Pan Zoom

Pan Zoom How To Pan And Zoom On Touch Devices In Unity Panzoom is a small library (~3.7kb gzipped) to add panning and zooming functionality to an element. rather than using absolute positioning or setting width and height, panzoom uses css transforms to take advantage of hardware gpu acceleration in the browser, which means the element can be anything: an image, a video, an iframe, a canvas, text. Extensible, mobile friendly pan and zoom framework (supports dom and svg). demo. regular dom object; standalone page this repository; yasiv my hobby project; svg tiger js fiddle; usage. grab it from npm and use with your favorite bundler:.

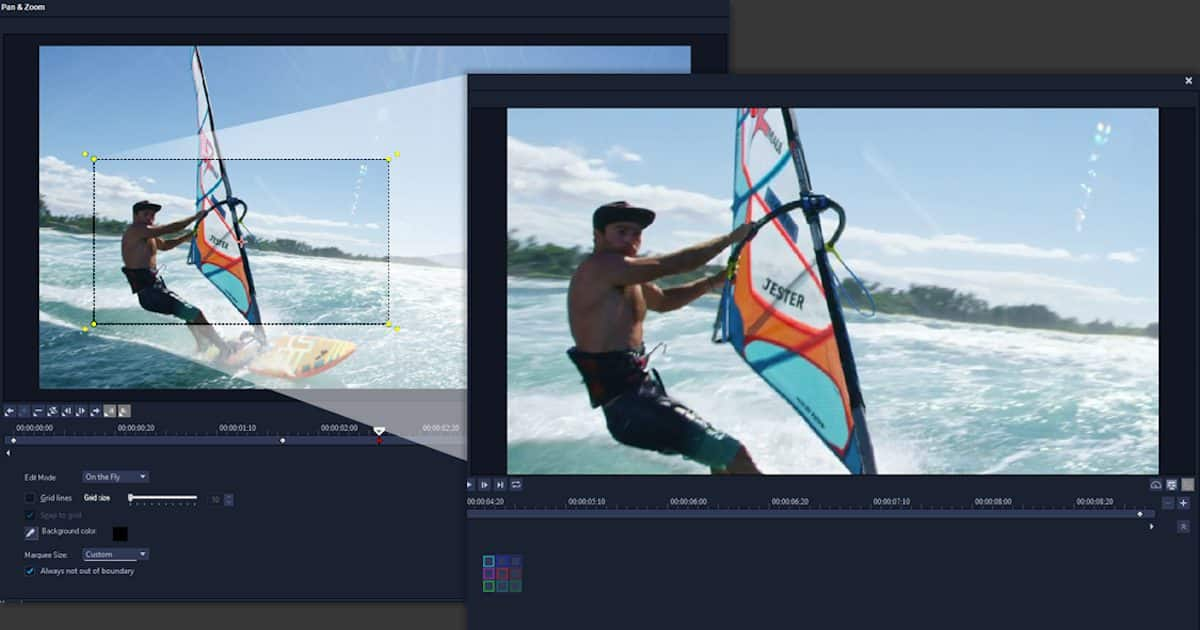
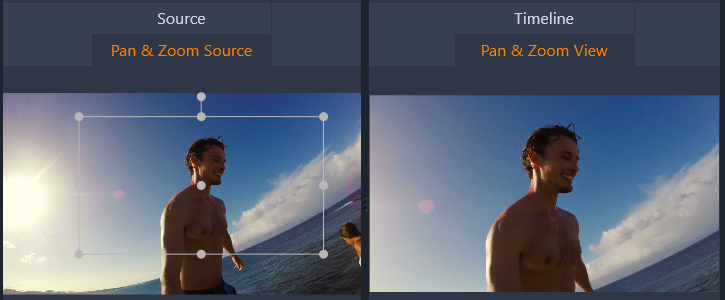
How To Use Pan And Zoom Corel Discovery Center For instance, the following usually works fine. const panzoom = panzoom(elem) panzoom.zoom(2) panzoom.pan(100, 100) however, you might find that the things start breaking when the contain option is set. this is due to the fact that in order for panzoom to retrieve proper dimensions, the scale needs to be painted. Panzoom is a lightweight javascript library (es6) for panning & zooming any elements within a container. supports mouse drag, mouse wheel, and touch gestures. see how to use it with different options and examples. A react component that adds pan and zoom features to svg. latest version: 3.13.1, last published: 22 days ago. start using react svg pan zoom in your project by running `npm i react svg pan zoom`. there are 60 other projects in the npm registry using react svg pan zoom. Jquery panzoom. panzoom is a progressive plugin to create panning and zooming functionality for an element. rather than setting width and height on an image tag, panzoom uses css transforms and matrix functions to take advantage of hardware gpu acceleration in the browser, which means the element can be anything: an image, a video, an iframe, a canvas, text, whatever.

Free Pan And Zoom Effect For Premiere Pro Tutorial Youtube A react component that adds pan and zoom features to svg. latest version: 3.13.1, last published: 22 days ago. start using react svg pan zoom in your project by running `npm i react svg pan zoom`. there are 60 other projects in the npm registry using react svg pan zoom. Jquery panzoom. panzoom is a progressive plugin to create panning and zooming functionality for an element. rather than setting width and height on an image tag, panzoom uses css transforms and matrix functions to take advantage of hardware gpu acceleration in the browser, which means the element can be anything: an image, a video, an iframe, a canvas, text, whatever. To enable 2d pan zoom (method 2) in the panel menu, select view > camera tools > 2d pan zoom tool > to pan or zoom interactively. the tool settings window appears. select between the 2d pan or 2d zoom mode. note: after selecting the 2d pan zoom tool, you can also dolly in and out by ctrl dragging a box around the part of the view you want to. Simple pan and zoom canvas. html. html. html options. xxxxxxxxxx. 3. 1. <! . this is a very basic canvas example which allows for panning and zooming using a mouse (click & drag & scrollwheel) or touchscreen (tap and drag to pan, pinch to zoom). >.

Pan And Zoom To enable 2d pan zoom (method 2) in the panel menu, select view > camera tools > 2d pan zoom tool > to pan or zoom interactively. the tool settings window appears. select between the 2d pan or 2d zoom mode. note: after selecting the 2d pan zoom tool, you can also dolly in and out by ctrl dragging a box around the part of the view you want to. Simple pan and zoom canvas. html. html. html options. xxxxxxxxxx. 3. 1. <! . this is a very basic canvas example which allows for panning and zooming using a mouse (click & drag & scrollwheel) or touchscreen (tap and drag to pan, pinch to zoom). >.

Comments are closed.