How To Build A One Page Restaurant Order Form

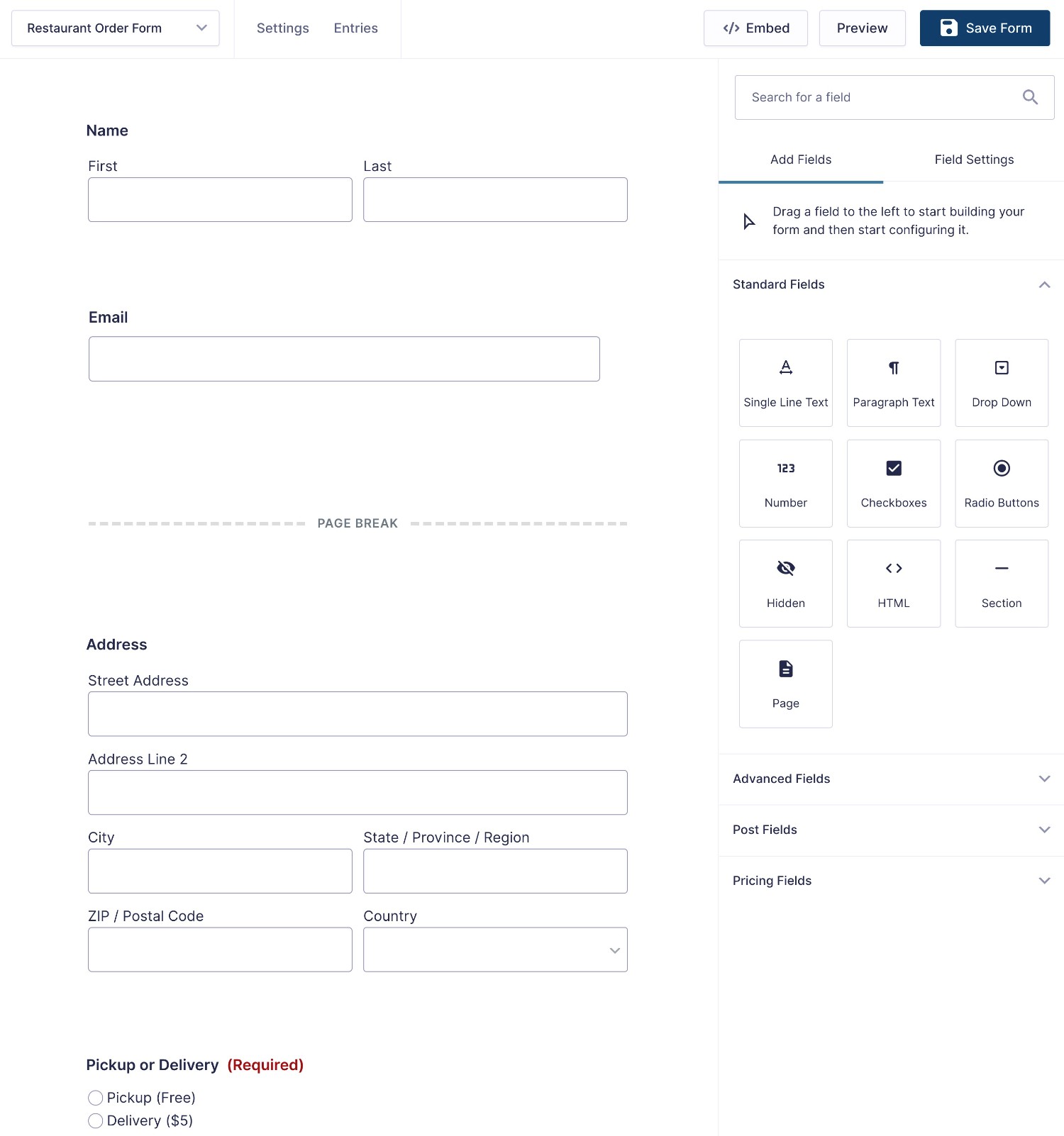
Starter Guide How To Create A Restaurant Order Form Gravity Forms Create a new form. once you’ve installed gravity forms on your wordpress site, you’re ready to jump into creating your restaurant order form. to begin, go to forms → new form in your wordpress dashboard. you’ll then see a bunch of pre made form templates that you can use as your form’s base, as well as a blank option. With jotform, you can build custom online food order forms to seamlessly accept restaurant orders and grocery orders online. just add your items to your order form, customize the design to match your branding, and embed the form in your website or share it with a link. depending on which option you choose, customers can pay online via a trusted.

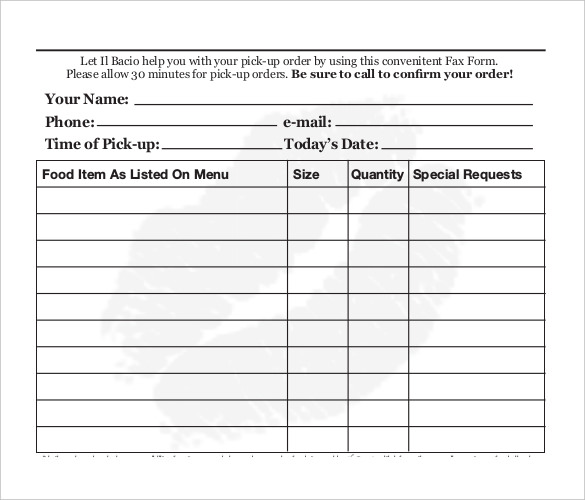
13 Food Order Templates Word Pdf Excel Google Docs Apple Pages Step 1: generate a takeout order form. step 2: customize your form. step 3: configure your form settings. step 4: configure your form notifications. step 5: customize your form confirmations. step 6: configure the payment settings. step 7: add your restaurant online order form to your site. About this template. the restaurant order form allows customers to make an order and provides delivery, pickup, or catering directly options through the restaurant website. it is useful to quickly process your orders online. simply customize the form template, embed it on your website, and watch as submitted orders are automatically sent. Pick your order form tool. determine your order form fields. set up your payment processing system. customize and brand your order form. create a confirmation page to display after customers place an order. here's a closer look at the process. 1. pick the order form tool most suited to your needs. you need the right tool for the job, so choose. Step 4: use woocommerce restaurant ordering to create a one page food order form. another way to let customers place orders is by using the woocommerce restaurant ordering plugin to set up a quick, one page restaurant ordering system. the plugin displays the food items in a one, two, or three column menu style layout.

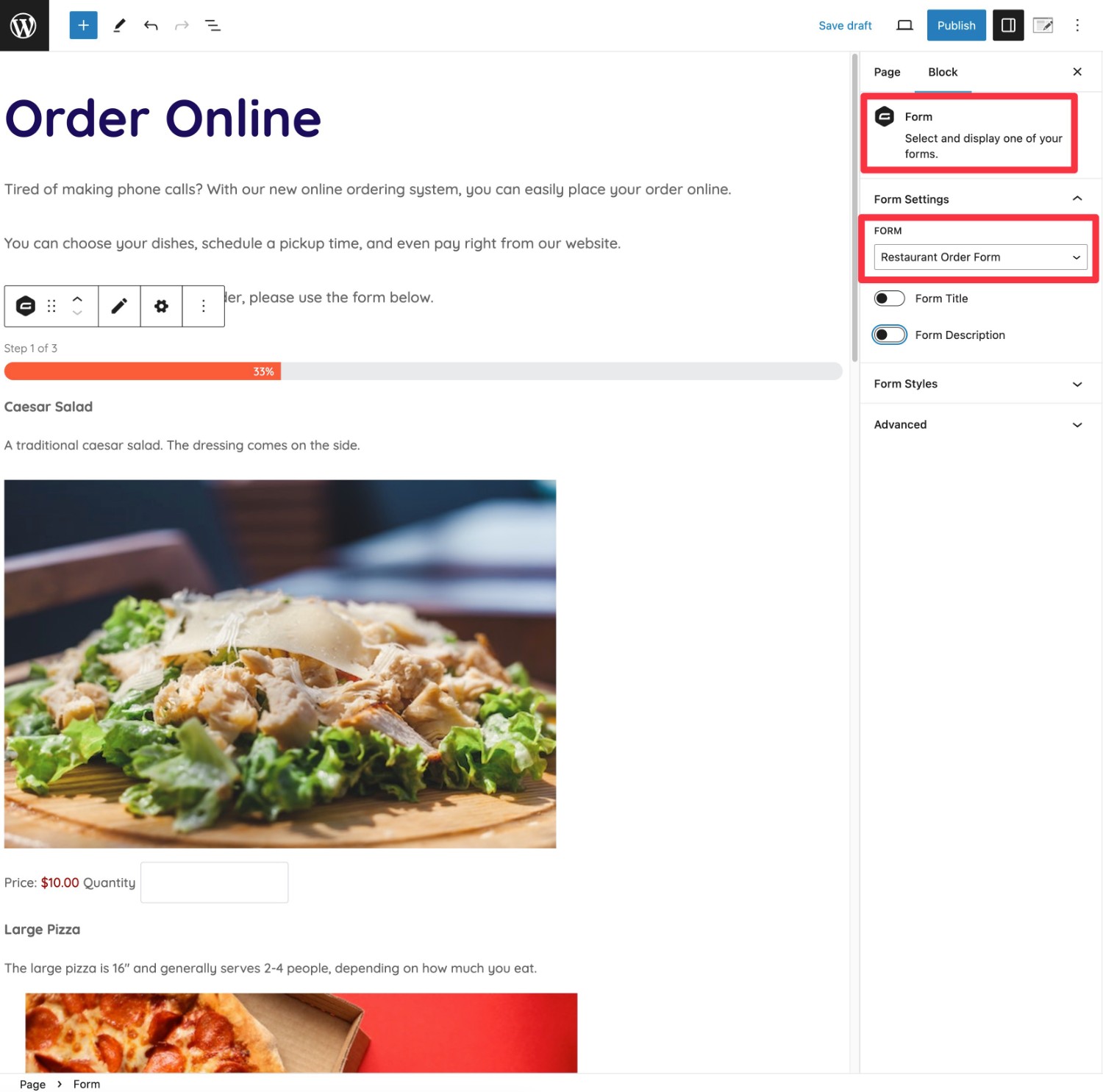
Starter Guide How To Create A Restaurant Order Form Gravity Forms Pick your order form tool. determine your order form fields. set up your payment processing system. customize and brand your order form. create a confirmation page to display after customers place an order. here's a closer look at the process. 1. pick the order form tool most suited to your needs. you need the right tool for the job, so choose. Step 4: use woocommerce restaurant ordering to create a one page food order form. another way to let customers place orders is by using the woocommerce restaurant ordering plugin to set up a quick, one page restaurant ordering system. the plugin displays the food items in a one, two, or three column menu style layout. It’s that easy. create your restaurant order form, using our template as a guide. edit the questions and add your own restaurant branding to make it uniquely yours. grab the embed code, and add it into your website’s html. set up the stripe integration with your restaurant’s stripe account. 2c. create more food order forms (optional) so far, you've learned how to use the default restaurant ordering page, which lists all your foods by category. if you need more flexibility, then you can also create food order forms individually. you can do this by adding a [restaurant ordering] shortcode anywhere on your site.

Comments are closed.