How To Design Using Figma 10 Tips Tricks Think Company

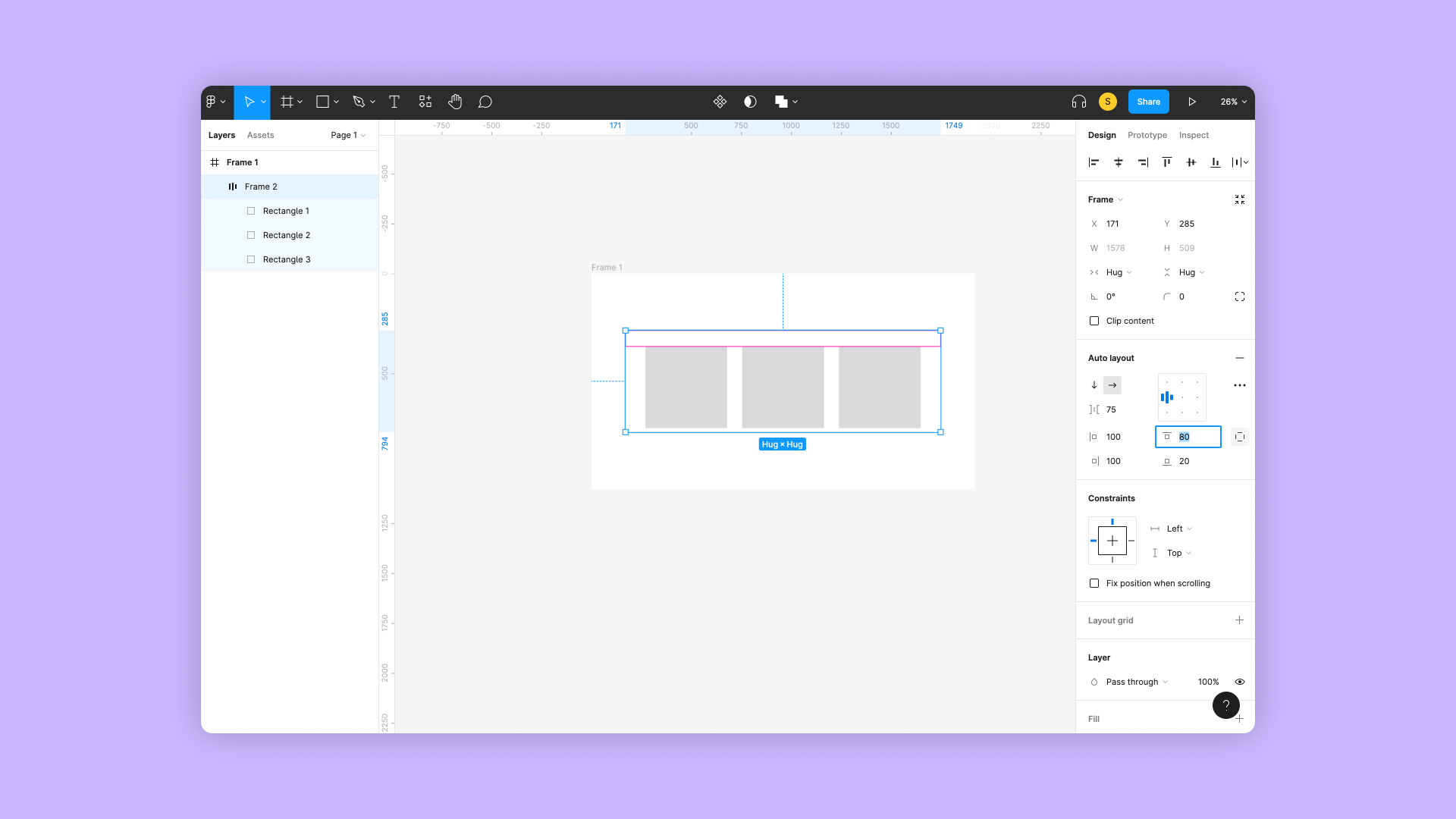
How To Design Using Figma 10 Tips Tricks Think Company 1. utilize auto layout. unlike similar tools in sketch or xd, figma makes it easy to manage layer order and maintain alignment as your content grows and you add or remove elements. if you have to do responsive designs or content changes throughout the process, this functionality can be very valuable. 2. By pressing shift arrow, the spacing input increments by 10 instead of 1. sometimes a tenfold increase isn’t very helpful to your workflow. if you’re working in a 4px grid system, maybe it’s more useful to work with those increments instead. in the figma file menu, navigate to preferences > nudge amount.

How To Design Using Figma 10 Tips Tricks Think Company 1 use the auto layout feature. you might not know about figma’s auto layout feature, but it can give you so much convenience. use this feature for dynamic resizing of your designs. quickly add buttons, lists, models, etc, through auto layout and add multiple margins and resizing rules. We interviewed the internal figma design systems team to see how they are using dev mode to keep design and development in sync and ultimately drive adoption of figma’s design system. looking for help with the figma product? check out our help center. visit the help center. a collection of figma guides and best practices. 1. add a cover photo to your figma file. this might be the easiest workflow level up on the list: add a cover photo to your figma file. this simple trick will help you stay organized and visually see projects more quickly. this cover photo or thumbnail will show what the file is for quick recognition for everyone on your team. In this figma prototype tutorial, you will learn how to build prototypes, create prototype connections, animate the prototypes, and of course – invite team members for feedback that you can incorporate into the design. 8. figma developer handoff tutorial.

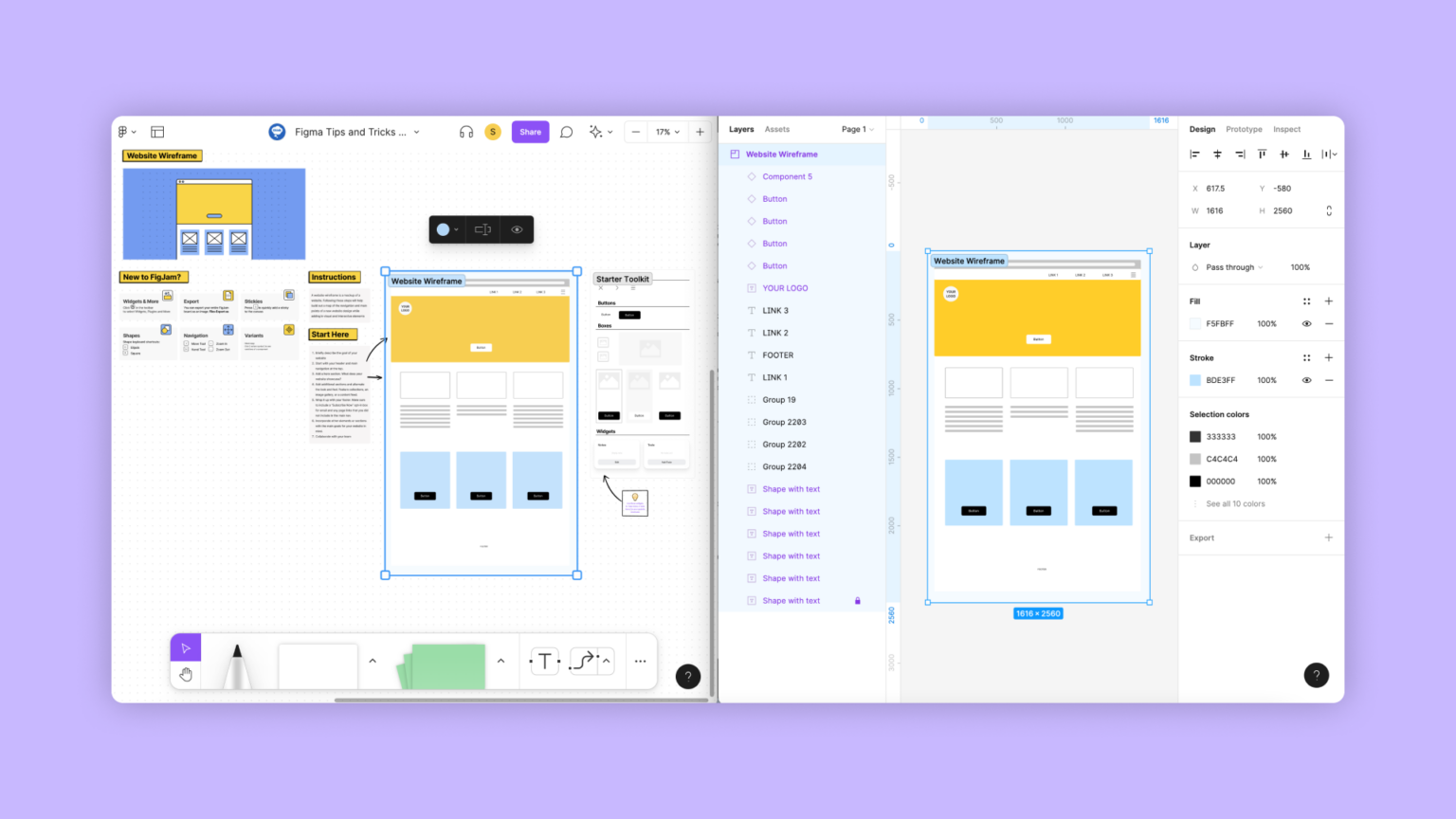
How To Design Using Figma 10 Tips Tricks Think Company 1. add a cover photo to your figma file. this might be the easiest workflow level up on the list: add a cover photo to your figma file. this simple trick will help you stay organized and visually see projects more quickly. this cover photo or thumbnail will show what the file is for quick recognition for everyone on your team. In this figma prototype tutorial, you will learn how to build prototypes, create prototype connections, animate the prototypes, and of course – invite team members for feedback that you can incorporate into the design. 8. figma developer handoff tutorial. Choose a component from the assets panel, hold down option command and drag across your asset onto your design, where you’ll see a purple border around your existing component. release the. 100 figma design tips. 836. about. i am sharing all my not so secret figma design tips. i believe each of these small big figma design tips will help to make your figma design workflow smart, fast, and super productive. if you find these figma design tips helpful, please consider following me for more similar design updates.

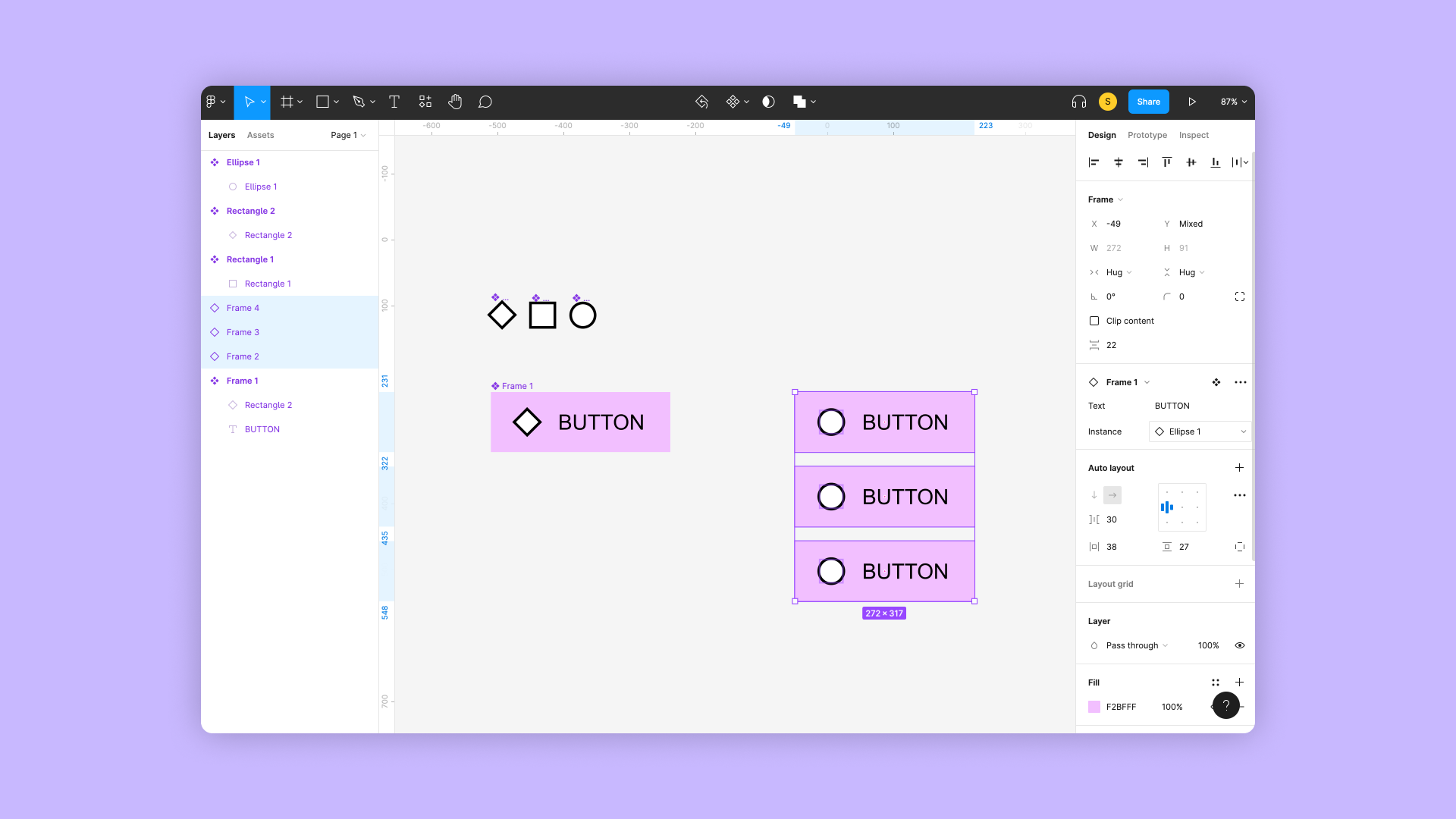
How To Design Using Figma 10 Tips Tricks Think Company Choose a component from the assets panel, hold down option command and drag across your asset onto your design, where you’ll see a purple border around your existing component. release the. 100 figma design tips. 836. about. i am sharing all my not so secret figma design tips. i believe each of these small big figma design tips will help to make your figma design workflow smart, fast, and super productive. if you find these figma design tips helpful, please consider following me for more similar design updates.

Comments are closed.