Popsicle Icon Illustrator

How To Create A Vector Popsicle In Adobe Illustrator Laptrinhx Go to file > place and choose one of the watercolour images. scale it to size, then place it to one side of the illustration. select the main popsicle shape and make a duplicate using the copy (cmd c) and paste in front (cmd f) commands. right click and select arrange > bring to front. move the watercolour texture into place over the. In today's adobe illustrator tutorial i'll show you how to make your own tasty popsicles or lollipop graphics. we’ll use a range of handy illustrator tools t.

Popsicle Icons On Behance Step 8. it's easy to give the popsicle realistic shadows and highlights using a few simple shapes. using the pen tool (p) draw the tall white shape as shown below. ensure that your shape overlaps into the base of the popsicle, this way your shadow or highlight will definitely cover the whole top area of the popsicle. Pick up the watercolor textures here: bit.ly 1ixxiuyor grab the free ones here: every tuesday how to add watercolor textures to typography. Make a cute icon design of a popsicle in adobe illustrator. simple shapes, shape builder, knife tool. Step 2: grab the inside copy of your popsicle that you just created. while holding down alt and shift, drag the inside copy of your popsicle up slightly to duplicate it. it should look like the picture above. step 3: select the two inside popsicles. in your right side toolbar, locate your pathfinder panel.

Popsicle Icons On Behance Make a cute icon design of a popsicle in adobe illustrator. simple shapes, shape builder, knife tool. Step 2: grab the inside copy of your popsicle that you just created. while holding down alt and shift, drag the inside copy of your popsicle up slightly to duplicate it. it should look like the picture above. step 3: select the two inside popsicles. in your right side toolbar, locate your pathfinder panel. Step 2: draw another rectangle using the rectangle tool (m). this will act as the popsicle stick so you want the rectangle to be long and skinny like in the picture above. use your direct selection tool (a) to select the bottom corners of your popsicle stick. grab the blue live corner buttons and drag them inward to make the corners round. Free download 5,986 popsicle vector icons for commercial and personal use in canva, figma, adobe xd, after effects, sketch & more. available in line, flat, gradient, isometric, glyph, sticker & more design styles.

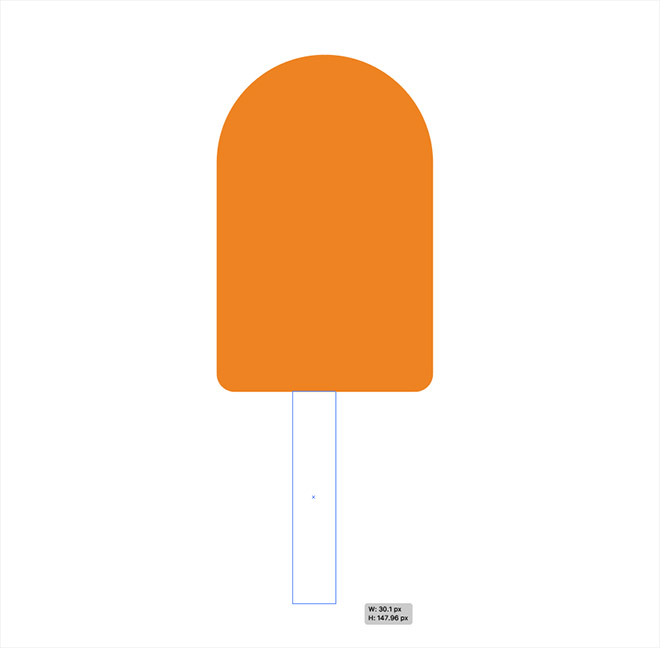
Popsicle Free Food Icons Step 2: draw another rectangle using the rectangle tool (m). this will act as the popsicle stick so you want the rectangle to be long and skinny like in the picture above. use your direct selection tool (a) to select the bottom corners of your popsicle stick. grab the blue live corner buttons and drag them inward to make the corners round. Free download 5,986 popsicle vector icons for commercial and personal use in canva, figma, adobe xd, after effects, sketch & more. available in line, flat, gradient, isometric, glyph, sticker & more design styles.

Create A Colorful Popsicle With Texture In Adobe Illustrator Vectortwist

Popsicle Free Food And Restaurant Icons

Comments are closed.