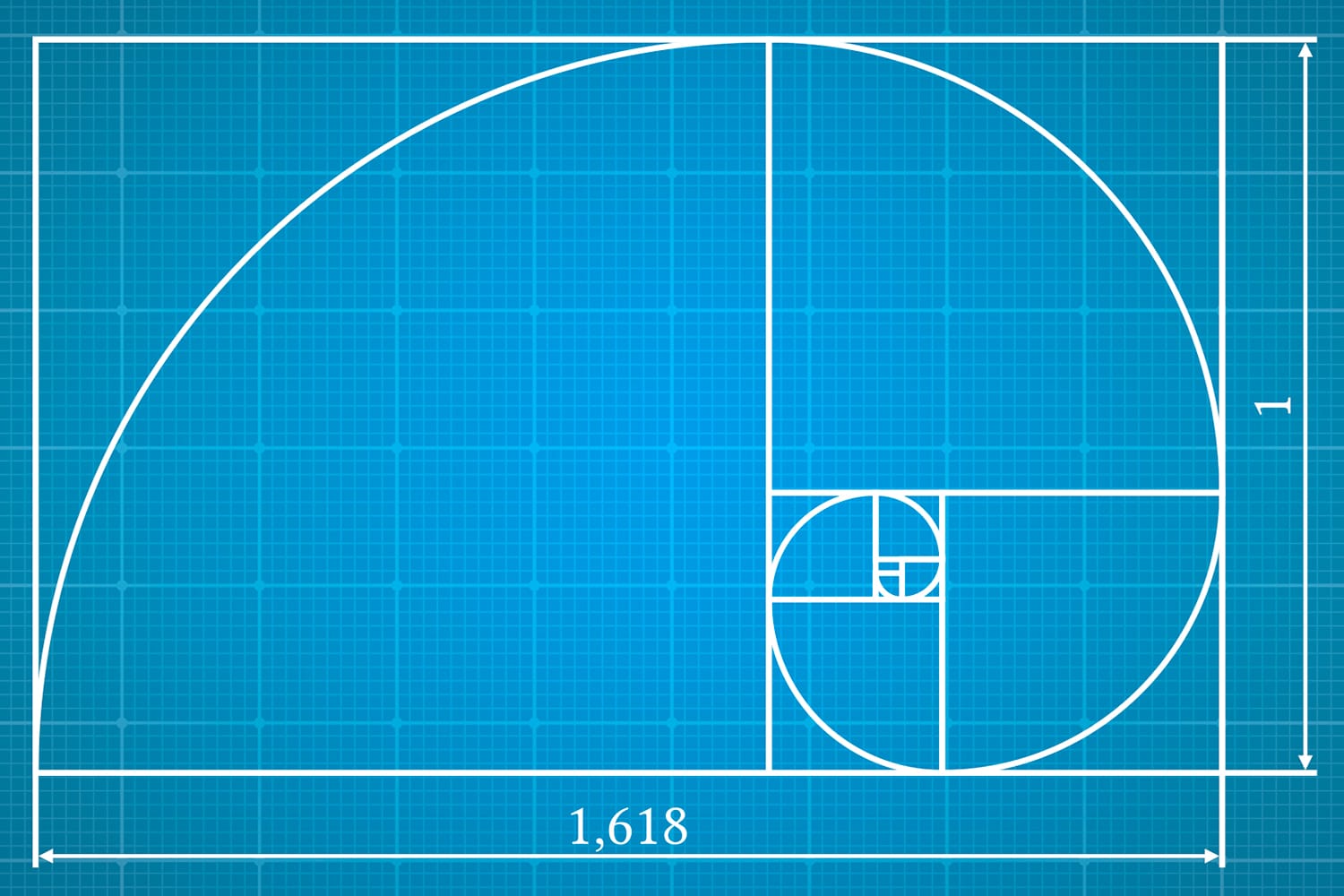
How To Use The Golden Ratio To Create Stunning Compositions Contrastly The golden ratio is a number that’s (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. you take a line and divide it into two parts – a long part (a) and a short part (b). the entire length (a b) divided by (a) is equal to (a) divided by (b). and both of those numbers equal 1.618. What is the golden ratio? the golden ratio, also known as the golden number, golden proportion, or the divine proportion, is a ratio between two numbers that equals approximately 1.618. usually written as the greek letter phi, it is strongly associated with the fibonacci sequence, a series of numbers wherein each number is added to the last. Simply multiply an element’s size by 1.618 to figure out the size of another element, or overlay the golden spiral to adjust their placement. you can use the golden ratio to guide you in your layouts, typography, imagery and more. we’ve put together four tips and tricks for how to use the golden ratio to maximize scientific beauty in your. Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle.

Comments are closed.