How To Create Tags And Categories Collection For Blog Using Webflow Cms

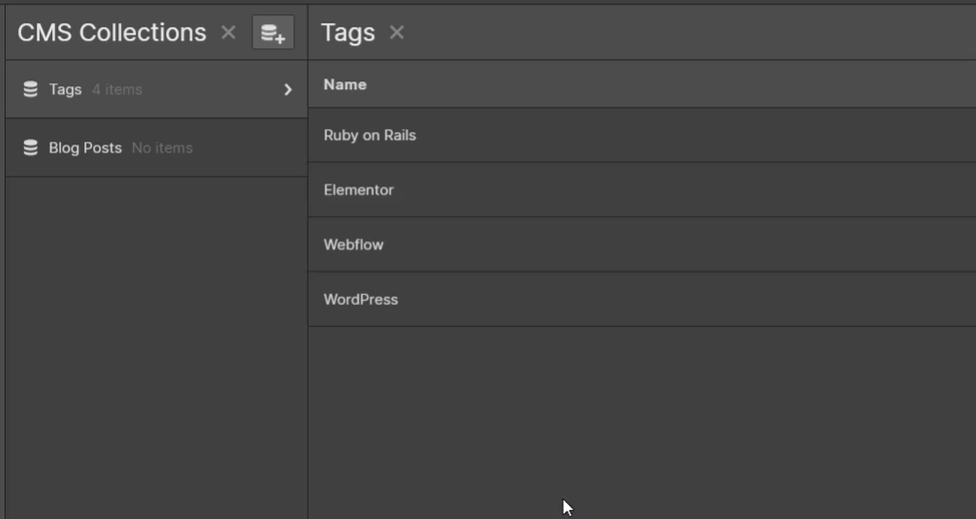
How To Create Tags And Categories Collection For Blog Using Webflow Cms Step 1: create a tags cms collection. open the cms menu in the webflow designer. . click on the "create new collection" button. . type in a name for the tags collection. we'll name ours "blog tags". . save the collection by clicking on "create collection". Here i’m showing you to create tags collection but you can use the same process to create a category collection. step 1: create a new collection called tags (see the image below) and don't add any extra field keep it as it is. step 2: once the collection is created then add few collection items just like i did in the below image.

How To Create Tags And Categories Collection For Blog Using Webflow Cms Webflow cms is a powerful tool for structuring and reusing content in flexible, modular ways. but all that power brings with it a bit of a learning curve. here’s an overview of best practices for structuring your collections, along with a few concrete examples. structuring your collections essentially boils down to defining a set of entities. Step 1: create a new collection. the first step is to create a new collection in webflow. you can think of a collection as a database table that will store your blog categories. to do this, navigate to the cms tab in your webflow project and click on the 'create new collection' button. name this collection 'categories'. Here's how to do it: in your blog post template, select the element that contains the collection list for your tags. head over to the settings panel and click on the conditional visibility button. create a new condition. for the field, select the multi reference field for your tags. for the condition, select "is set". Define your url structures (which default to a human friendly, i.e., readable, format) auto generate meta titles, descriptions, and open graph (og) settings based on your content, so you can use fields you’ve already written for metadata, or handcraft them. add alt tags to images.

How To Create Tags And Categories Collection For Blog Using Webflow Cms Here's how to do it: in your blog post template, select the element that contains the collection list for your tags. head over to the settings panel and click on the conditional visibility button. create a new condition. for the field, select the multi reference field for your tags. for the condition, select "is set". Define your url structures (which default to a human friendly, i.e., readable, format) auto generate meta titles, descriptions, and open graph (og) settings based on your content, so you can use fields you’ve already written for metadata, or handcraft them. add alt tags to images. Using the bookstore example, your main categories could be different book genres like 'fiction', 'non fiction', 'biography', and so on. step 2: create subcategories. next, create a separate cms collection for your subcategories. in this collection, create a reference field linking back to your main categories. this way, when you create a new. Join host aron korenblit for this episode of workflow series where you'll learn how to create a blog that scales in an hour. we'll cover how to go from blog.

How To Create Tags And Categories Collection For Blog Using Webflow Cms Using the bookstore example, your main categories could be different book genres like 'fiction', 'non fiction', 'biography', and so on. step 2: create subcategories. next, create a separate cms collection for your subcategories. in this collection, create a reference field linking back to your main categories. this way, when you create a new. Join host aron korenblit for this episode of workflow series where you'll learn how to create a blog that scales in an hour. we'll cover how to go from blog.

How To Create Tags And Categories Collection For Blog Using Webflow Cms

Comments are closed.