Molly Hellmuth On Twitter 1 Copy The Hex Codes From A Well Tested

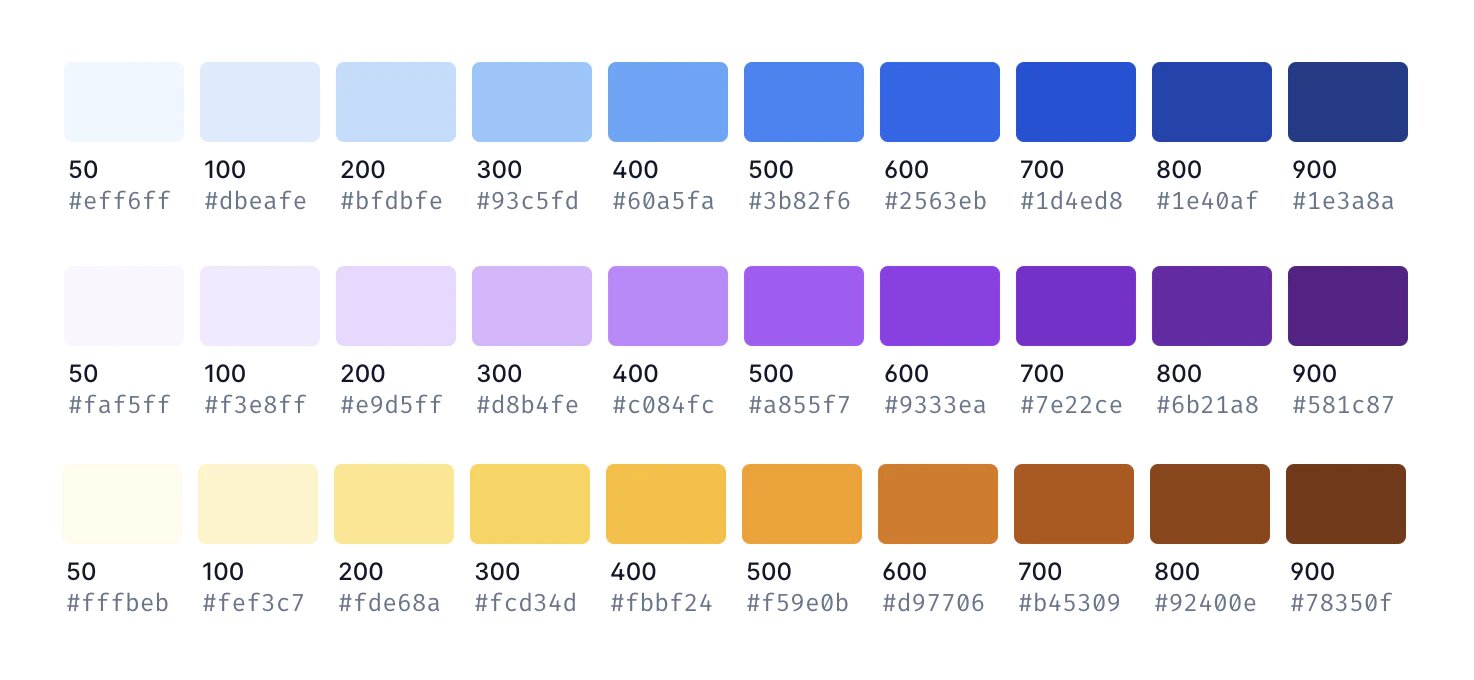
Molly Hellmuth On Twitter 1 Copy The Hex Codes From A Well Tested “1) copy the hex codes from a well tested framework or design system. and paste them into your figma file. creating a color key matrix. some solid options include material design, ant design, and tailwind.”. Share an idea. luke itineris november 13, 2023, 11:53am 1. it would be great to have a quick way to copy the hex codes of the library colours. at the moment it’s three steps (click the colour > filter icon > copy hex code. be great if it could be one click, especially with having to check colours for accessibility regularly.

Molly Hellmuth On Twitter 1 Copy The Hex Codes From A Well Tested How to create a “stack” of avatars. select multiple avatars and press “shift a” to place them in an auto layout frame. click the space between the avatars (highlighted in pink) and enter “ 8”. update the stacking order by clicking into the advanced settings (”more” icon) credit: ui prep molly hellmuth. #5. Meet the creator,molly hellmuth. i'm molly, the creator of ui prep. where i share resources to help designers learn figma and design system best practices. something i started while running a product design agency. and has since taken on a life of its own! i'm based out of denver, colorado. A html color code is an identifier used to represent a color on the web and within other digital assets. common color codes are in the forms of: a keyword name, a hexadecimal value, a rgb (red, green, blue) triplet, or a hsl (hue, saturation, lightness) triplet. different values allow for 16,777,216 potential colors to be chosen. Use the color picker by clicking and dragging your cursor inside the picker area to highlight a color on the right. input hex, rgb, hsl or cmyk values to search for a particular color in the fields below the color swatch; click the swatch to add it to your palette. after selecting a color, experiment with different harmonies by using the.

Molly Hellmuth Molly Hellmuth Twitter A html color code is an identifier used to represent a color on the web and within other digital assets. common color codes are in the forms of: a keyword name, a hexadecimal value, a rgb (red, green, blue) triplet, or a hsl (hue, saturation, lightness) triplet. different values allow for 16,777,216 potential colors to be chosen. Use the color picker by clicking and dragging your cursor inside the picker area to highlight a color on the right. input hex, rgb, hsl or cmyk values to search for a particular color in the fields below the color swatch; click the swatch to add it to your palette. after selecting a color, experiment with different harmonies by using the. In addition to displaying the resulting color, the color mixer also allows the user to display and use colors in different modes such as hlc, hsl, and lab as well as rgb and lrgb. how to use color mixer page greets the user with a basic selection of primary and secondary colors which the user can then mix and blend freely as they see fit. Pick color. which source to display on the color picker canvas. colors from the image. make sure to load an image in the first section. the color of the selected pixel in hex format. additional formats are available in the next section. magnify the cursor when moving the mouse on the canvas. zoom in and out.

Molly Hellmuth Molly Hellmuth Twitter In addition to displaying the resulting color, the color mixer also allows the user to display and use colors in different modes such as hlc, hsl, and lab as well as rgb and lrgb. how to use color mixer page greets the user with a basic selection of primary and secondary colors which the user can then mix and blend freely as they see fit. Pick color. which source to display on the color picker canvas. colors from the image. make sure to load an image in the first section. the color of the selected pixel in hex format. additional formats are available in the next section. magnify the cursor when moving the mouse on the canvas. zoom in and out.

Molly Hellmuth On Twitter рџ ўfigma Tip Stop Wasting Time Just Steal

Molly Hellmuth Molly Hellmuth Twitter

Comments are closed.