The Essential Guide To WordPress Custom Fields

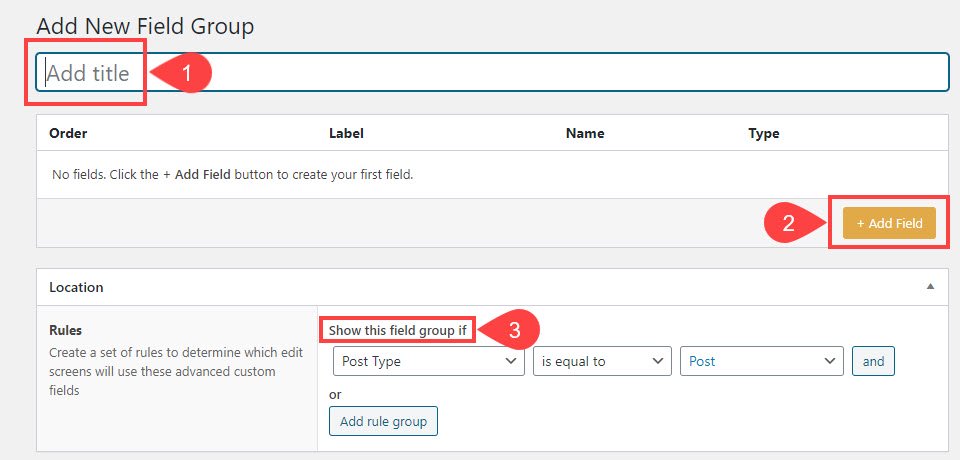
The Essential Guide To Wordpress Custom Fields Adding custom fields to a wordpress post. by default, wordpress custom fields are disabled in the page and post editor. if you’re using the block editor, it’s easy to enable them. just click on the gear icon in the upper right corner of the screen. select options. then choose to enable custom fields near the bottom of the screen that pops. To get started, install and activate the free advanced custom fields plugin from wordpress.org. then, go to custom fields → add new. acf uses what it calls “field groups”. a field group is just a collection of one or more custom fields that display together in the editor.

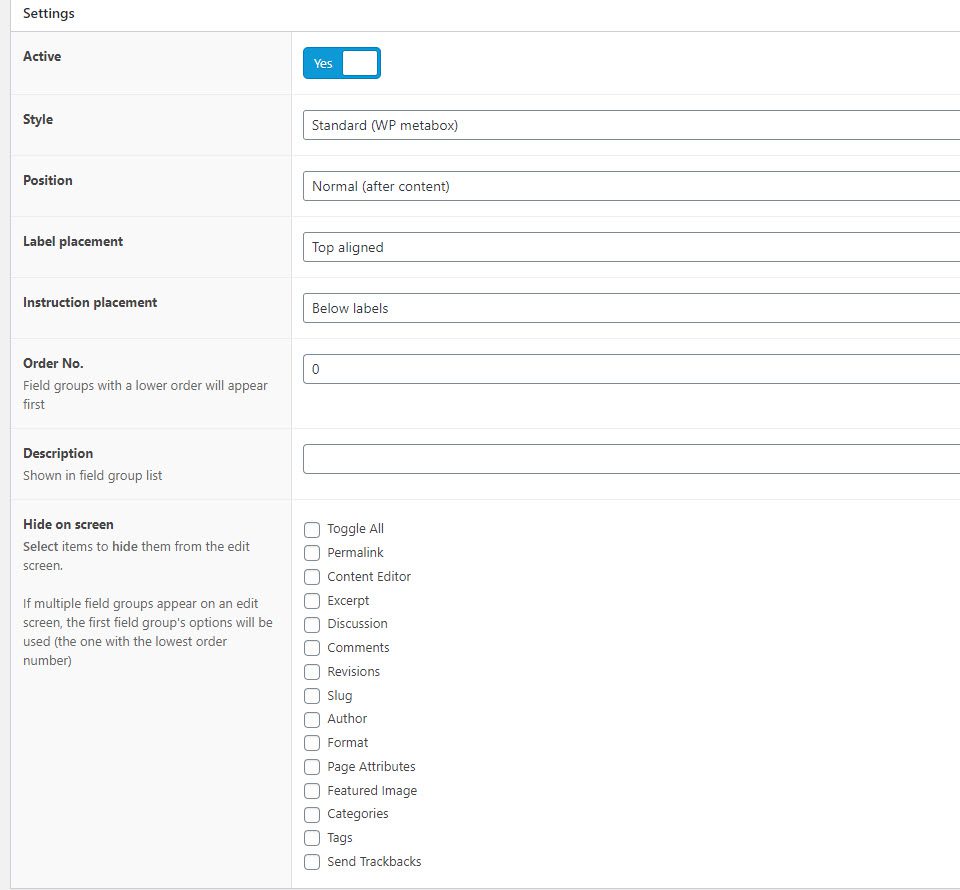
The Essential Guide To Wordpress Custom Fields Ask The Egghead Inc 1 click use in wordpress. next, you need to edit the post where you want to display the extra text in the title field. then, add guest post and sponsored post as custom fields. if either of these two custom fields is found with a value “true”, then the code will add the appropriate text before the title. In today’s video, we’ll tell you everything you need to know about wordpress custom fields as well as show you how to use the advanced custom fields plugin w. Step 1: enable the custom fields option in the wordpress editor. as we mentioned, you typically have to enable custom fields before you can see them. in the block editor, click on the three dot icon to open the settings menu: then select options: this will open a pop up window. select the custom fields checkbox, then click on the enable button:. By default, custom fields may be hidden in your wordpress editor. so first, you’ll need to make sure they’re set to display. to enable custom fields in gutenberg editor: click the 3 dots icon in the top right of your editor. select panels. check the toggle to show custom fields. creating a new custom field.

The Essential Guide To Wordpress Custom Fields Ask The Egghead Inc Step 1: enable the custom fields option in the wordpress editor. as we mentioned, you typically have to enable custom fields before you can see them. in the block editor, click on the three dot icon to open the settings menu: then select options: this will open a pop up window. select the custom fields checkbox, then click on the enable button:. By default, custom fields may be hidden in your wordpress editor. so first, you’ll need to make sure they’re set to display. to enable custom fields in gutenberg editor: click the 3 dots icon in the top right of your editor. select panels. check the toggle to show custom fields. creating a new custom field. To get started, you need to install the plugin and activate it. go to your dashboard and into the plugins → add new tab. once you’re there, use the search bar to look for advanced custom fields. go ahead and click the install now button. wait until the text changes to activate, then click on it once more. 2. a custom fields section will now be shown in the post editor when you are editing posts. now let’s take a look at a very basic example of wordpress custom fields in action. things will shape up with this example for a fitness blog. we’ll use the custom fields to track and list various types of physical activity on posts. 3.

The Essential Guide To Wordpress Custom Fields To get started, you need to install the plugin and activate it. go to your dashboard and into the plugins → add new tab. once you’re there, use the search bar to look for advanced custom fields. go ahead and click the install now button. wait until the text changes to activate, then click on it once more. 2. a custom fields section will now be shown in the post editor when you are editing posts. now let’s take a look at a very basic example of wordpress custom fields in action. things will shape up with this example for a fitness blog. we’ll use the custom fields to track and list various types of physical activity on posts. 3.

The Essential Guide To Wordpress Custom Fields Ask The Egghead Inc

The Essential Guide To Wordpress Custom Fields Ask The Egghead Inc

Comments are closed.