How To Create Simple Website Layout With Html And Css Part 1 3 Youtube

How To Create Simple Website Layout With Html And Css Part 1 3 Youtube In this free course, you’ll learn how to code with modern html and css, the main building blocks of any website. if you want to become a successful web devel. Improve your skills in javascript, html, and css by building a social media dashboard with a dark light theme. jess, who runs the popular coder coder .

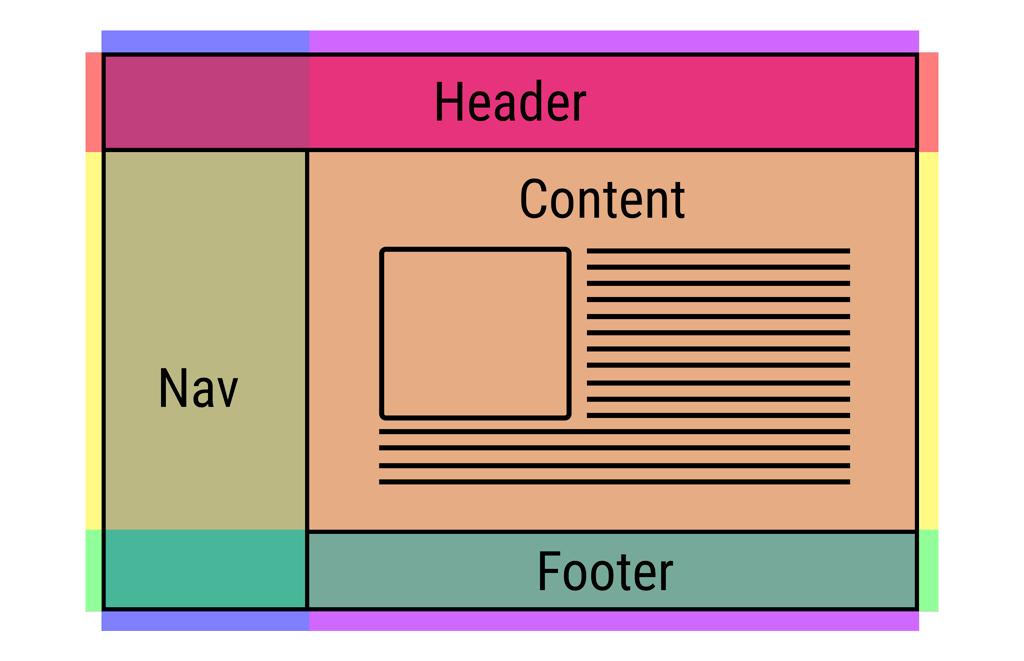
How To Create A Website Using Html Css Step By Step Tutorial Youtube Html layout elements. html has several semantic elements that define the different parts of a web page: <header> defines a header for a document or a section. <nav> defines a set of navigation links. <section> defines a section in a document. <article> defines an independent, self contained content. The most common layout is one (or combining them) of the following: 1 column (often used for mobile browsers) 2 column (often used for tablets and laptops) 3 column layout (only used for desktops) 1 column: 2 column: 3 column: we will create a 3 column layout, and change it to a 1 column layout on smaller screens:. Learn how to create a simple and beautiful signup landing page using html and css. perfect for beginners! follow step by step instructions to design your own. So, our clone has a header, main, sidebar, content, video card, navigation link and navigation icon as the major units. that is the breakdown of the units of the web page we want to create. clone layout. the first thing we have to do is create the layout structure of the clone with html. we'll do that with the below code:.

How To Make Website With Html And Css Step By Step Tutorial Web Learn how to create a simple and beautiful signup landing page using html and css. perfect for beginners! follow step by step instructions to design your own. So, our clone has a header, main, sidebar, content, video card, navigation link and navigation icon as the major units. that is the breakdown of the units of the web page we want to create. clone layout. the first thing we have to do is create the layout structure of the clone with html. we'll do that with the below code:. In this article, we will design a clone using html and css. this project replicates the fundamental features and design elements of , offering you a hands on experience in web development. the code example illustrates a like web page with a navigation bar, sidebar, and video section. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

How To Make A Website Using Html And Css Website Design In Html And In this article, we will design a clone using html and css. this project replicates the fundamental features and design elements of , offering you a hands on experience in web development. the code example illustrates a like web page with a navigation bar, sidebar, and video section. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

How To Create A Website Template Using Html And Css

Comments are closed.