Next Js Netlify How To Get Started With Using Next Js By Aziz

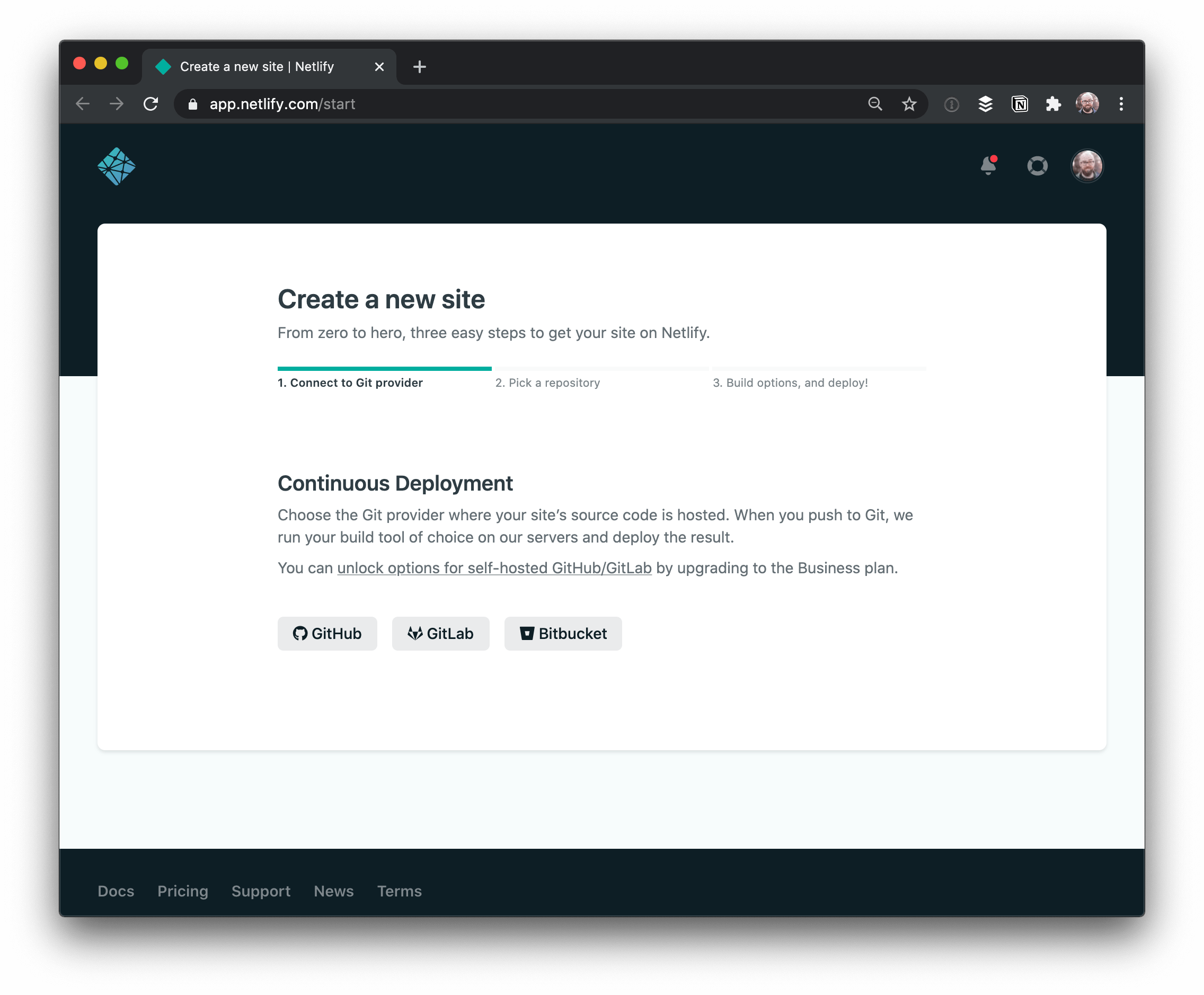
Next Js Netlify How To Get Started With Using Next Js By Aziz For a pared down example, check out this minimal next.js site repository. step 2: create a new netlify site from your next.js site repo. now that our code is available in a repo, we can configure netlify to deploy our next.js site any time a new commit is pushed. this is possible in two ways: using the netlify cli, and using the netlify app ui. 1. next.js netlify jamstack logo (all copyrights owned by their respective owners) we will develop a react application using next.js and then export static html, js files and serve the website.

Next Js Netlify How To Get Started With Using Next Js By Aziz With the help of agency akqa and a composable design system built with netlify and headless shopify, sennheiser were able to build their minimum viable product in only 11 weeks. we selected next.js on netlify for our customer spirent, a multinational telecommunications testing company. the customer is impressed by the ease in their web team’s. Upgrade from v4.x to v5.x. if your site is pinned to an earlier runtime version, upgrade next.js to 13.5 or later, and node.js to 18 or later. address the breaking changes noted below. change the package name in your package.json and netlify.toml from @netlify plugin nextjs to @opennextjs netlify, and ensure the version is at least v5.9. Important (found the info in the documentation of the former outdated next on netlify project and couldn't deploy without this): add target: "experimental serverless trace" to next.config.js. for the initial setup: netlify login to your account, run netlify deploy build once, pick a site name. if you want to run the deployment in your ci. Setting up your next.js project. before embarking on the deployment journey, ensure you have a next.js project ready to be showcased to the world. if you’re starting fresh, creating a new.

Next Js Starter Netlify Integrations Important (found the info in the documentation of the former outdated next on netlify project and couldn't deploy without this): add target: "experimental serverless trace" to next.config.js. for the initial setup: netlify login to your account, run netlify deploy build once, pick a site name. if you want to run the deployment in your ci. Setting up your next.js project. before embarking on the deployment journey, ensure you have a next.js project ready to be showcased to the world. if you’re starting fresh, creating a new. Starter repo: deploy a next.js app to netlify in 1 click; template: customize a pre designed blog built with next.js; join the jamstack discord; video: code faster with the netlify cli; video: update to the latest next.js on netlify plugin; get started with next.js on netlify today. ready to see exactly how powerful next.js on netlify can be?. This post is part of a series on next.js and netlify. you can read the first part here the problem with next.js’s default file naming strategy: next.js by default creates a 21 character random.

Deploy Next Js Project On Netlify Netlify Deploy Next Js Deploy Starter repo: deploy a next.js app to netlify in 1 click; template: customize a pre designed blog built with next.js; join the jamstack discord; video: code faster with the netlify cli; video: update to the latest next.js on netlify plugin; get started with next.js on netlify today. ready to see exactly how powerful next.js on netlify can be?. This post is part of a series on next.js and netlify. you can read the first part here the problem with next.js’s default file naming strategy: next.js by default creates a 21 character random.

How To Deploy Next Js Sites To Netlify 5 Minute Tutorial

2 Ways To Create Server Rendered Routes Using Next Js And Netlify

Comments are closed.