How To Use Unsplash Images To Engage Your Followers

How To Use Unsplash Images To Engage Your Followers Image attribution:** while unsplash images are free to use, it’s generally good practice to attribute the photographer when possible. check the unsplash website for attribution guidelines. 5. Unsplash uses the imgix rendering api (link), a powerful image processing service that dynamically resizes, crops, and optimizes images for web delivery. every image url from unsplash is processed through imgix, which is why the urls are often filled with parameters. check out the rendering api documentation to set your custom settings that.

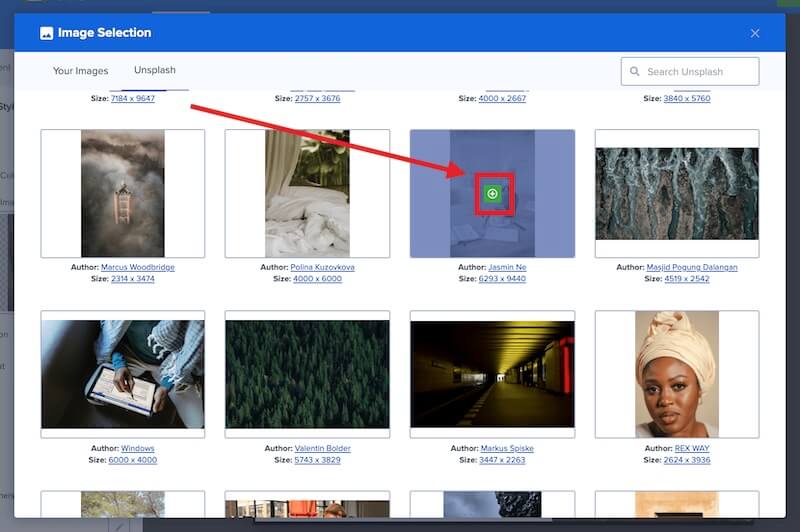
How To Add An Unsplash Stock Image To Your Campaign Optinmonster Dont use the img tags to select images on css use a non empty tag instead wrapping up we learned about how to link unsplash images in html and css and we discussed. linking unsplash image to html tags. linking unsplash image to css rule. alright! we’ve come to the end of this tutorial. thanks for taking the time to read this article to. So to offer a search experience inside an app like notion, you’d have a little search form and when users submit that search query, you’d hit the api with the value they entered, then loop over response.results using the response.results.urls.thumb to show the images returned. if the user picks one, you can use a higher res url to do. In this code block, we have a section that contains 10 div elements, each of which holds an image element. these image elements are currently empty, but we will be adding the source files for the images later in the code. styling our gallery now we need to style our images to make them look more appropriate. To use unsplash images in html, you can simply add the image url provided by unsplash as the source attribute of an img tag. here's a step by step guide with proper code examples: 1. find an image on unsplash that you'd like to use and copy the image url. 2. create an html file and add an img tag with the unsplash image url as the source attribute.
How To Use Free Unsplash Images With Hookle Hookle In this code block, we have a section that contains 10 div elements, each of which holds an image element. these image elements are currently empty, but we will be adding the source files for the images later in the code. styling our gallery now we need to style our images to make them look more appropriate. To use unsplash images in html, you can simply add the image url provided by unsplash as the source attribute of an img tag. here's a step by step guide with proper code examples: 1. find an image on unsplash that you'd like to use and copy the image url. 2. create an html file and add an img tag with the unsplash image url as the source attribute. Then go to unsplash and select any image of your choice. click on the image you want to link to your project. copy the image id from the address bar on your browser and paste it after the forward. This command will create a folder named react photo search with all the necessary files and configuration for a working react web aplication. use the cd command to change directory and go inside this folder by running the following command: cd react photo search. next, start the development server by running the following command: npm start.

How To Use Unsplash Images Youtube Then go to unsplash and select any image of your choice. click on the image you want to link to your project. copy the image id from the address bar on your browser and paste it after the forward. This command will create a folder named react photo search with all the necessary files and configuration for a working react web aplication. use the cd command to change directory and go inside this folder by running the following command: cd react photo search. next, start the development server by running the following command: npm start.

Comments are closed.