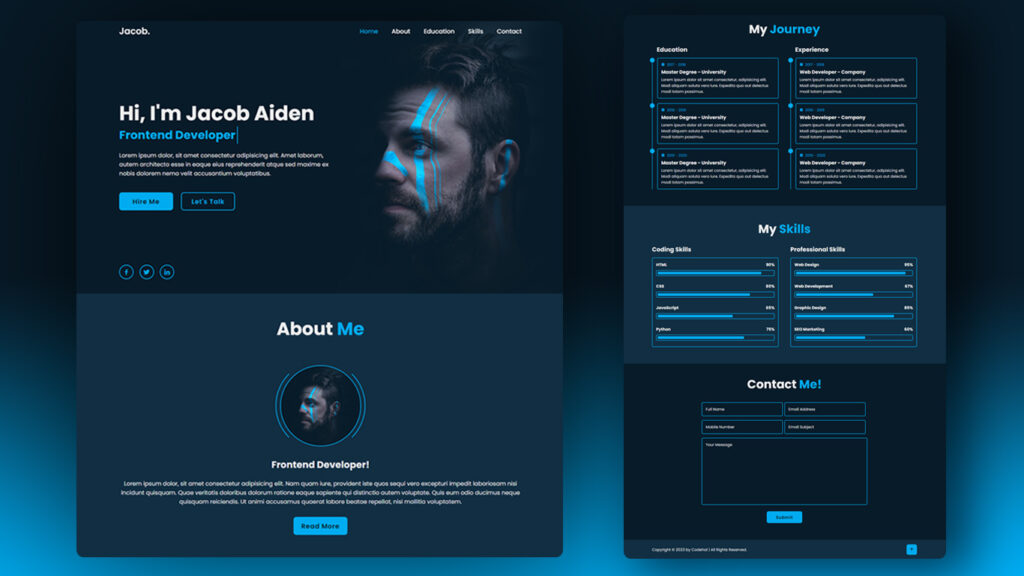
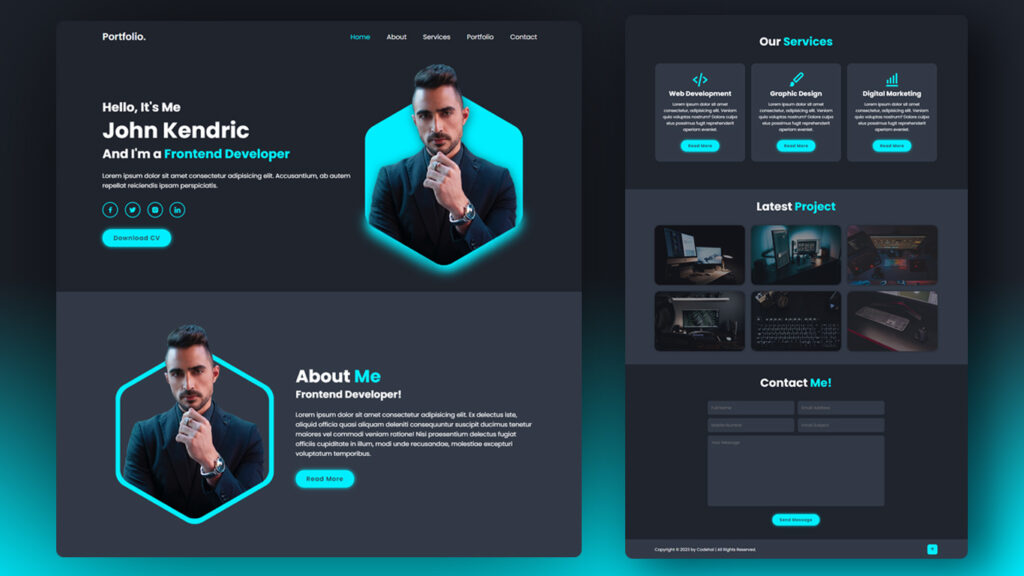
How To Create Portfolio Website Using Html Css And Javascript Source

Responsive Portfolio Website Using Html Css Javascript The folder structure consists of index.html, style.css, and script.js files and an images folder. we'll write all css in the style.css file and the javascript in the script.js file . in the index.html file, you can see the html boilerplate code with the bootstrap cdn, font awesome kit, and a link to the external style sheet and javascript. The below defined steps can be utilised to build and design a portfolio website: in the first step, we will create a folder with the project name and create the html, css, javascript files, images folder and a separate file for the responsive css if required. now, use the different html tags like section, header, nav, meta, title, head, div.

How To Make Personal Portfolio Website Just Using Html And Css Step By Step one: add html skeleton. type an html skeleton code, which is the starting point for your website. it is the structure which holds the code and ensures that it is properly displayed on the internet. read here for how to create a basic html skeleton: how to create a html skeleton. Creating a portfolio website with html, css, and javascript is not only a great way to showcase your talents but also an opportunity to enhance your web development skills. this comprehensive guide has taken you through the entire process. download assets files from the link down below: download assets files. Step 2 (css code): once the basic html structure of the portfolio website is in place, the next step is to add styling to the portfolio website using css. css allows us to control the visual appearance of the website, including things like layout, color, and typography. next, we will create our css file. Embarking on the css journey transforms the bare bones html structure into a visually appealing, responsive portfolio website. the heart of this transformation lies in effectively utilizing media queries. these css tools allow you to apply different styling rules for various screen sizes, ensuring your portfolio’s adaptability across devices.

Complete Responsive Personal Portfolio Website Using Html Css Javascript Step 2 (css code): once the basic html structure of the portfolio website is in place, the next step is to add styling to the portfolio website using css. css allows us to control the visual appearance of the website, including things like layout, color, and typography. next, we will create our css file. Embarking on the css journey transforms the bare bones html structure into a visually appealing, responsive portfolio website. the heart of this transformation lies in effectively utilizing media queries. these css tools allow you to apply different styling rules for various screen sizes, ensuring your portfolio’s adaptability across devices. Project section javascript. 5. contact. contact section html: contact section css: this is the mobile design. now we will add the desktop design inside the media query. that’s it, you got a complete portfolio website built with html, css, and javascript. if you want to see more tutorials like this follow me:. Okay, and then it's going to generate a style css file here. so let's go to the index and generate html boilerplate. so to do that, hold shift and one and then click enter. shift, hold shift, one, enter. okay, so i'm going to i'm going to name this portfolio.

Comments are closed.