How To Use The Golden Ratio In Logo Design Examples Artofit

How To Use The Golden Ratio In Logo Design Examples Artofit Typography. you can use the golden ratio to work out the sizes of the fonts used in your design. for example, if the body text is a 10pt font, multiply it by 1.618 to find the best size for the header font. in this case, it will be 10 x 1.618 = 16.18, or a 16pt font. How to use golden ratio in logo design. first—draw a square. duplicate that square (move anti clockwise). create a square in the size of the two previous ones. repeat that a few times until you get desired size of the grid. draw an arc inside of each square to create the logarithmic spiral. as an amazon associate, i earn from qualifying.

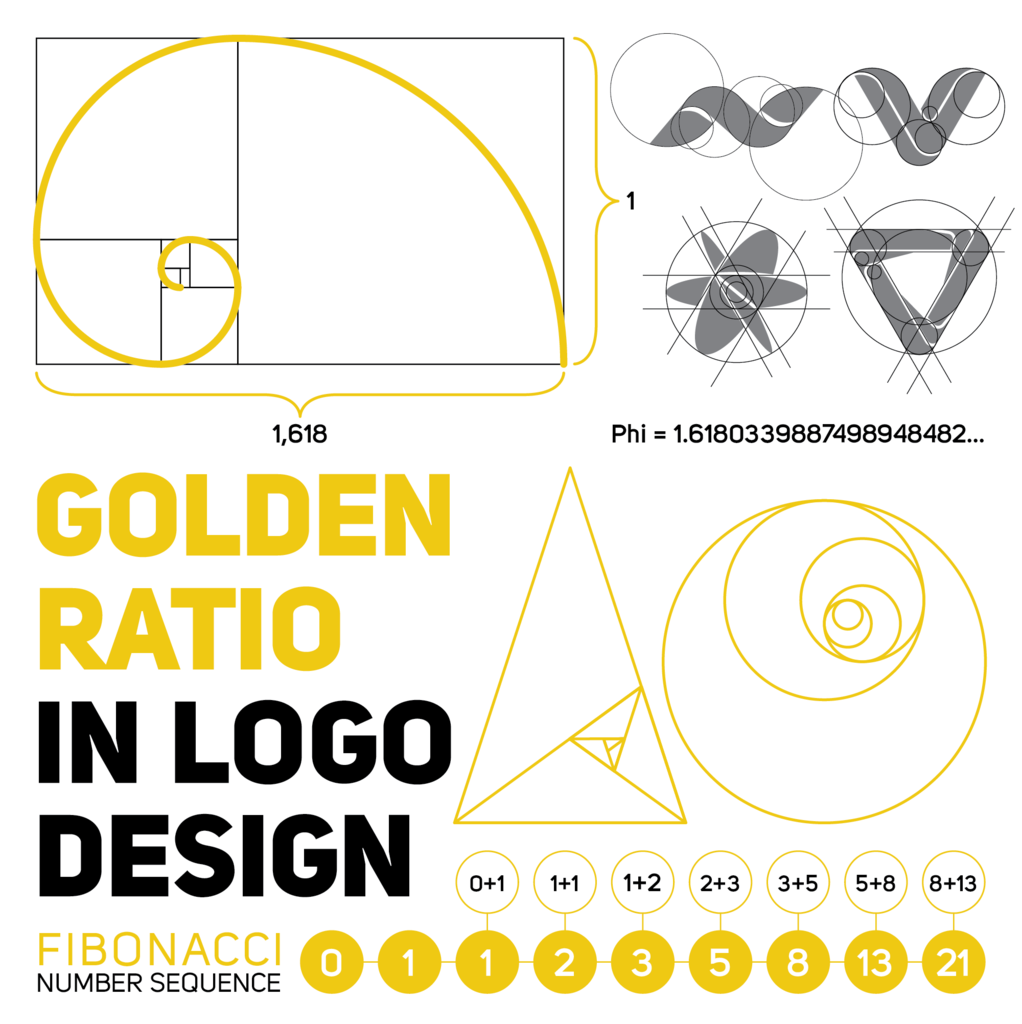
How To Use Golden Ratio In Logo Design Inspiration Graphic Design A rectangle built around the golden ratio is a golden rectangle. this ratio is also referred to as the “golden mean”,” golden number” and even “divine proportion”—descriptions that convey its apparent perfection. in art and design, it's used to determine the best proportions between different elements, resulting in an attractive. Simply multiply an element’s size by 1.618 to figure out the size of another element, or overlay the golden spiral to adjust their placement. you can use the golden ratio to guide you in your layouts, typography, imagery and more. we’ve put together four tips and tricks for how to use the golden ratio to maximize scientific beauty in your. Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. Golden ratio in logo design: use shapes. the golden rectangle will become your best friend. its parts can be used as a grid to form the foundation for your logo design. for example, try inscribing the circles into each of the internal squares. a series of circles you receive can be used to create more round logos, like twitter or apple ones.

The Golden Ratio In Action Innovative Logo Design Principles Artofit Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. Golden ratio in logo design: use shapes. the golden rectangle will become your best friend. its parts can be used as a grid to form the foundation for your logo design. for example, try inscribing the circles into each of the internal squares. a series of circles you receive can be used to create more round logos, like twitter or apple ones. Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle. Apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. when considering the ratio for this purpose the height isn’t important. use the ratio to create a guide for spacing in the design. prototypr.io has this advice: “use larger squares like unit 8 and 13 to define layouts.

The Golden Ratio In Design Examples Tips Osman Assem Digital Art Approximately equal to a 1:1.61 ratio, the golden ratio can be illustrated using a golden rectangle. this is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. a golden rectangle. Apply the golden ratio for a content area of 846 pixels wide with a sidebar that 520 pixels wide. when considering the ratio for this purpose the height isn’t important. use the ratio to create a guide for spacing in the design. prototypr.io has this advice: “use larger squares like unit 8 and 13 to define layouts.

Comments are closed.