Magic Of Golden Ratio In Ui Ux Designs

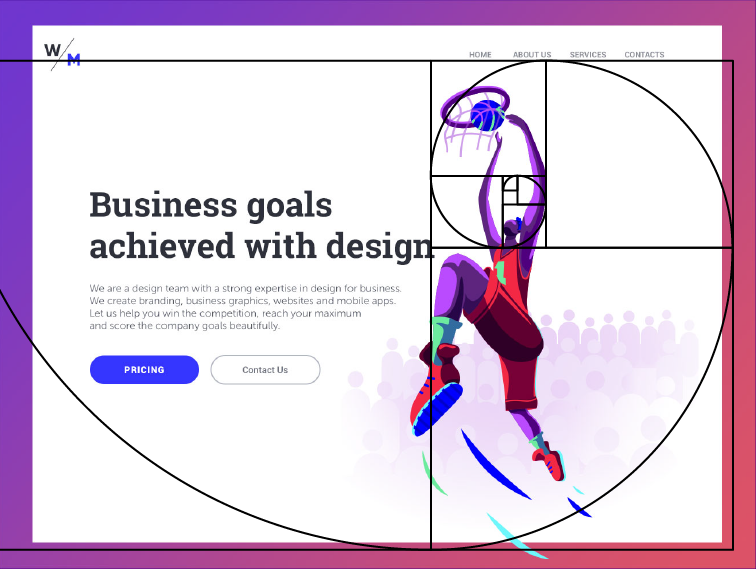
Magic Of Golden Ratio In Ui Ux Designs Golden ratio: two quantities a and b (a>b) are in the golden ratio φ if their ratio is the same as the ratio of their sum to the larger of the two quantities: two segments in the golden ratio (a b = φ) the golden ratio φ can be shown to have a special property: and is equal to 1.618033… (an irrational number). (you can check that 1 0.618=1. This ratio, about 1.618, is the ultimate in beauty and balance, considered by many to be a base in design principles. how to apply the golden ratio in ui ux design, layout, and construction: the golden ratio can guide designers in the overall layout of a web page or an application interface. for example, when considering constructing a page, it.

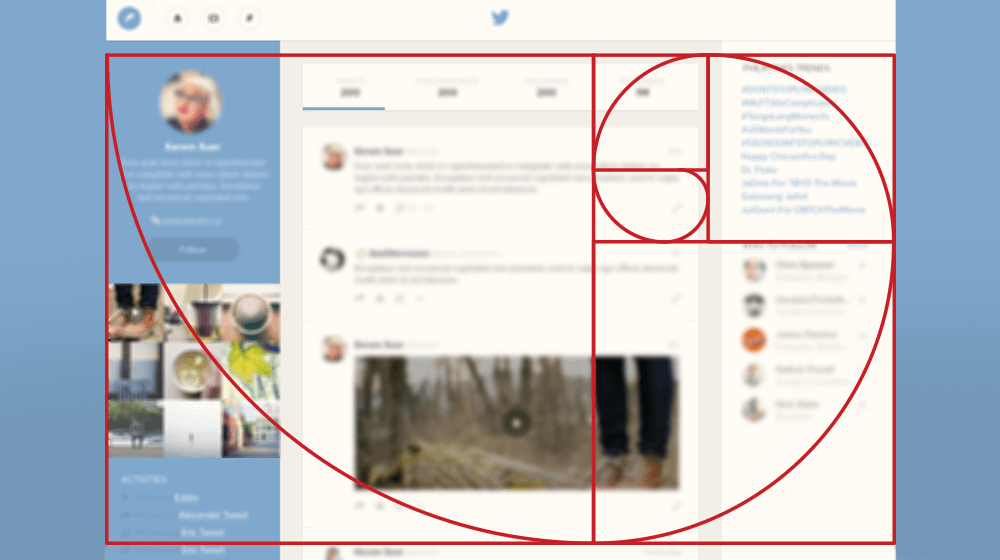
Magic Of Golden Ratio In Ui Ux Designs By Nivethika Sivakumar Medium The golden ratio is a byproduct of the above mathematical formula. this “golden” number, 1.61803399, represented by the greek letter phi (Φ), is known as the golden ratio as well as golden number, golden proportion, golden mean, golden section, divine proportion and divine section. the golden ratio is an effective technique for web and. Golden spiral for logo designs. the golden ratio occupies a special place in the history of mathematics, geometry, art, architecture, and the allied disciplines. it has been described as a “magic number woven into the fabric of the universe and consciousness.”. some of the most beautiful buildings in the world — the basilica of the santa. The golden ratio is a mathematical proportion between the elements of different sizes which is thought to be the most aesthetically pleasing for human eyes. the golden ratio equals 1:1.618 and it is often illustrated with seashell shaped spirals which you could have probably seen on the internet. source. Making a ui design system from ɸ arranging the elements in a sequence of numbers similar to that of fibonacci. first of all, let’s make one thing clear: there is no objective way to apply the golden ratio to any design. how the golden section is used and how the geometry of a design is built around it depends solely on the will of the designer.

Golden Ratio In Ux Ui Design By Vitaldesignlabô é å On Dribbble The golden ratio is a mathematical proportion between the elements of different sizes which is thought to be the most aesthetically pleasing for human eyes. the golden ratio equals 1:1.618 and it is often illustrated with seashell shaped spirals which you could have probably seen on the internet. source. Making a ui design system from ɸ arranging the elements in a sequence of numbers similar to that of fibonacci. first of all, let’s make one thing clear: there is no objective way to apply the golden ratio to any design. how the golden section is used and how the geometry of a design is built around it depends solely on the will of the designer. This divine proportion emerges when the ratio of two consecutive fibonacci numbers approaches 1.618, giving rise to a sense of aesthetic perfection and balance. importance of the golden ratio in ux design: visual harmony and balance: the inherent beauty of the golden ratio lies in its ability to create visual harmony and balance. In this arrangement, the ratio of the longer segment (a) to the shorter segment (b) equals the ratio of the sum of (a) and (b) to (a), and both ratios are equivalent to 1.618. the golden ratio is.

Golden Ratio In Ux Ui Design Living Proof Creative This divine proportion emerges when the ratio of two consecutive fibonacci numbers approaches 1.618, giving rise to a sense of aesthetic perfection and balance. importance of the golden ratio in ux design: visual harmony and balance: the inherent beauty of the golden ratio lies in its ability to create visual harmony and balance. In this arrangement, the ratio of the longer segment (a) to the shorter segment (b) equals the ratio of the sum of (a) and (b) to (a), and both ratios are equivalent to 1.618. the golden ratio is.

Ui Design How Golden Ratio Works In User Interfaces

Golden Ratio For Web And Ui Design Know Everything About

Comments are closed.