Making A Simple Motion Tween Part 1

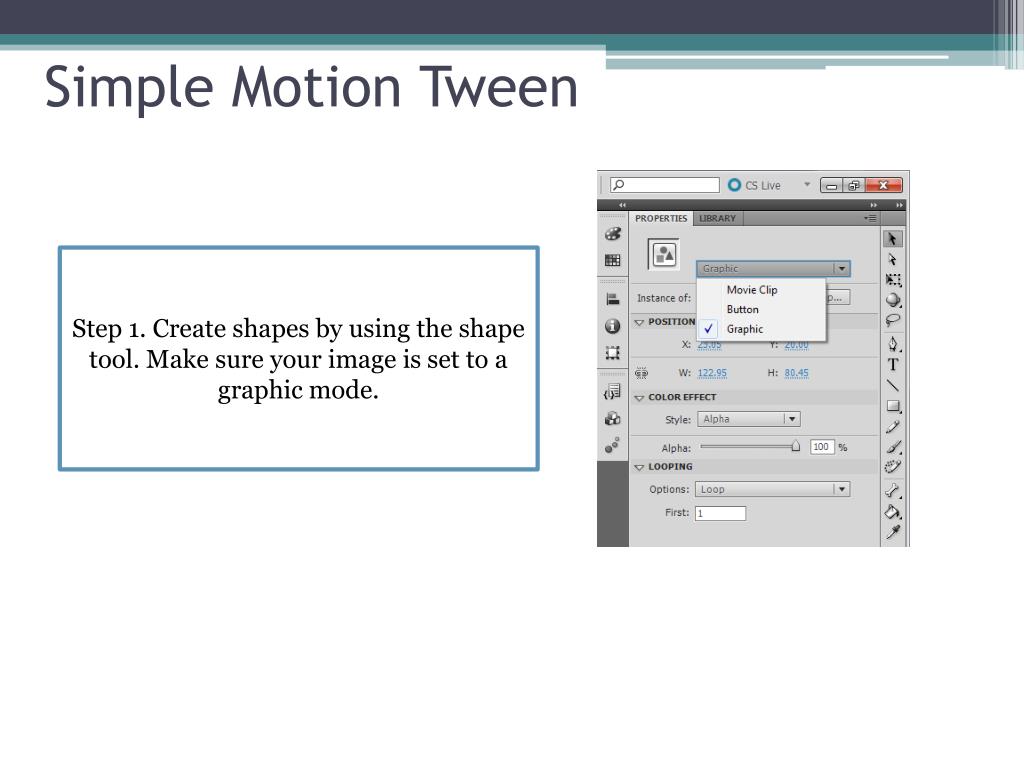
Ppt Motion Tween Powerpoint Presentation Free Download Id 2604650 In this adobe animate tutorial for beginners, we will animate a ball using tween animation in adobe animate cc 2021 animation. enjoy! please comment, like &. A motion tween has a single object in a tween span called the tween's target object. there are several advantages to having a single target object in a tween: you can save a tween as a preset for reuse. you can easily move the motion tweens on the timeline (drag the tween span around) or on the stage. to apply a new instance to an existing tween:.

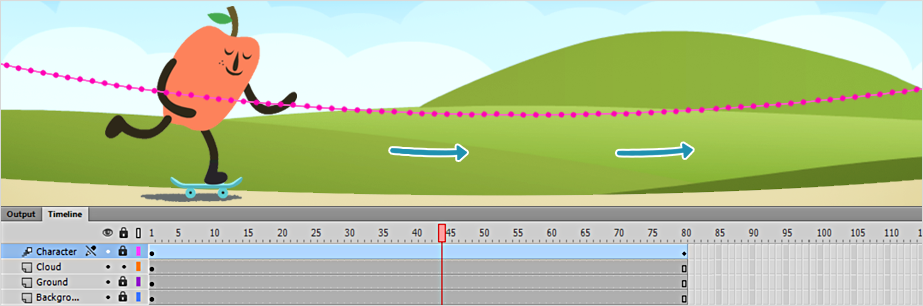
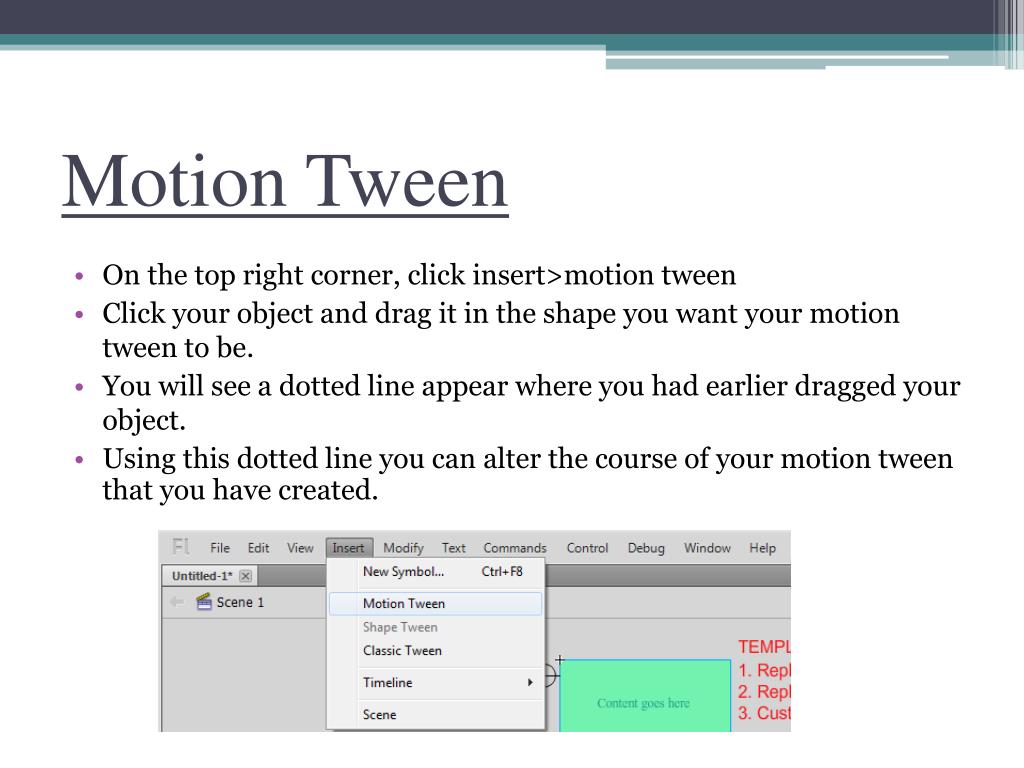
Create A Motion Tween Animation In Adobe Animate 4. in the timeline, right click on the frame and select create motion tween. after creating the motion tween, which defaults to one second (or 24 frames) of animation, we will need to hold the frame of the "background" layer for the same length of time. 1. on the "background" layer, select the empty frame on 25f. 2. Create a motion tween with adobe animate cc. Select motion tween as you did with the bouncing movement. this time, we don't want any ease value, we need the ball to steadily rotate at the same speed. select cw (clockwise) from the rotate drop down and leave 1 as the amount of times the ball will rotate during the tween. of course, the "shade" layer is unaffected and the shading will. Step 3: using motion tweens. alright, so you've got your shape named and ready to go. to make a motion tween, just right click your symbol, and choose create motion tween. now the length of your frame should increase. the next part is easy if you understand it, so i know you'll pick it up quickly.

Motion Tween In Adobe Animate Step By Step Tutorial Youtube Select motion tween as you did with the bouncing movement. this time, we don't want any ease value, we need the ball to steadily rotate at the same speed. select cw (clockwise) from the rotate drop down and leave 1 as the amount of times the ball will rotate during the tween. of course, the "shade" layer is unaffected and the shading will. Step 3: using motion tweens. alright, so you've got your shape named and ready to go. to make a motion tween, just right click your symbol, and choose create motion tween. now the length of your frame should increase. the next part is easy if you understand it, so i know you'll pick it up quickly. Editing property curves. to edit the properties of a tween, do the following: in animate, with a tween span selected, right click > select refine tween to bring up the motion editor (or simply, double click the selected tween span). scroll down and select the property you want to edit. to invert selection, right click and select invert selection. Motion tweens are used to create animation movements within animate. motion tween animation is created by specifying different values for an object property between the first and the last frames. the object properties vary from position, size, color, effects, filters, and rotation. when you create a motion tween, you select any frame in the.

Create Motion Tween Animation In Animate Editing property curves. to edit the properties of a tween, do the following: in animate, with a tween span selected, right click > select refine tween to bring up the motion editor (or simply, double click the selected tween span). scroll down and select the property you want to edit. to invert selection, right click and select invert selection. Motion tweens are used to create animation movements within animate. motion tween animation is created by specifying different values for an object property between the first and the last frames. the object properties vary from position, size, color, effects, filters, and rotation. when you create a motion tween, you select any frame in the.

Ppt Motion Tween Powerpoint Presentation Free Download Id 2604645

Create Motion Tween For Beginners Youtube

Comments are closed.