Html Make Anchortext Part Of Href

Html Make Anchortext Part Of Href Youtube This code creates a hyperlink that, when clicked, loads the "content page.html" in the second iframe with the id "iframe2", and jumps to the section with an id of "section2" on that page. sure, here's a full example of how to load a content page in an iframe and jump to a specific section of that page:. Lots of answers, so one more won't hurt. presumably you don't have control of the server, otherwise you'd just modify the href there and be done with it.

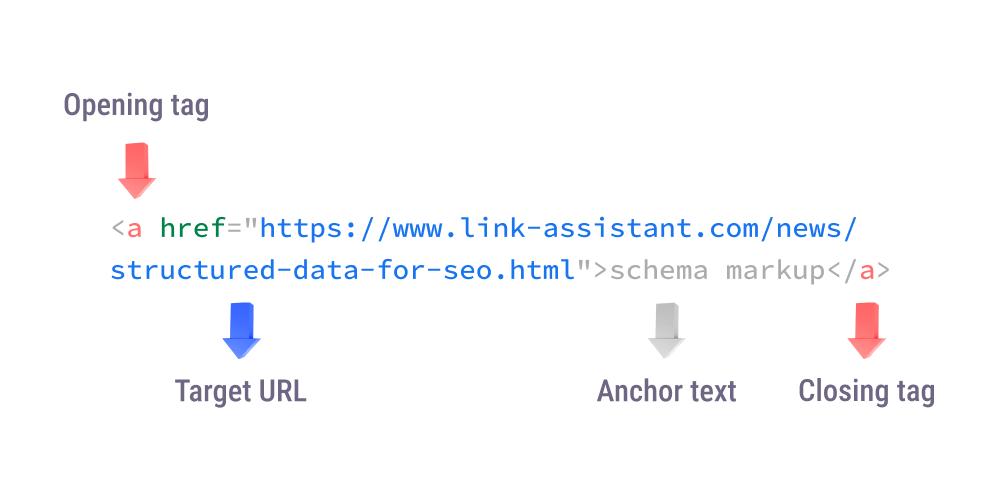
How To Make Anchor Html At Amy Diaz Blog Html <a> tag – anchor link href example. you can use html's <a> tag to link to different parts of a website, to another web page, or to a separate website entirely. by default, it is underlined and given a bluish color, but you can override these style defaults with css (which a lot of people do). most importantly, though, this tag takes the. We used the css “id” attribute in the example above. this is the newer, more accepted way of coding the target link. the old way used the “name” attribute as well as the “a” anchor tag itself, like this:. The most important attribute of the <a> element is the href attribute, which indicates the link's destination. the link text is the part that will be visible to the reader. clicking on the link text, will send the reader to the specified url address. Baseline widely available. the <a> html element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a url can address. content within each <a> should indicate the link's destination. if the href attribute is present, pressing the enter key while.

Anchor Tag Example The most important attribute of the <a> element is the href attribute, which indicates the link's destination. the link text is the part that will be visible to the reader. clicking on the link text, will send the reader to the specified url address. Baseline widely available. the <a> html element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a url can address. content within each <a> should indicate the link's destination. if the href attribute is present, pressing the enter key while. Html5 navigation: using an anchor tag for hypertext. the html <a> element (also called the anchor element), containing its href attribute, creates a hyperlink to other web pages, locations within the same page, location to a specified title of another web page, or to an email web page. the <a> tag defines a hyperlink, which is used to link from. What are anchor tags in html? anchor tags in html code are html elements used to create hyperlinks in webpages. they allow you to link to another webpage, a specific section of a page, an email address, a file, or any other url. they are also known as anchor elements or <a> tags. a complete anchor element or <a> tag looks like this: the element.

Html Anchor Element What Are Anchor Links How To Use Them Html5 navigation: using an anchor tag for hypertext. the html <a> element (also called the anchor element), containing its href attribute, creates a hyperlink to other web pages, locations within the same page, location to a specified title of another web page, or to an email web page. the <a> tag defines a hyperlink, which is used to link from. What are anchor tags in html? anchor tags in html code are html elements used to create hyperlinks in webpages. they allow you to link to another webpage, a specific section of a page, an email address, a file, or any other url. they are also known as anchor elements or <a> tags. a complete anchor element or <a> tag looks like this: the element.

Anchor Text Types Seo Implications And Best Practices

Html Text Link Html Link Colors How To Create An Anchor Tag

Comments are closed.