The Basics Of Golden Ratio In Design By Chrislseymour

The Basics Of Golden Ratio In Design By Chrislseymour Youtube Order graphics here: qehzy order brain logo made by: twitter billionartsleave a comment on any tutorials you would like to see. You can find the golden ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) (b) divided by (a), which both equal 1.618. this formula can help you when creating shapes, logos, layouts, and more. you can also take this idea and create a golden rectangle.

The Golden Ratio Principles Of Design Youtube Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. The golden ratio is a number that’s (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. you take a line and divide it into two parts – a long part (a) and a short part (b). the entire length (a b) divided by (a) is equal to (a) divided by (b). and both of those numbers equal 1.618. Mathematically calculate the ratio using the formula for phi: a b = (a b) a = 1.618033987 = Φ. the applications for print and web design projects are often less precise than that 1 to 1.618. many designers will round numbers when creating a mathematic golden ratio for grids that are easier to work with. Conclusion. wrapping up, golden ratio in design isn’t just about cold, hard numbers. it’s a dance with proportion, a way to whisper directly to that part of us that craves visual harmony. it’s in the backbone of our natural world—from the twirl of a nautilus shell to the layout of petals on a blooming flower.

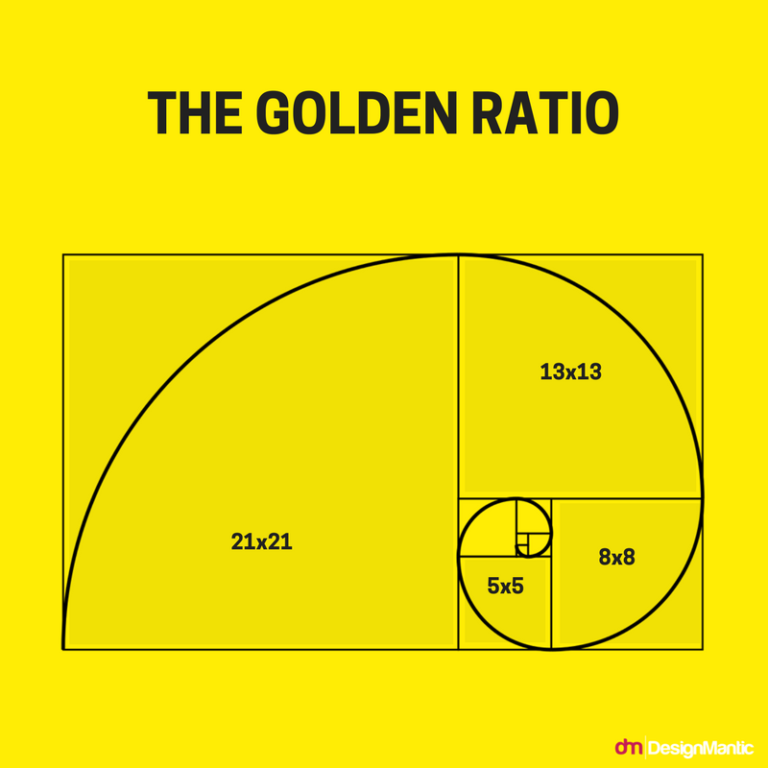
How To Use The Golden Ratio In Design With Examples Mathematically calculate the ratio using the formula for phi: a b = (a b) a = 1.618033987 = Φ. the applications for print and web design projects are often less precise than that 1 to 1.618. many designers will round numbers when creating a mathematic golden ratio for grids that are easier to work with. Conclusion. wrapping up, golden ratio in design isn’t just about cold, hard numbers. it’s a dance with proportion, a way to whisper directly to that part of us that craves visual harmony. it’s in the backbone of our natural world—from the twirl of a nautilus shell to the layout of petals on a blooming flower. Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle. The golden ratio is the number used when two quantities are divided in a way that their ratio is the same as the ratio of their sum to the larger one of the two quantities. that number is 1.618, also called phi. illustration using the golden ratio, by vladanland.

The Golden Ratio And How To Use It In Graphic Design Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle. The golden ratio is the number used when two quantities are divided in a way that their ratio is the same as the ratio of their sum to the larger one of the two quantities. that number is 1.618, also called phi. illustration using the golden ratio, by vladanland.

What Is The Golden Ratio In Graphic Design A Complete Guide For Designers

Golden Ratio In Design Designmantic The Design Shop

Comments are closed.