Steps To Create Layout Grid In Figma

Steps To Create Layout Grid In Figma Create a layout style. select a frame in the canvas with the layout grid (s) applied. click in the layout grid section of the right sidebar. click in the grid styles window: give the layout grid style a memorable name: click create style to complete the process. Here’s a step by step guide to creating a responsive layout grid in figma: 1. create frames for desktop, tablet and mobile. select the frame tool from the toolbar or press “f” on your keyboard, then click on the canvas to create a frame. you can choose from preset sizes or define custom dimensions for your frame.

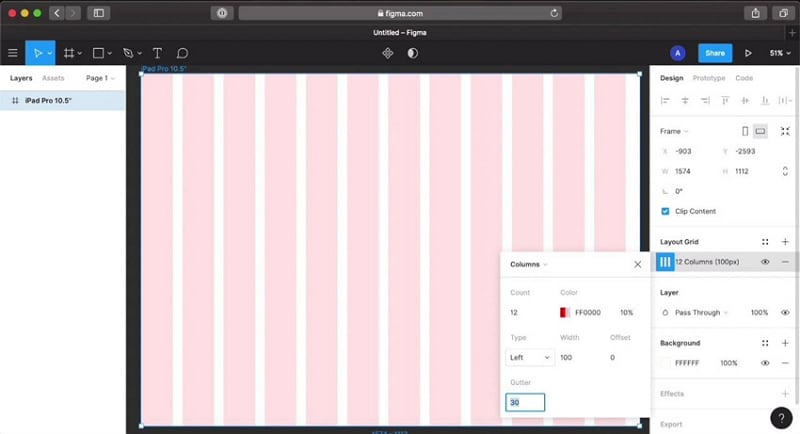
Responsive Layout Grid Tutorial Figma Once you've created the layout grid on the frame, make your design elements responsive by following the steps below: create a new frame on top of your existing viewport frame by pressing f on your keyboard. label your new frame as 'content' or as desired. set the constraints of your frame to left and right. Figma offers a simple yet powerful way to create layout grids. let's take a look at how you can set up a layout grid for your design: step 1: open the layout grid settings. to get started, select the frame or artboard where you want to apply the layout grid. in the right panel, navigate to the "layout grid" section by clicking on the "grid. Step by step to create a layout grid in figma. follow these steps to create a default grid in figma. you can then follow the next sections to learn how to customize your grid and change between grid styles if necessary. select your frame. first, select your frame on the canvas. you can click on the frame on the canvas or select the frame from. Figma makes it easy with just a few clicks. head to the right hand panel, and look for the grid options. press the grid icon to open the grid settings. here, users can choose between grid types like columns, rows, or squares. selecting columns can help with responsive design, while rows work well for baseline alignment.

How To Create Layout Grids In Figma Quick Tutorial Youtube Step by step to create a layout grid in figma. follow these steps to create a default grid in figma. you can then follow the next sections to learn how to customize your grid and change between grid styles if necessary. select your frame. first, select your frame on the canvas. you can click on the frame on the canvas or select the frame from. Figma makes it easy with just a few clicks. head to the right hand panel, and look for the grid options. press the grid icon to open the grid settings. here, users can choose between grid types like columns, rows, or squares. selecting columns can help with responsive design, while rows work well for baseline alignment. Click on the plus icon next to layout grids in the right sidebar: a uniform grid will be applied to the frame by default: you can then click the multiple box icon to open the layout grid settings and update any properties: ## step 1. hit f on your keyboard, select desktop frame with a width of 1440px on the right property panel, and make the. To set up a grid, select the frame and navigate to the layout grid section in the right sidebar. click the button to add a layout grid to the frame. a default grid will be applied to your frame. click the grid settings to switch between grid, columns, or rows, as well as change the size and color of the grid:.

Figma Tutorial Layout Grids How To Setup A Responsive Layout Grid Click on the plus icon next to layout grids in the right sidebar: a uniform grid will be applied to the frame by default: you can then click the multiple box icon to open the layout grid settings and update any properties: ## step 1. hit f on your keyboard, select desktop frame with a width of 1440px on the right property panel, and make the. To set up a grid, select the frame and navigate to the layout grid section in the right sidebar. click the button to add a layout grid to the frame. a default grid will be applied to your frame. click the grid settings to switch between grid, columns, or rows, as well as change the size and color of the grid:.

How To Create Layout Grids In Figma Imagy

Create Layout Grids With Grids Columns And Rows Figma Learn Help

Comments are closed.