How To Link Pages In Html Megatek Ict Academy

How To Link Pages In Html Megatek Ict Academy So to turn text into a link you start with an angle bracket followed by the letter a. after a space, type href. an equal sign comes next. the page you want to link to goes between quotation marks. but notice we started with the folder name: pages about.html. this says, “look for a page called about.html. this page is in the pages folder”. Html links the target attribute. by default, the linked page will be displayed in the current browser window. to change this, you must specify another target for the link. the target attribute specifies where to open the linked document. the target attribute can have one of the following values: self default. opens the document in the same.

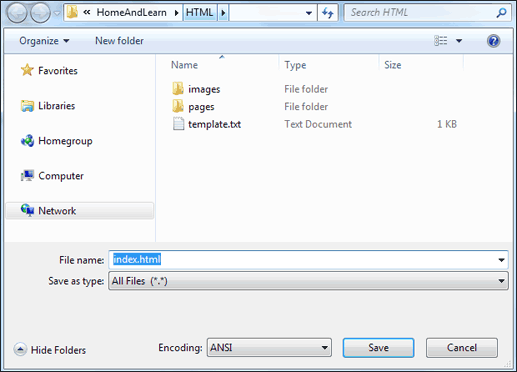
How To Link Pages In Html Megatek Ict Academy Using the <form> tag with a button. the form can also be used to link the two pages, althrough this is less common. this method can involves creating the form with an action attribute that the points to the desired page. when the user clicks the submit button, the form data can sent to the target page specified in the action attribute and the. The first is to embed the php code in your html file itself with the .html extension—this requires a special consideration, which we’ll discuss in a moment. the other option, the preferred way, is to combine php and html tags in files. since php is a server side scripting language, the code is interpreted and run on the server side. Save your html files as the the name of the file .css. e.g money as my file as extention and then save as all files. open another page from your text editor again ,follow the steps above but your file extention should be .css. now it is time to link your css file to your html file. go to your head tag and add a link tag to it as shown below. By default, links will appear as follows in most of the browsers: an unvisited link is underlined and blue. a visited link is underlined and purple. an active link is underlined and red. however, you can overwrite this using css. learn more about styling links. html link syntax. links are specified in html using the <a> tag. a link or hyperlink.

How To Link Pages In Html Megatek Ict Academy Save your html files as the the name of the file .css. e.g money as my file as extention and then save as all files. open another page from your text editor again ,follow the steps above but your file extention should be .css. now it is time to link your css file to your html file. go to your head tag and add a link tag to it as shown below. By default, links will appear as follows in most of the browsers: an unvisited link is underlined and blue. a visited link is underlined and purple. an active link is underlined and red. however, you can overwrite this using css. learn more about styling links. html link syntax. links are specified in html using the <a> tag. a link or hyperlink. Html links, or hyperlinks, connect web pages and are created using the `<a>` tag with the `href` attribute. they enable users to navigate between pages or resources. links can be text, images, or other elements, enhancing web navigation and interactivity. users can click on links to navigate between different pages or resources. note: a hyper. Would i create a separate html file for every page (about, gallery, resume, contact) and add the information to each file then link it to the main index.html file? any help would be appreciated! html.

How To Link Pages In Html Megatek Ict Academy Html links, or hyperlinks, connect web pages and are created using the `<a>` tag with the `href` attribute. they enable users to navigate between pages or resources. links can be text, images, or other elements, enhancing web navigation and interactivity. users can click on links to navigate between different pages or resources. note: a hyper. Would i create a separate html file for every page (about, gallery, resume, contact) and add the information to each file then link it to the main index.html file? any help would be appreciated! html.

Comments are closed.