Image Grid In Html Css Detailed Guide With Essential Codes Eazyplugins

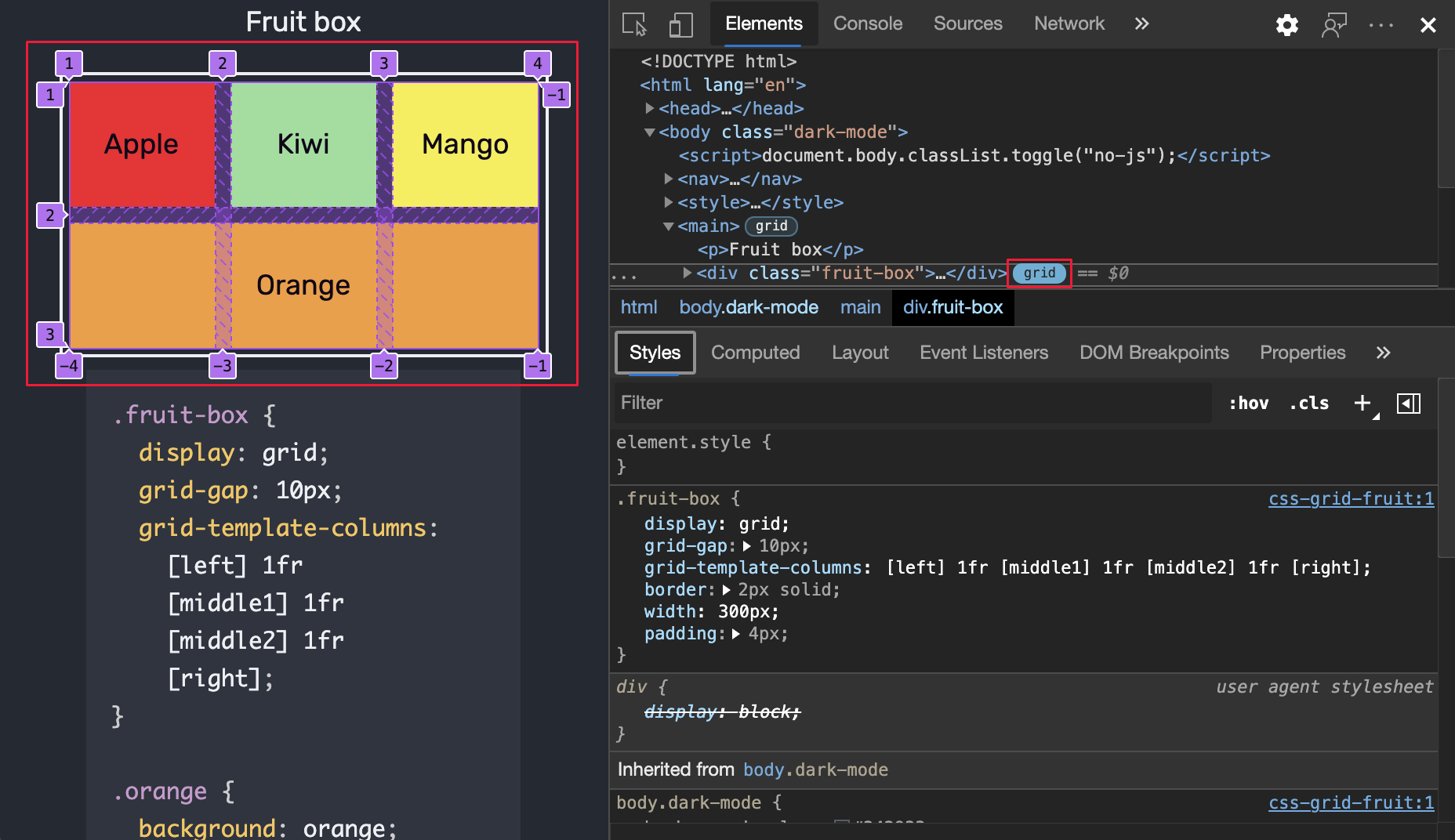
Image Grid In Html Css Detailed Guide With Essential Codes Eazyplugins If the value of the grid column start is set to 1 and grid column end is set to 3 means that the grid item will stretch from the left edge of the grid line, line 1 to line 3, filling up 2 columns. the “grid row start” and “grid row end” indicate the grid item start and end position on the row grid lines. you can try and add your own css. Importance of image grid in html css. image grid in html & css has some advantages that you should know. these are: 1. creates align self value. in css, image grids have extra control. once you create an image grid, this will lead the charge of control of your contents. for example, in flexbox, the align items control the item on the cross axis. 2.

Image Grid In Html Css Detailed Guide With Essential Codes Eazyplugins Image grid in html css: detailed guide with essential codes read more » photo grid wordpress plugin: 6 steps to create photo grid manually by jhilik kabir photo grid november 1, 2022. 15 css image grids. august 14, 2023. welcome to our collection of hand picked free html and css image grid effect code examples. these examples have been carefully selected from a variety of sources including codepen, github, and other resources. this collection has been updated as of august 2023 with 3 new items. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Control the size of the photo, so that it is contained within the area of the grid. keep the width of the photo at 100% (thus equal to its container) and scale the height of the container to fit the photo. basically, when the window becomes smaller, the width of the photo becomes smaller, and so does the height pulling the tag, album, and.

How To Align Images In Css Grid A Complete Guide To Organize Your W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Control the size of the photo, so that it is contained within the area of the grid. keep the width of the photo at 100% (thus equal to its container) and scale the height of the container to fit the photo. basically, when the window becomes smaller, the width of the photo becomes smaller, and so does the height pulling the tag, album, and. A complete guide to grid | css tricks css grid layout is the most powerful layout system available in css. it is a 2 dimensional system, meaning it can… css tricks . i hope you’ve found this post informative and helpful. i would love to hear your feedback! thank you for reading!. To create a responsive image gallery using flexbox, you would first define a container and set its display property to ‘flex’. then, you would use the ‘flex wrap’ property to allow the.

How To Align Images In Css Grid A Complete Guide To Organize Your A complete guide to grid | css tricks css grid layout is the most powerful layout system available in css. it is a 2 dimensional system, meaning it can… css tricks . i hope you’ve found this post informative and helpful. i would love to hear your feedback! thank you for reading!. To create a responsive image gallery using flexbox, you would first define a container and set its display property to ‘flex’. then, you would use the ‘flex wrap’ property to allow the.

Html Css Grid

How To Use Css Grid Layout Grid Properties Explained With Examples

Comments are closed.