How To Use Miro Wireframes

Collaborative Wireframing In Miro Just Got Easier Miroblog Miro is a visual innovation workspace with a set of wireframing tools. people use it to create wireframes as part of the design process, using templates and widgets to help them create wireframes quickly and easily. by using miro’s wireframe creator, you can collaborate in real time, iterate quickly, and ensure that everyone is on the same page. Discover the innovation workspace: our biggest update yet! 🚀: youtu.be rfwvkjeqehkbuild wireframes in miro for any device layout with our expansive.

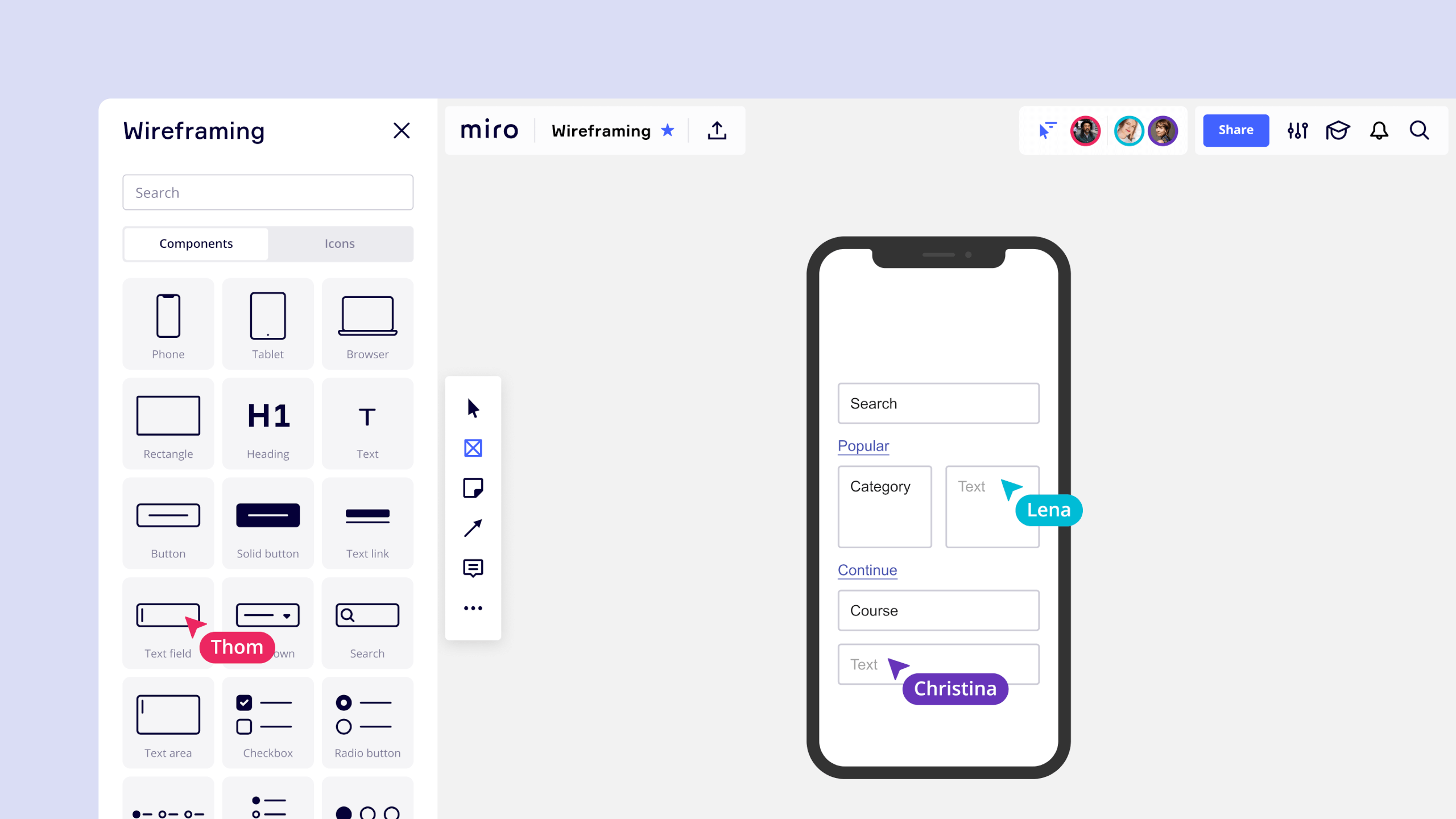
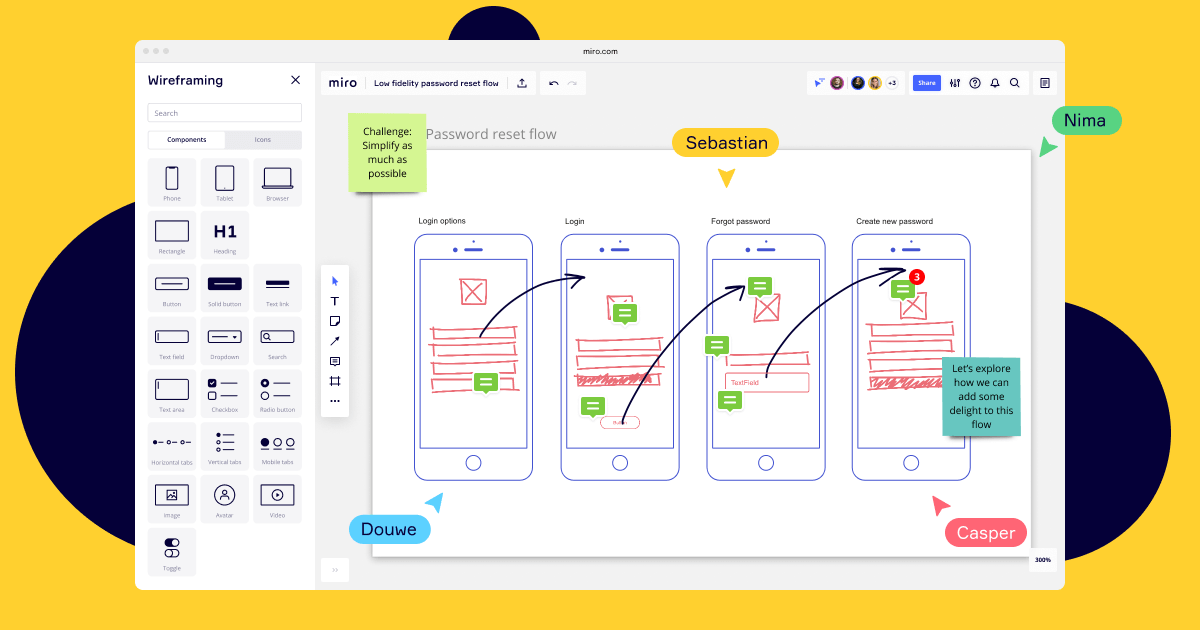
How To Use Miro Wireframes Youtube Collaborate on wireframes with your team and stakeholders in real time or asynchronously using comments with @ mentions or built in video chat. use unsplash, icon finder, and more right in miro. use miro integrations with google image search, iconfinder, the noun project, and unsplash to create. clear and comprehensive wireframes. Editing a component. for chips, you can set the color, icon, and state (enabled, disabled) and select solid chip or outline chip. adding a chip from the wireframes library. when using lists, you can select a primary or secondary list and set the color. double click the list to set an icon. when using the cards component, you can choose between. How to use the wireframe templates in miro. select the template: choose a template that suits your needs and add it to your board. select the device: choose the device you want to wireframe, whether it's a phone, tablet, or browser. drop the component on the board to get started. Want to launch a business idea or app? don’t learn to code or hire developers—build on your own, no coding required: makerpad.co.

The Complete Guide To App Wireframing And Miroblog How to use the wireframe templates in miro. select the template: choose a template that suits your needs and add it to your board. select the device: choose the device you want to wireframe, whether it's a phone, tablet, or browser. drop the component on the board to get started. Want to launch a business idea or app? don’t learn to code or hire developers—build on your own, no coding required: makerpad.co. Miro user story mapping. templates. discover miro template library where you will find multiple custom crafted templates for customer journey maps, wireframes, organizational charts, and more. access the library from your board, dashboard, or on this page. you can use a pre filled template or start with blank. miro templates for mapping and. A wireframe is a top level blueprint that illustrates the structure of your website, app, or project. it doesn’t include any designs or a great deal of detail. it simply maps the structure and the key elements. a mockup is a high fidelity wireframe. it’s a visual diagram with much more detail than a low fi wireframe.

Comments are closed.