How To Preserve Overrides In Interactive Variant Questions Figma

How To Preserve Overrides In Interactive Variant Questions Figma Hello, i am trying to build a dropdown menu with interactive variants and use it multiple times overwriting the content. it works fine but when i change the arrow to a cross in the menu button the overwrite („place“) is not preserved. what am i missing here? figma – 28 oct 21. The text override in the parent 2 instances is reset if you change the parent 1 instance’s variant, but sometimes it does not. mostly the instance’s text override value is preserverd, but sometimes the value of the text override is reset. it seems to affect the first child of parent 2 but never the second in this case.

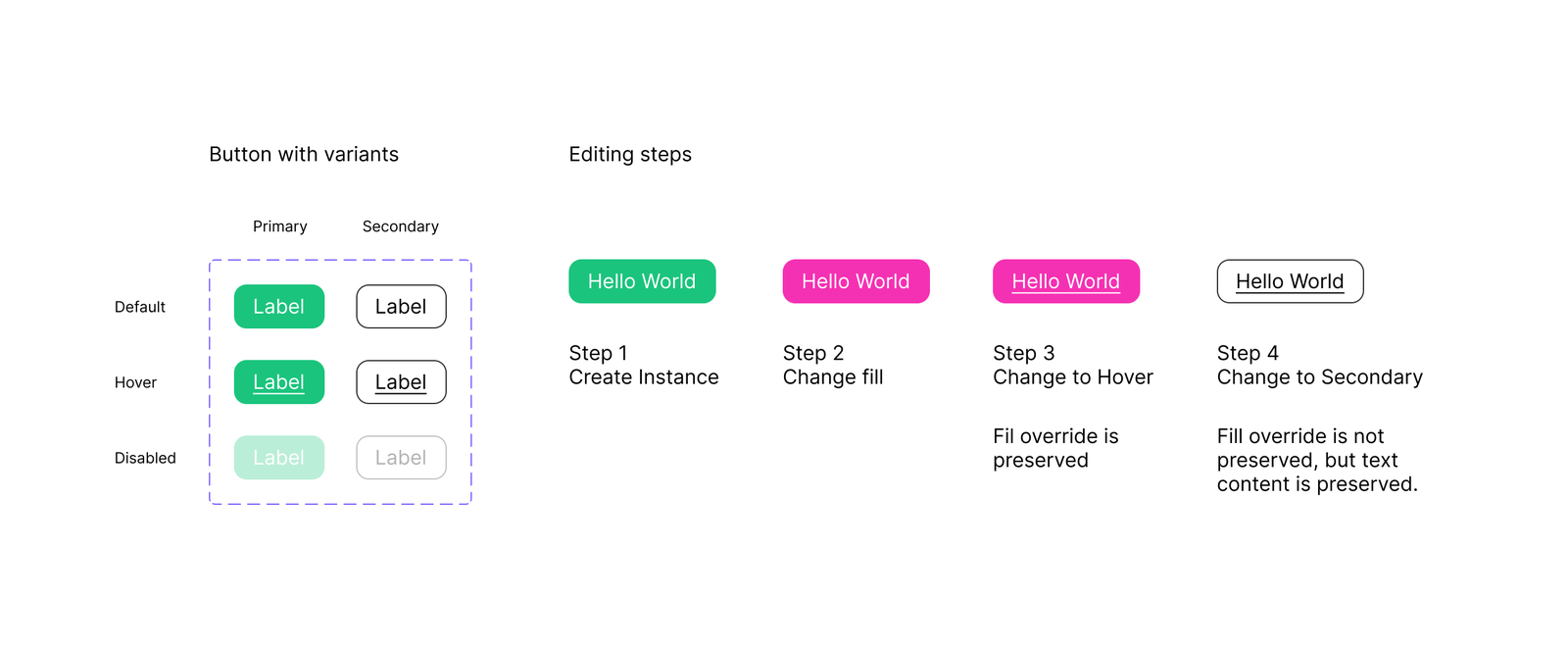
Create And Use Variants Figma Learn Help Center Note: figma will use the existing rules to preserve any overrides you apply to the default variant in a component set. for example: changing the contents of a button label or swapping an icon. for example: changing the contents of a button label or swapping an icon. Override preservation. figma will attempt to preserve your overrides when you select a different variant, or swap between instances in the instance menu. figma uses the following criteria to determine whether to preserve an override: layer names need to match between the current instance and the variant or instance you're selecting. Preserve overrides. figma will attempt to preserve your overrides when you select a different variant, or swap between instances in the instance menu. figma uses the following criteria to determine whether to preserve an override: layer names and hierarchy need to match between the current instance and the variant or instance you're selecting. Best is to start with one component, and for the next one simply create a component based on an instance of the first component. then the second one should be based on the first one and the text should be preserved. i used this method for button variants and text overrides are persevered. 1. reply.

Preserve Color Overrides Figma Preserve overrides. figma will attempt to preserve your overrides when you select a different variant, or swap between instances in the instance menu. figma uses the following criteria to determine whether to preserve an override: layer names and hierarchy need to match between the current instance and the variant or instance you're selecting. Best is to start with one component, and for the next one simply create a component based on an instance of the first component. then the second one should be based on the first one and the text should be preserved. i used this method for button variants and text overrides are persevered. 1. reply. It is november of 2021 and it is quite concerning this hasn’t been fixed yet. ordinary buttons do work at keeping text overrides. but in a segmented design environment eg. multi options toggles aka “segmented controls” or “toggles” ~ any text overrides still somehow reverts back to whatever the parent or atomic “base” structure was set. The best thing is that well prepared variants preserve the overrides. when you use the variant component, you may configure it (choose other variants) from the section in the panel on the right. how to make variants. creating variants is very simple. select group of components and click the “combine as variants” option from the right pane.

Preserve Icon Color Overrides Figma It is november of 2021 and it is quite concerning this hasn’t been fixed yet. ordinary buttons do work at keeping text overrides. but in a segmented design environment eg. multi options toggles aka “segmented controls” or “toggles” ~ any text overrides still somehow reverts back to whatever the parent or atomic “base” structure was set. The best thing is that well prepared variants preserve the overrides. when you use the variant component, you may configure it (choose other variants) from the section in the panel on the right. how to make variants. creating variants is very simple. select group of components and click the “combine as variants” option from the right pane.

How Do Nested Variant Instance Overrides Work Ask The Community

Is There A Way To Make Overrides Work On Interactive Components

Comments are closed.