Responsive Design In React Native Mobile App Development

Responsive Design In React Native Mobile App Development Youtube How to create a responsive layout. go to expo snack and clear the content of app.js. start by importing the react library and text, view, and stylesheet ui components: import * as react from 'react'; import { text, view, stylesheet } from 'react native'; react native is based on react, so we need to import the react library explicitly. 5. platform. gif by bootcamp on medium. 1. dimensions. this comes by default with react native. all you need to do is import it. it has a method called get that will return the dimensions of the.

Develop Responsive Mobile Layouts With React Native By Habilelabs Here's a step by step guide to help you get started: step one: install node.js and npm. step two: install the react native cli. step three: create a new react native project. step four: verify your setup. by following these steps, you'll have a solid foundation for developing your responsive app using react native. In this tutorial we look at how we can achieve responsive design in react native 🌹this is actually quite easy to do as react native has a very simple soluti. Step 2 specify how you want to import the app, choose from the available options. step 3 select the device on which you want to run the app. step 4 easily debug on any platform with access to devtools and other control features, smoothly evaluate responsiveness on real devices over the cloud. Advantages of using react native for responsive design react native is a popular open source framework that is widely used for developing mobile applications. it is based on the react library.

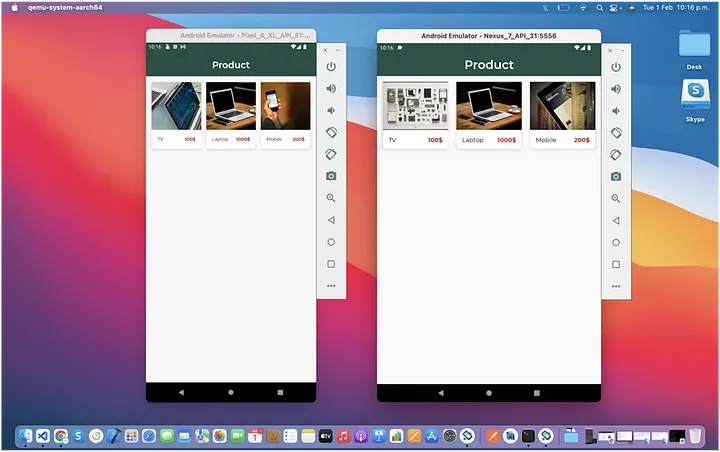
Develop Responsive Mobile Layouts With React Native Step 2 specify how you want to import the app, choose from the available options. step 3 select the device on which you want to run the app. step 4 easily debug on any platform with access to devtools and other control features, smoothly evaluate responsiveness on real devices over the cloud. Advantages of using react native for responsive design react native is a popular open source framework that is widely used for developing mobile applications. it is based on the react library. Responsive design with react native. a brief guide to build responsive apps. a responsive mobile app renders its content differently depending on the device platform or the screen size used to view it. react native allows to develop applications from a single codebase that look and feel great on any platform and on any different sizes of. Introduction. responsive design is crucial in today’s mobile app development. ensuring that your app’s user interface (ui) looks great on various devices and screen sizes is a top priority.

Develop Responsive Mobile Layouts With React Native Responsive design with react native. a brief guide to build responsive apps. a responsive mobile app renders its content differently depending on the device platform or the screen size used to view it. react native allows to develop applications from a single codebase that look and feel great on any platform and on any different sizes of. Introduction. responsive design is crucial in today’s mobile app development. ensuring that your app’s user interface (ui) looks great on various devices and screen sizes is a top priority.

Comments are closed.