How To Properly Layout A Website For Beginners

How To Properly Layout A Website For Beginners Youtube Best homepage layout for ux: youtu.be g0db5ka4bfqsupport me on patreon so i can post more videos: patreon thewebsitearchitect. 4. be consistent. whatever text font, color palette, image theme, and design options you choose, make sure you use the same decision throughout your website. it can be incredibly jarring to see one font or color scheme used for the "about" page when a completely different one was used for the home page. [3].

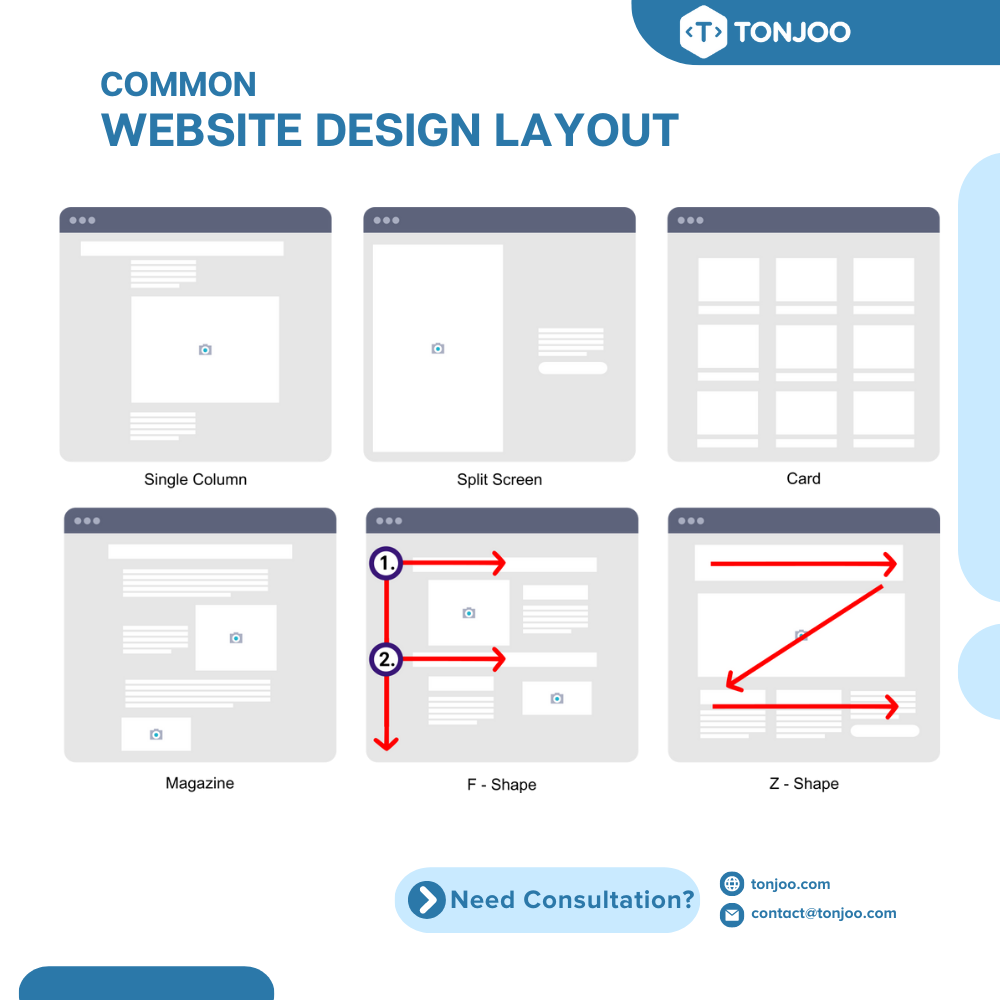
How To Design A Website Layout In 5 Easy Steps With Layout Type Blog: a blog website design needs to display a lot of text in a digestible way. your design choices should prioritize showing your blog posts in a way that is easy to navigate through categories and tags. for a personal touch, include an about page and social media icons. #2. build your brand identity. If you're new to web design, this course on web design for beginners will teach you everything you need to know. download creative digital assets with enva. A thoughtful, user friendly website engages your audience and guides them towards your desired goal. this post will help guide you by outlining the basic, necessary steps to design your own website. here are the steps for designing a website: define your website’s purpose. choose a platform. A good idea is to start with the mobile design, then move on to larger screen sizes. create the basic framework – take a bird’s eye view, tackle the basic design problems first. think about where to place the navigation and other basic ui elements. identify content areas – mark where your content goes.

Homepage Website Layout The Most Essential Guide Every Beginner Have A thoughtful, user friendly website engages your audience and guides them towards your desired goal. this post will help guide you by outlining the basic, necessary steps to design your own website. here are the steps for designing a website: define your website’s purpose. choose a platform. A good idea is to start with the mobile design, then move on to larger screen sizes. create the basic framework – take a bird’s eye view, tackle the basic design problems first. think about where to place the navigation and other basic ui elements. identify content areas – mark where your content goes. 03. define your layout. once you’re logged into your platform of choice, it’s time to conceptualize your website layout. if you want to start from scratch, you may want to plan map out your website’s design (and structure) on paper before you start to use the drag and drop website builder. 1. determine your website goals. designing your website is so much more than picking some fonts and colors and calling it a day. actually, before you even get to the “fun” part of designing your website, there are some important steps you need to take first. the worst thing you can do when creating your website is to just “wing it.

How To Design A Website Layout In 5 Easy Steps With Layout Type 03. define your layout. once you’re logged into your platform of choice, it’s time to conceptualize your website layout. if you want to start from scratch, you may want to plan map out your website’s design (and structure) on paper before you start to use the drag and drop website builder. 1. determine your website goals. designing your website is so much more than picking some fonts and colors and calling it a day. actually, before you even get to the “fun” part of designing your website, there are some important steps you need to take first. the worst thing you can do when creating your website is to just “wing it.

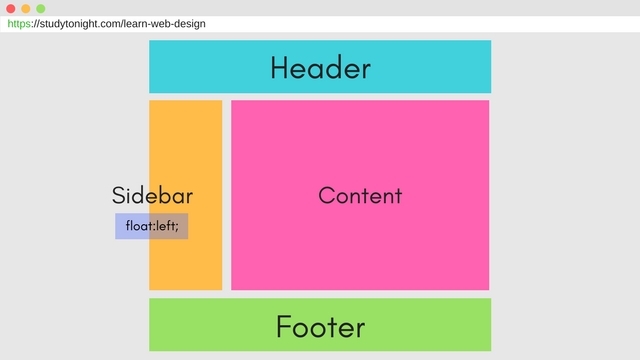
Basic Webpage Layout Design With Css Css Tutorial Studytonight

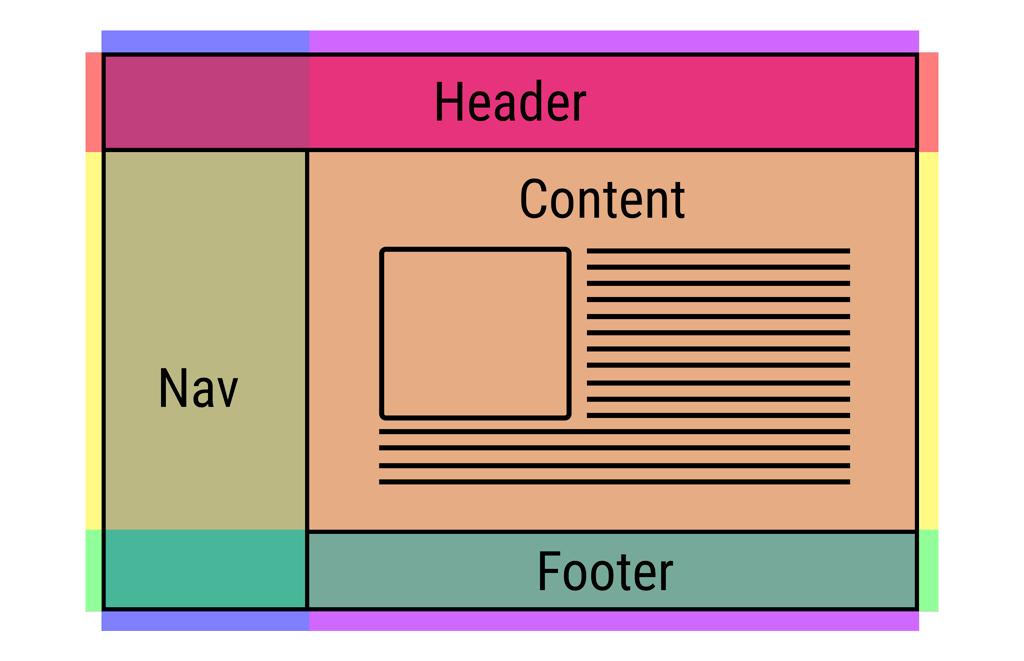
How To Create A Website Template Using Html And Css

Comments are closed.