Implement Recyclerview With Gridview Kotlin Android App Development Tutorials With Kotlin

Implement Recyclerview With Gridview Kotlin Android App Development Learn how to implement recyclerview in kotlin with gridview and picasso library to load images from remote url. picasso library: github square p. You can see how all the pieces fit together in the recyclerview sample app (kotlin) or recyclerview sample app (java). steps for implementing your recyclerview. if you're going to use recyclerview, there are a few things you need to do. they are explained in detail in the following sections. decide how the list or grid looks.

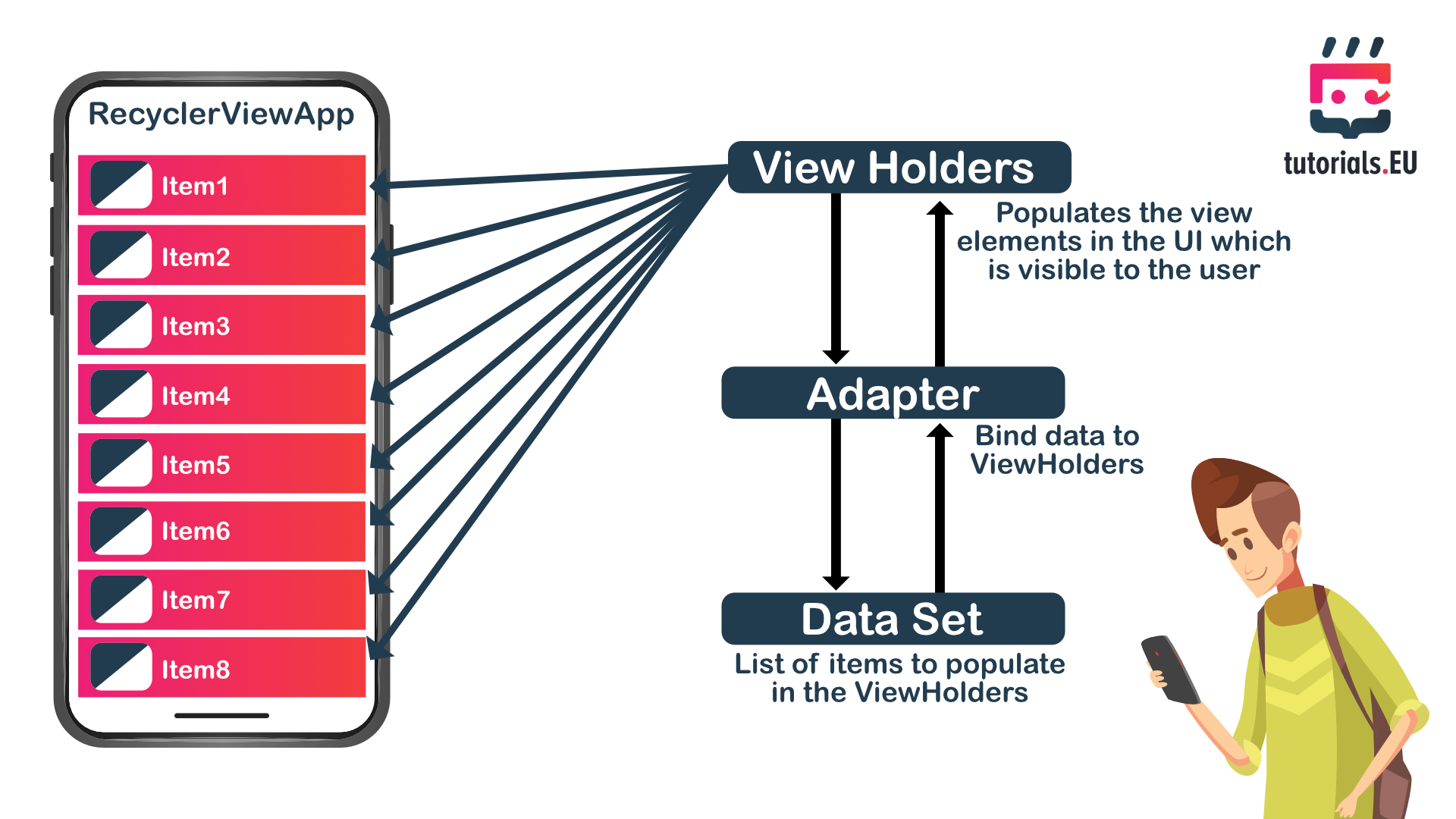
Android Recyclerview In Kotlin With Example Tutorialseu Tutorialseu Step by step implementation. step 1: create a new project in android studio. to create a new project in android studio please refer to how to create start a new project in android studio. note that select kotlin as the programming language. step 2: create a card layout for recycler view card items. Create a new kotlin class. right click the package in the project window. choose new>kotlin class file. select data class from class type options. enter name as fooditem and press enter. do not. To use recyclerview in your kotlin project, you need to add the recyclerview dependency to your project's build.gradle file. open the build.gradle file for your app module and add the following line to the dependencies block: implementation 'androidx.recyclerview:recyclerview:1.2.1'. Step 1: create a new project. on the welcome screen of android studio, click on create new project . if you have a project already opened, go to file > new > new project. then select a project template window, select empty activity and click next . enter your app name in the name field. select kotlin from the language drop down menu.

How To Implement Recylerview In Android Using Kotlin Recyclerview To use recyclerview in your kotlin project, you need to add the recyclerview dependency to your project's build.gradle file. open the build.gradle file for your app module and add the following line to the dependencies block: implementation 'androidx.recyclerview:recyclerview:1.2.1'. Step 1: create a new project. on the welcome screen of android studio, click on create new project . if you have a project already opened, go to file > new > new project. then select a project template window, select empty activity and click next . enter your app name in the name field. select kotlin from the language drop down menu. Gemini in android studio learn more get android studio get started hello world training courses tutorials kotlin for android monetization with play ↗️ extend by device adaptive apps wear os android for cars android tv chromeos cross device sdk build by category games camera & media. Recyclerview is part of a support library that lets newer android features be added to apps supporting older versions of android. to add this support we need to modify the dependencies for our appliction. open the build.gradle file for the module as shown here: within the dependencies block, add the following code:.

Grid Recyclerview Using Kotlin In Android Studio Android Tutorials Gemini in android studio learn more get android studio get started hello world training courses tutorials kotlin for android monetization with play ↗️ extend by device adaptive apps wear os android for cars android tv chromeos cross device sdk build by category games camera & media. Recyclerview is part of a support library that lets newer android features be added to apps supporting older versions of android. to add this support we need to modify the dependencies for our appliction. open the build.gradle file for the module as shown here: within the dependencies block, add the following code:.

Comments are closed.