Nuxt 3 Google Authentication Part 2 Add A Layout

Nuxt 3 Google Authentication Part 2 Add A Layout Youtube Master nuxt 3 authentication. become an authentication pro → nuxt.tips master nuxt 3 authadd google authentication to your nuxt 3 application . In the default layout we now display a login logout button according to the state of our app and handle the logout event. adjust the navbar to show and or hide the buttons based on the.

How To Use Layouts In Nuxt 3 Gary Woodfine Pinia and nuxt 3. we have two actions authenticateuser and loguserout. authenticateuser function receives a payload of username and password, then we make a post request using the usefetch hook to auth login endpoint from dummyjson, we pass username and password in the body. 15. you cant. middleware only works for pages. instead, make a parent page component with the auth middleware and nuxtpage component inside the template. see the nuxt 3 docs for more information on nested routes. example: pages admin.vue (route => admin) <template>. you can add auth based components as well. @sidebase nuxt auth is a library with the goal of supporting authentication for any universal nuxt 3 application. at the moment three providers are supported: authjs: for non static apps that want to use auth.js nextauth.js to offer the reliability & convenience of a 23k star library to the nuxt 3 ecosystem with a native developer experience (dx). Introduction. auth module for nuxt 2. zero boilerplate authentication support for nuxt 2! the module authenticates users using a configurable authentication scheme or by using one of the directly supported providers. it provides an api for triggering authentication and accessing resulting user information. while it takes care of storing the.

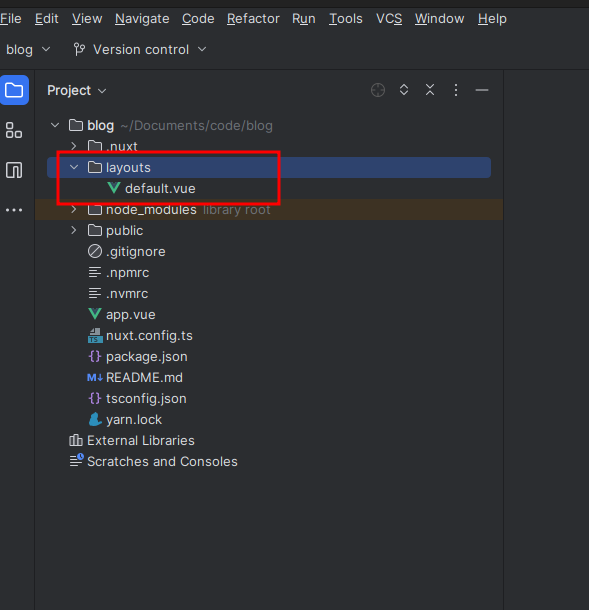
Nuxt 3 Authentication Getting Started Part 2 Youtube @sidebase nuxt auth is a library with the goal of supporting authentication for any universal nuxt 3 application. at the moment three providers are supported: authjs: for non static apps that want to use auth.js nextauth.js to offer the reliability & convenience of a 23k star library to the nuxt 3 ecosystem with a native developer experience (dx). Introduction. auth module for nuxt 2. zero boilerplate authentication support for nuxt 2! the module authenticates users using a configurable authentication scheme or by using one of the directly supported providers. it provides an api for triggering authentication and accessing resulting user information. while it takes care of storing the. Nuxt provides a layouts framework to extract common ui patterns into reusable layouts. for best performance, components placed in this directory will be automatically loaded via asynchronous import when used. enable layouts. layouts are enabled by adding <nuxtlayout> to your app.vue: app.vue. <template>. <nuxtlayout>. Implementing scope access in a nuxt app. to simplify, this guide will cover scope implementation for admin users accessing the admin panel. if you require additional scopes, you can apply the same logic outlined here. begin by creating a new file named, for example, authenticator.js in your middleware folder.

Comments are closed.