Laws Of Ui Design

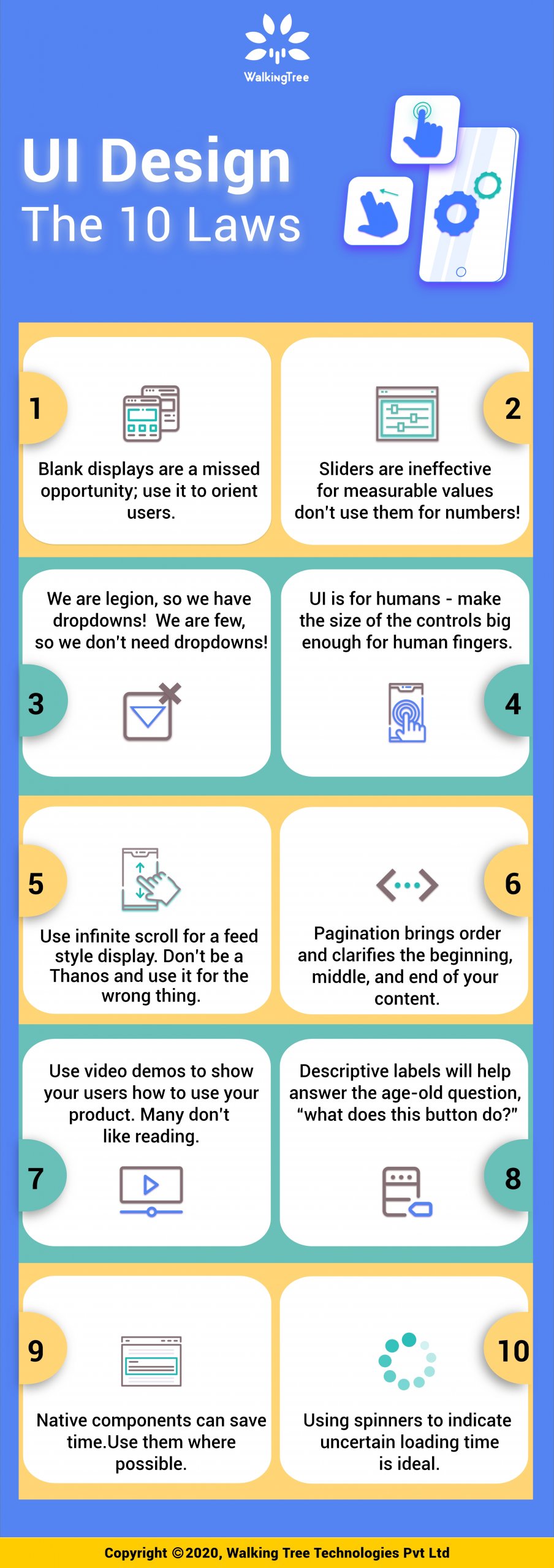
Ui Design The 10 Laws Infographic Laws of ux is a collection of best practices that designers can consider when building user interfaces. the 2nd edition of laws of ux: using psychology to design better products & services is now available!. Miller’s law. the average person can hold only 7 (plus or minus 2) items in their working memory. miller’s law explains why attention is limited. since people can hold seven items in their working memory at most, aim to reduce their cognitive load or the mental effort it takes to remember everything to make a decision.

Laws Of Ui Design On Behance Here are four ux laws shaped by cognitive bias. 13. peak end rule. the peak end rule suggests that people don’t judge an experience based on all the different moments along the way—rather, they judge it primarily based on how they felt at the peak of the experience and at the end. 8. aesthetic and minimalist design. the toolbar in photoshop only displays the icons and is neatly tucked to the side to help keep clutter to a minimum, and maintain a minimalist aesthetic. the photoshop toolbar is minimalist and avoids clutter by representing the tools with icons only. The most important 23 ux laws. while the use of ai in generating designs, bold typography, animated gradients, and augmented reality continues to trend in the ux design arena, here are 23 ux laws that sufficed the taste of time and remain efficient: . fitt’s law. jakob’s law. hick’s law. Today, they are a set of fundamental commandments that all ux designers should know and apply to ensure that their interfaces are usable and accessible. 1. visibility of system status. evolution has programmed people to have a strong desire for control and understanding of their surroundings.

Top 7 Laws Of Ux Design Explained With Simple Graphics The most important 23 ux laws. while the use of ai in generating designs, bold typography, animated gradients, and augmented reality continues to trend in the ux design arena, here are 23 ux laws that sufficed the taste of time and remain efficient: . fitt’s law. jakob’s law. hick’s law. Today, they are a set of fundamental commandments that all ux designers should know and apply to ensure that their interfaces are usable and accessible. 1. visibility of system status. evolution has programmed people to have a strong desire for control and understanding of their surroundings. 5. law of pragnanz. this law states that we interpret complex images in the simplest form possible because it require very little cognitive effort to interpret. research confirms that people are better able to visually process and remember simple figures than complex figures. example: example of the law of pragnanz. 6. Yet the general principles of good ui design remain consistent across all platforms and projects. what follows is a series of fundamental ui design principles that can—indeed should—be applied to almost every ui design project you work on. ignore these golden rules at your peril! 1. keep the ui design simple. 2.

5 Untold Laws Of Ui Design Revealed Digitaladblog 5. law of pragnanz. this law states that we interpret complex images in the simplest form possible because it require very little cognitive effort to interpret. research confirms that people are better able to visually process and remember simple figures than complex figures. example: example of the law of pragnanz. 6. Yet the general principles of good ui design remain consistent across all platforms and projects. what follows is a series of fundamental ui design principles that can—indeed should—be applied to almost every ui design project you work on. ignore these golden rules at your peril! 1. keep the ui design simple. 2.

Comments are closed.