Svg Large Collection Web Design Ui Animation Best Fonts Websites Figma Color Plugins Tools

50 Svg Animations For Ui Design Ui Kits And Libraries Creative Market How it create svg animations: select the frame you want to animate and click on enable svg export. select a node within that frame to set up animations such as x position, y position, scale, rotation and opacity. use the built in live preview to tweak your animations until you're happy with the result. Font: ibm plex mono x ibm plex sans; roboto mono x montserrat; and source sans pro x ubuntu mono. type: monospace fonts. library: google fonts monospace font pairings. if you want to create a more vintage feel, monospace fonts are simply fantastic. they are suitable for game design, portfolio design, and landing pages.

10 Best Figma Fonts In 2023 For Ui Ux Designs Mockuuups Studio Flipbook gif animator is here to help. it’s a figma plugin that will help you to create animation from static images auto magically and export to gif. this figma animation plugin features live preview to see your animation in real time and a built in editor to change speed in your animations. 6. gif export. 3.9k. about. 645. 🔥 motion is the ultimate animation tool for figma, allowing you to animate anything effortlessly, whether you're a beginner or a pro. start animating in just a few clicks. use various animation tools to create stunning animations directly within figma. work on your canvas in real time—no need to switch to another window. 5 steps to secure the best figma font. step 1 – get the basics right. step 2 – understand typeface personalities. step 3 – decide on the contrast. step 4 – perfect font pairing. step 5 – test clarity, readability, and user experience across all screen sizes. tools to make the most of figma fonts. figma to siter. Having a wide collection of every possible icon out there in one place is arguably one of the best plugin ideas ever. figma has plugins that contain icon sets in several styles for any type of design project. icons8 provides you with a large collection of consistent icons without having to leave your figma board. it has a library of 120,000.

50 Svg Animations For Ui Design Ui Kits And Libraries Creative Market 5 steps to secure the best figma font. step 1 – get the basics right. step 2 – understand typeface personalities. step 3 – decide on the contrast. step 4 – perfect font pairing. step 5 – test clarity, readability, and user experience across all screen sizes. tools to make the most of figma fonts. figma to siter. Having a wide collection of every possible icon out there in one place is arguably one of the best plugin ideas ever. figma has plugins that contain icon sets in several styles for any type of design project. icons8 provides you with a large collection of consistent icons without having to leave your figma board. it has a library of 120,000. Desktop apps & websites. elevate your digital presence with these desktop app and web design templates. create mockups with 3d device models. customize the color, camera angle, and device model for your mockups. includes models for the iphone, macbook pro, imac, and ipad with more models on the way for other devices.how to use:1. 8. magnify. offering a memorable experience through your ui design starts with a unique font that uses a different style of letter design. this font is a good example for finding such fonts. magnify font family comes with a geometric letter design that offers a more technical and precise approach to typography design.

10 Top Figma Fonts For Ui Ux Design Projects Desktop apps & websites. elevate your digital presence with these desktop app and web design templates. create mockups with 3d device models. customize the color, camera angle, and device model for your mockups. includes models for the iphone, macbook pro, imac, and ipad with more models on the way for other devices.how to use:1. 8. magnify. offering a memorable experience through your ui design starts with a unique font that uses a different style of letter design. this font is a good example for finding such fonts. magnify font family comes with a geometric letter design that offers a more technical and precise approach to typography design.

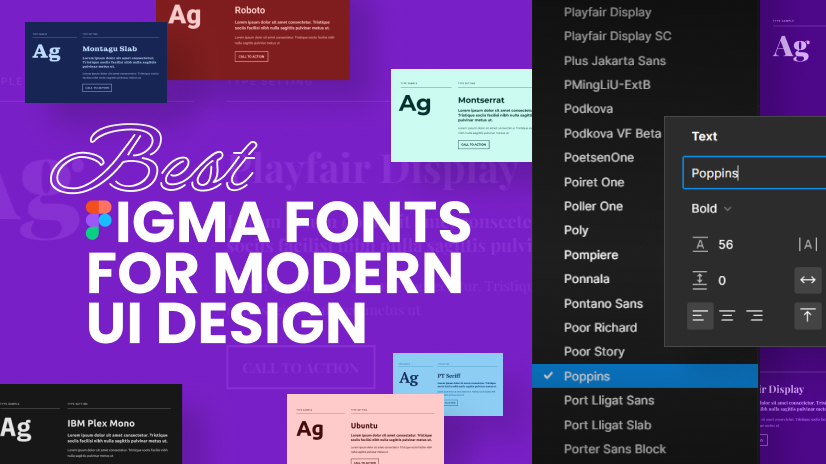
20 Best Figma Fonts For Modern Ui Design

Comments are closed.