How To Use Webflow Cms As A Content Modeling Tool Webflow Blog

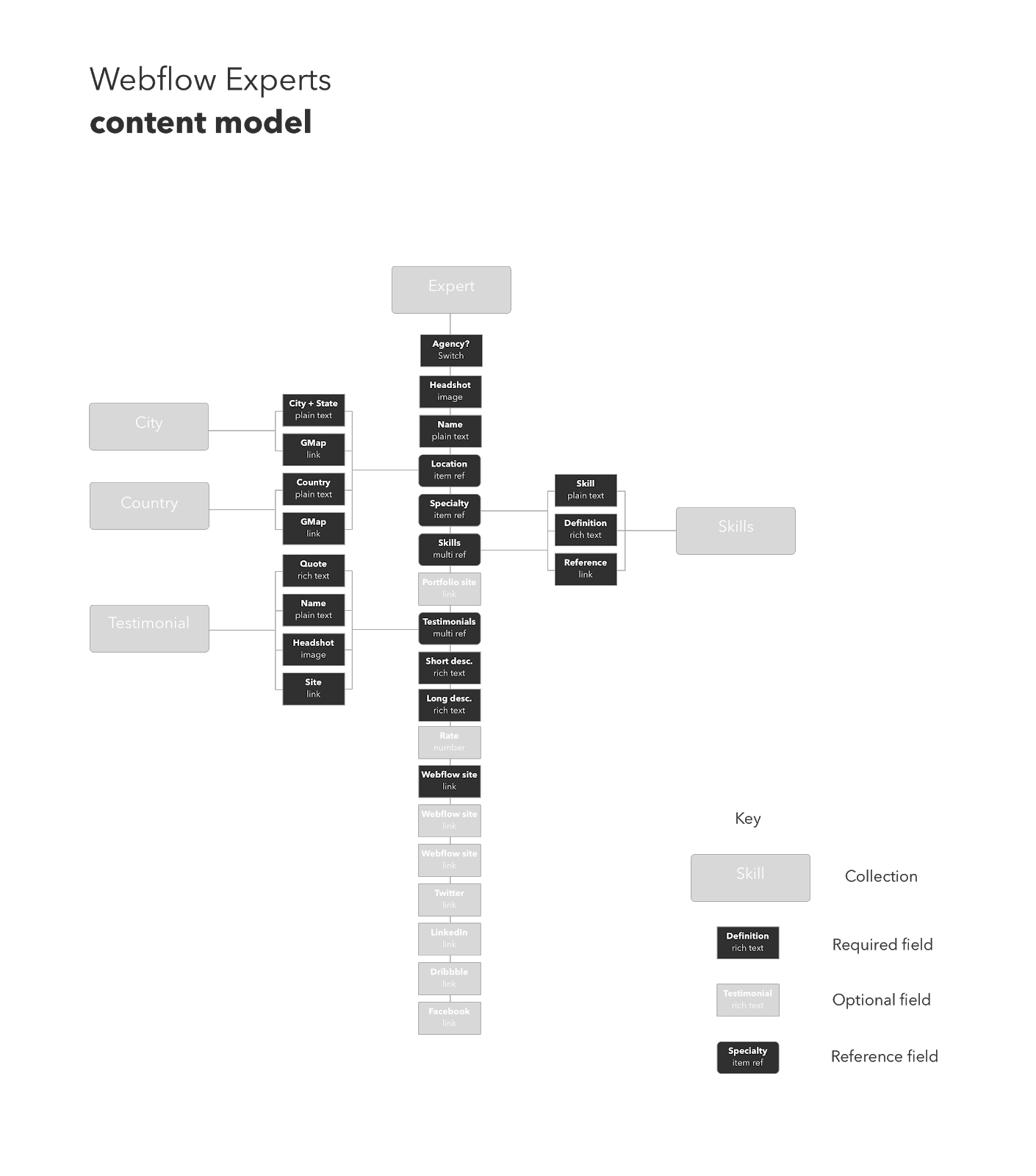
How To Use Webflow Templates For me, using webflow cms begins with a spreadsheet. yes, you read that right. i start my webflow builds with a spreadsheet — usually. if i want to move faster and or have a strong mental image of the content model, i might start with a diagram built in lucidchart or sketch, and then iterate live in the cms. but 9 times out of 10, it all. Step 2: upload your csv to webflow cms. with a csv of content ready, you can import it to either a new or existing collection. before you upload your csv, compare it to your collection fields to make sure they match up, and make any necessary changes. you can always tell the cms to not import any fields you don’t need.

How To Use Webflow Cms As A Content Modeling Tool Webflow Blog Related reads: how to use webflow cms as a content modeling tool. 3. it’s seo friendly. if you’re serious about blogging, you’ve got to be serious about search engine optimization (seo) too. because that’s how people find the awesome content you produce. thankfully, webflow will help you rock your seo by being: fast; cleanly coded. Learn how to use webflow cms to build completely custom websites powered by dynamic content, and define your content's structure and style. we’re transitioning to a new ui, and are in the process of updating our webflow university courses and videos. using a content management system (cms) to power your website's content makes life a lot easier. The webflow cms is a huge reason to use webflow. you may have used content management systems in the past but i doubt you have used a content management system that so seamlessly links to the website designer. manage data easy as pie and then link cms collections to pages. customise how your website's content looks seamlessly using one of. Edit the template to meet your requirements: 1. update the font by choosing any from the plethora of google fonts available on webflow. you can adjust its size and weight to suit the design. 2. edit the elements on the template, and add animations and interactions to make the site experience more immersive. 3.

Webflow S Cms The Ultimate Tool For Content Management The webflow cms is a huge reason to use webflow. you may have used content management systems in the past but i doubt you have used a content management system that so seamlessly links to the website designer. manage data easy as pie and then link cms collections to pages. customise how your website's content looks seamlessly using one of. Edit the template to meet your requirements: 1. update the font by choosing any from the plethora of google fonts available on webflow. you can adjust its size and weight to suit the design. 2. edit the elements on the template, and add animations and interactions to make the site experience more immersive. 3. Step #1: create a new project. once you’ve logged into your webflow account, go to dashboard, and click on the new site button. next, you can choose a free or paid template that you can edit and make your own. webflow offers users the ability to use templates for a wide variety of use cases, including: photography. Step 1: once you are on the main dashboard look at your left hand side panel. click on that database like icon (see the picture below). step 2: once the new tab is opened or expanded click on the create collection button to create a new collection. step 3: webflow provides few pre built cms collections that are majorly used.

How To Create New Blog Using Webflow Cms Part 1 Tweakdesigns Step #1: create a new project. once you’ve logged into your webflow account, go to dashboard, and click on the new site button. next, you can choose a free or paid template that you can edit and make your own. webflow offers users the ability to use templates for a wide variety of use cases, including: photography. Step 1: once you are on the main dashboard look at your left hand side panel. click on that database like icon (see the picture below). step 2: once the new tab is opened or expanded click on the create collection button to create a new collection. step 3: webflow provides few pre built cms collections that are majorly used.

Comments are closed.