Netlify Drop Is A Hidden Gem

O Que é O Netlify Drop When beginners are first writing html projects, how do they share it with friends? github pages? vercel? create a vps, configure ngix and serve the files?it'. Netlify drop bridges the gap and allow complete beginners to ship small projects!.

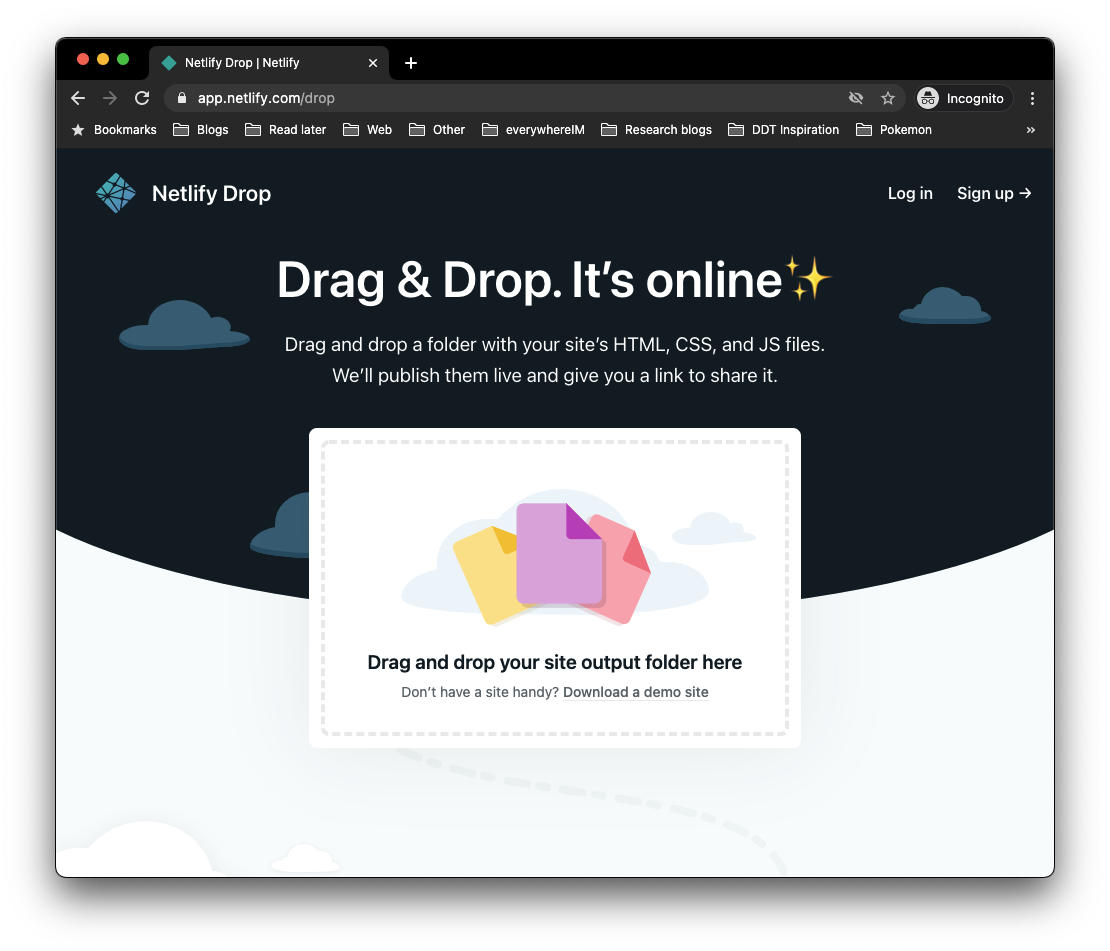
Some Things I Worked On At Netlify Lynn Fisher Start building the best web experiences in record time. The best thing about the netlify drop is it's used to deploy and run our web applications super fast with the help of its drag and drop for deploy feature. in addition, we can create our custom domain and publish your code to production within a fraction of a second. it's simple and user friendly. Netlify opens up fancy features for you, like form handling, redirect rules, mapping your domain name to it, etc. that first “drop” is kind of a one way trip to netlify, so if you were hoping to have a simple path to keep working, i’d recommend exporting with our build process , putting that on github, and connecting to netlify from github. Instructor: [0:00] i'm going to use netlify drop to be able to deploy my site. what that allows me to do is simply drag and drop a folder into this area, and it will deploy my site. i'm going to pick up my vue site, i'm going to drop it over there, and it's going to upload. after a short period of time, it's going to deploy my site.

O Que é O Netlify Drop Netlify opens up fancy features for you, like form handling, redirect rules, mapping your domain name to it, etc. that first “drop” is kind of a one way trip to netlify, so if you were hoping to have a simple path to keep working, i’d recommend exporting with our build process , putting that on github, and connecting to netlify from github. Instructor: [0:00] i'm going to use netlify drop to be able to deploy my site. what that allows me to do is simply drag and drop a folder into this area, and it will deploy my site. i'm going to pick up my vue site, i'm going to drop it over there, and it's going to upload. after a short period of time, it's going to deploy my site. Open picture widget editor by double click on the added picture placeholder. click on the source placeholder and select an image from the media library. add a text widget in the right article and replace the default text. click the preview button in the right top corner and review what you did. Last reviewed by netlify support staff: december 2022 drag and drop, or "manual”, deploys are an easy way to get a simple website up and running super quick. one thing to know about manual deploys is (fun fact!) they do not generate deploy logs. this is because manual deploys don’t actually build anything, so there is nothing to log.

O Que é O Netlify Drop Open picture widget editor by double click on the added picture placeholder. click on the source placeholder and select an image from the media library. add a text widget in the right article and replace the default text. click the preview button in the right top corner and review what you did. Last reviewed by netlify support staff: december 2022 drag and drop, or "manual”, deploys are an easy way to get a simple website up and running super quick. one thing to know about manual deploys is (fun fact!) they do not generate deploy logs. this is because manual deploys don’t actually build anything, so there is nothing to log.

Introducing The Netlify Drop Chatgpt Plugin

Comments are closed.