How To Make Golden Ratio Golden Spiral Use Shapes In Logo Design

How To Make Golden Ratio Golden Spiral Use Shapes In Logo Design You can use the golden spiral as a guide for the image’s composition. for example, if you overlay the golden spiral on an image, you can make sure that the focal point is in the middle of the spiral. 3. layout. leveraging the golden ratio can help you design a visually appealing ui that draws the user’s attention to what matters the most. How to use golden ratio in logo design. first—draw a square. duplicate that square (move anti clockwise). create a square in the size of the two previous ones. repeat that a few times until you get desired size of the grid. draw an arc inside of each square to create the logarithmic spiral. as an amazon associate, i earn from qualifying.

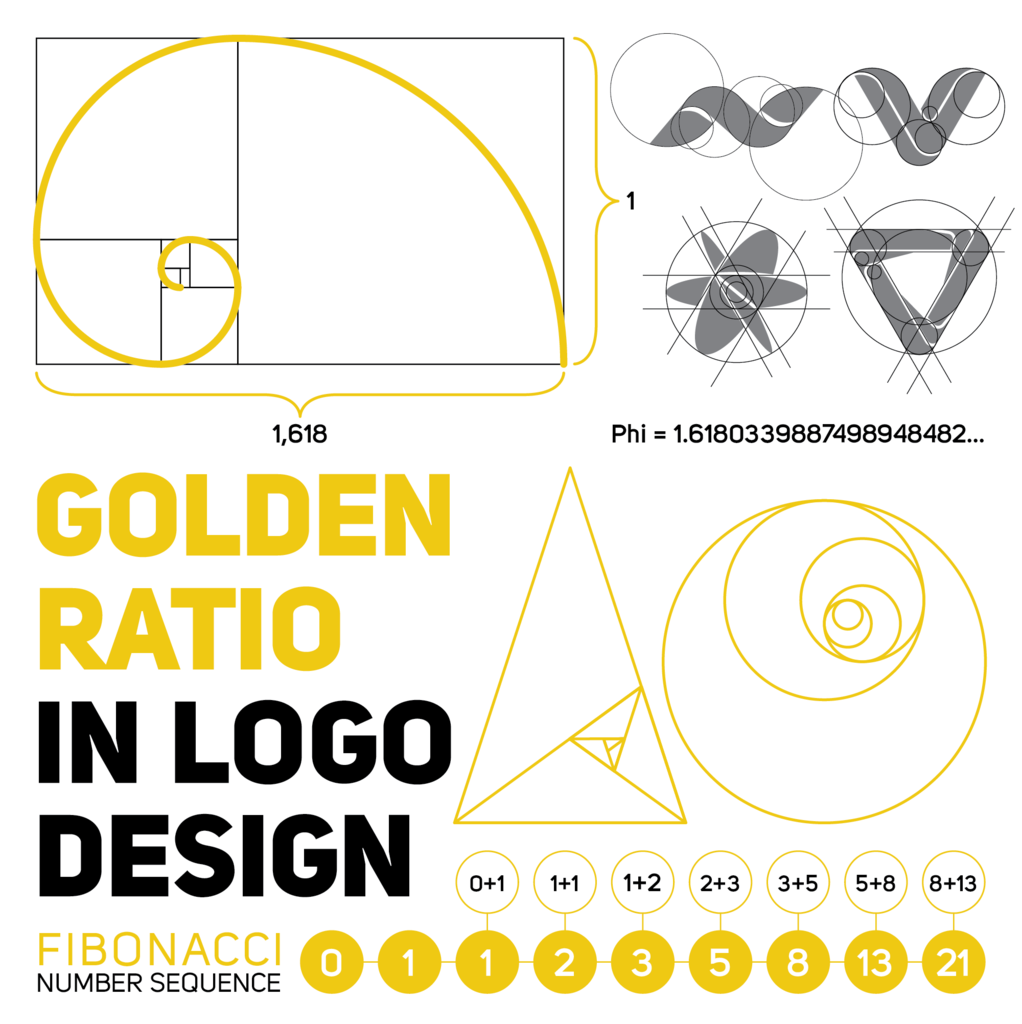
The Golden Ratio And How To Use It In Graphic Design A rectangle built around the golden ratio is a golden rectangle. this ratio is also referred to as the “golden mean”,” golden number” and even “divine proportion”—descriptions that convey its apparent perfection. in art and design, it's used to determine the best proportions between different elements, resulting in an attractive. Upon uploading a logo, you can choose between models that take different values as a control point. the 1:5 ratio that gingersauce’s logo is built according to is also found on the fibonacci’s sequence. just like 1:1, 1:2, 1:3, 2:3, it has value in the branding process, demonstrating the calculations made in the design process. Typography. the easiest way to start using the golden ratio is to implement it within your typographical graphic design elements. for example, let’s say that you’re using 10pt font for the body text. using the golden ratio, you can determine the best size for the headings by multiplying by 1.618. Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2.

The Golden Ratio In Design Examples Tips Osman Assem Digital Art Typography. the easiest way to start using the golden ratio is to implement it within your typographical graphic design elements. for example, let’s say that you’re using 10pt font for the body text. using the golden ratio, you can determine the best size for the headings by multiplying by 1.618. Let's look at some concrete examples of how the golden ratio is used in real world design: 1. the apple logo. apple's iconic logo is a masterclass in applying the golden ratio. the curves of the apple align perfectly with a golden spiral, creating a simple and visually satisfying mark. 2. Typography. you can use the golden ratio to work out the sizes of the fonts used in your design. for example, if the body text is a 10pt font, multiply it by 1.618 to find the best size for the header font. in this case, it will be 10 x 1.618 = 16.18, or a 16pt font. A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral.

How To Create Golden Spiral Using Golden Ratio In Logo Design Typography. you can use the golden ratio to work out the sizes of the fonts used in your design. for example, if the body text is a 10pt font, multiply it by 1.618 to find the best size for the header font. in this case, it will be 10 x 1.618 = 16.18, or a 16pt font. A golden rectangle is a perfect rectangle whose length is 1.618 times its width: as we keep cutting out the perfect rectangle at the ratio of 1 to 1.618, we also get more golden rectangle patterns, like: the most widely used two column golden rectangle pattern. 2. golden spiral.

Comments are closed.